ASP.NET MVC模型验证全解析:从输入到自定义验证
198 浏览量
更新于2024-08-29
收藏 491KB PDF 举报
"ASP.NET没有魔法_ASP.NET MVC 模型验证方法"
ASP.NET MVC框架提供了强大的模型验证机制,使得开发者可以有效地确保用户输入的数据符合预期的格式和规则,从而提高应用的安全性和用户体验。模型验证主要分为后端模型验证和客户端模型验证两大部分,同时也支持自定义验证规则。
输入验证是验证过程的基础,它涉及到对用户提供的数据进行检查,确认其是否符合预设的条件。在.NET框架中,开发者通常会避免使用硬编码的条件判断语句,因为这会导致代码重复且不易维护。相反,.NET提供了一种基于数据注解(DataAnnotations)的验证机制,允许开发人员使用元数据来定义验证规则。
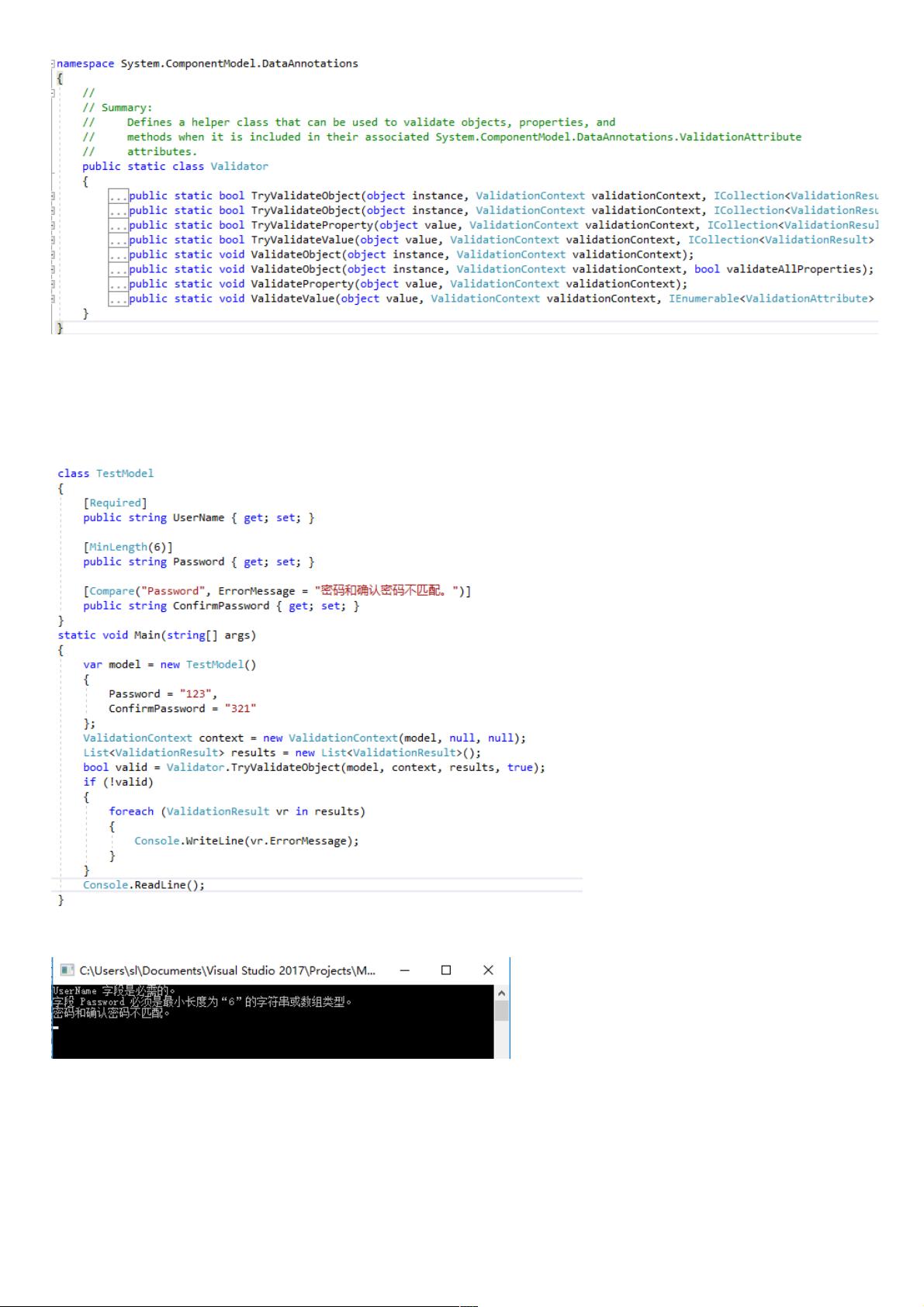
.NET的验证简介中,DataAnnotations是.NET Framework中的一部分,包含一组预定义的特性,如 `[Required]` (必填),`[StringLength]` (字符串长度限制),`[EmailAddress]` (电子邮件地址验证) 和 `[RegularExpression]` (正则表达式匹配) 等。这些特性可以直接应用于模型类的属性上,指示在保存或处理数据前应执行的验证逻辑。
例如,下面是如何使用验证特性的示例:
```csharp
public class User
{
[Required(ErrorMessage = "用户名不能为空")]
[StringLength(30, ErrorMessage = "用户名长度不能超过30个字符")]
public string Username { get; set; }
[Required(ErrorMessage = "密码不能为空")]
[StringLength(20, MinimumLength = 8, ErrorMessage = "密码长度必须在8到20个字符之间")]
public string Password { get; set; }
}
```
在ASP.NET MVC中,后端模型验证是在服务器端进行的,当控制器的动作方法接收到表单提交或者API请求时,会自动触发验证。如果验证失败,模型状态(ModelState)会被标记为错误,并可以将错误信息返回给客户端。
客户端模型验证则是利用JavaScript在浏览器端执行,它可以提供即时反馈,减少不必要的服务器往返请求。ASP.NET MVC框架集成了jQuery Validation插件,可以自动处理客户端验证。只需在视图中引用相应的脚本文件,并在模型类上添加客户端验证支持的特性,即可实现客户端验证。
关于自定义ASP.NET MVC中的模型验证,开发人员可以通过创建自定义验证特性来扩展验证功能。这通常涉及到实现`IValidatableObject`接口或创建一个自定义的验证特性类,继承自`ValidationAttribute`,并覆盖`IsValid`方法。
ASP.NET MVC的模型验证机制提供了灵活且强大的工具,使得开发者可以轻松地对用户输入进行验证,确保数据的正确性和一致性,从而提升应用的稳定性和用户体验。无论是使用预定义的验证特性,还是自定义验证规则,都能有效防止因用户输入错误而导致的问题。
2022-09-21 上传
2022-09-15 上传
2022-09-21 上传
2022-09-20 上传
2022-07-15 上传
2022-09-21 上传
2022-09-23 上传
2022-07-14 上传
2021-05-29 上传
weixin_38649091
- 粉丝: 6
- 资源: 933
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践