DOM基础教程:节点操作与浏览器API实践
146 浏览量
更新于2024-09-03
收藏 185KB PDF 举报
"DOM基础教程深入讲解了如何在网页编程中有效地利用文档对象模型(Document Object Model, DOM)来操作和管理HTML文档。DOM是一个编程接口,允许程序动态地修改网页内容,而无需重新加载整个页面。本教程重点介绍以下几个关键知识点:
1. **DOM概述**:
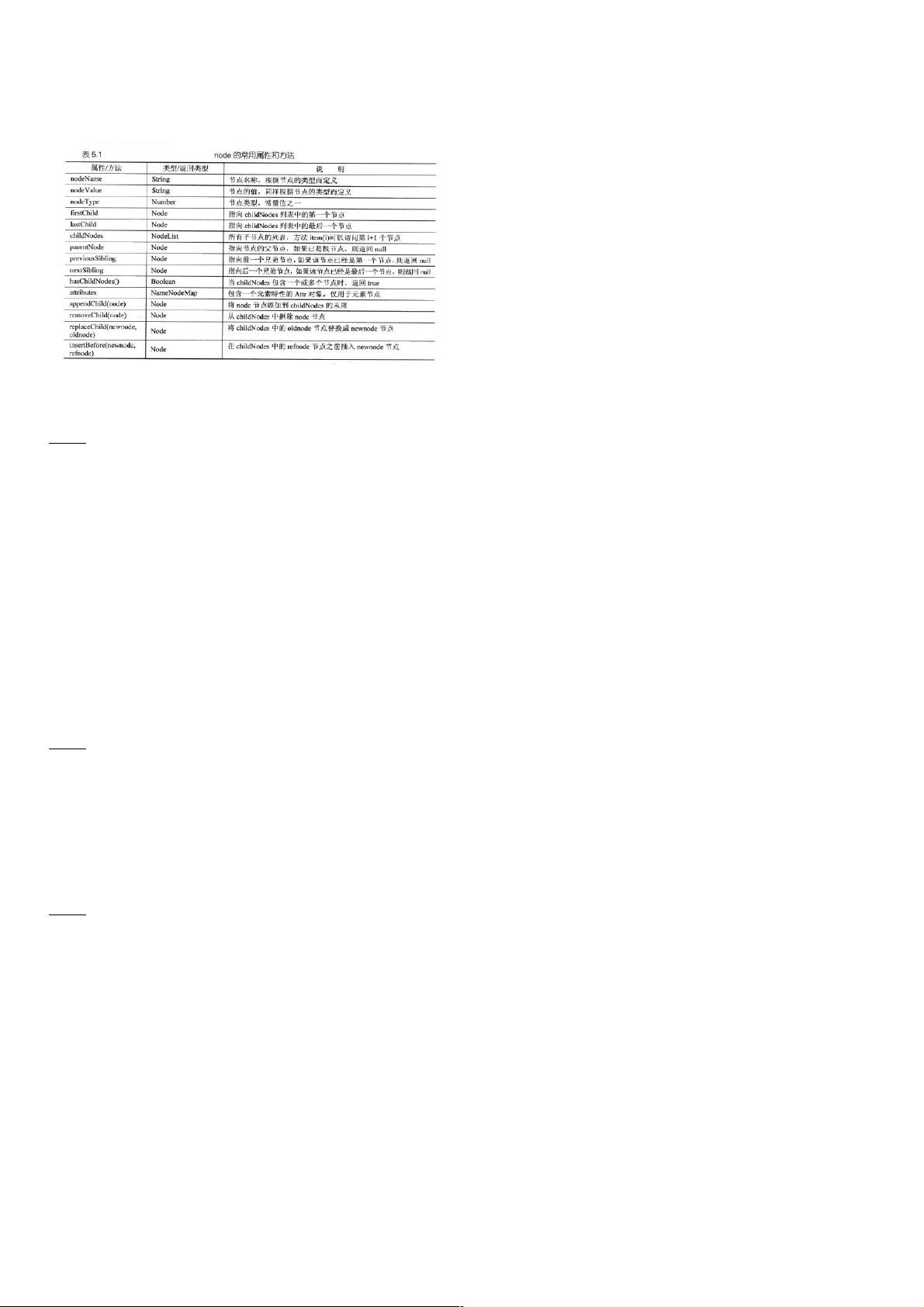
DOM将HTML文档视为一个由节点(Node)构成的树形结构,包括元素节点、属性节点、文本节点等。每个节点都有其特定的作用和可操作的属性。
2. **节点访问与遍历**:
- **getElementsByTagName()** 方法用于获取指定标签名的所有子节点,返回的是一个NodeList对象,可以使用for循环遍历。
- **getElementById()** 是根据元素ID查找单个节点,返回的是一个Element节点,可以直接访问其属性和方法。
3. **示例代码**:
- 通过`getElementsByTagName("li")`获取`<li>`标签下的所有子节点,并展示它们的数量、类型以及特定节点的值。
- `getElementById()`用于查找具有特定ID的元素,如`<li id="inn">PHP</li>`,并执行回调函数。
4. **事件处理**:
使用`getElementById()`结合`onclick`属性,可以在特定元素上绑定点击事件,当用户点击时触发事件处理函数,例如显示元素的标签名。
5. **属性和方法**:
DOM节点提供了丰富的属性(如`innerHTML`、`textContent`)和方法(如`appendChild()`、`removeChild()`),用于创建、删除、修改节点内容和结构。
通过学习DOM基础教程,开发者能够更好地理解和控制HTML文档,实现动态网页交互,提升用户体验。理解这些核心概念有助于在JavaScript、jQuery等前端开发中高效地进行DOM操作。熟练运用DOM,能让你在处理复杂网页布局和数据绑定时游刃有余。"
2009-01-15 上传
2020-09-03 上传
2020-09-03 上传
2023-09-09 上传
2023-11-22 上传
2023-05-15 上传
2024-10-28 上传
2024-10-30 上传
2024-10-30 上传
weixin_38624557
- 粉丝: 8
- 资源: 912
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率