jQuery EasyUI API与实战指南
需积分: 9 79 浏览量
更新于2024-07-27
收藏 729KB DOC 举报
"jQuery EasyUI 是一个基于 jQuery 的前端框架,它提供了丰富的组件,如 Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout 和 Datagrid,帮助开发者快速构建用户界面。这个API文档包含了这些组件的实例、参数、事件和方法,旨在简化开发流程,提高开发效率。"
jQuery EasyUI 的 API 针对每个组件都详细介绍了其功能和用法。例如:
1. **Accordion(可折叠标签)**:用于创建可折叠的面板,便于展示多个内容区域。通过实例代码展示如何创建基本的 Accordion,并提供了参数调整其行为。
2. **DateBox(日期框)**:提供日期选择功能,支持设置日期格式、范围限制等。除了实例,还列出了参数、事件(如 onChange)和方法(如 parseDate)供开发者自定义操作。
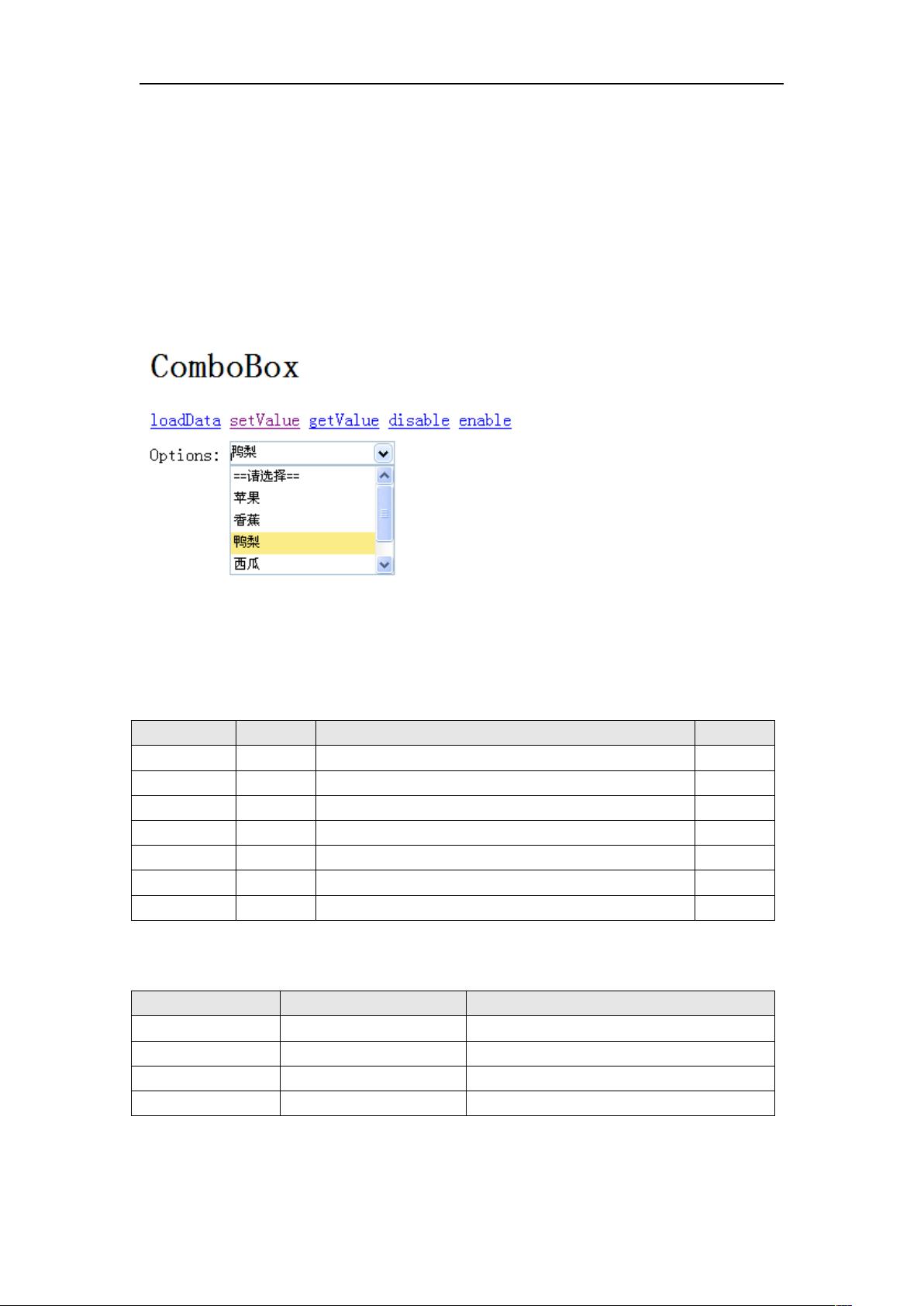
3. **ComboBox(组合框)**:结合输入框和下拉列表,可以实现搜索和选择功能。包括实例展示、参数设置(如 valueField 和 textField)、事件(如 onSelect)以及方法(如 loadData 和 setValue)。
4. **Dialog(对话框)**:用于弹出式显示内容,可以设置大小、位置、按钮等。包括实例、参数、事件(如 onOpen)和方法(如 open 和 close)。
5. **Messager(提示框)**:用于显示各种提示信息,有多种样式可以选择。提供了实例和方法(如 info、error 和 prompt)。
6. **NumberBox(数字框)**:限定输入为数字,可设置步长、最大值、最小值等。包括实例和参数。
7. **ValidateBox(验证框)**:对输入内容进行验证,支持自定义规则。提供了实例、参数、方法(如 valid 和 reset)以及扩展功能。
8. **Pagination(分页)**:实现数据的分页显示,可自定义每页条数、总页数等。包括实例、参数、事件(如 onPageChange)。
9. **Window(窗口)**:浮动窗口组件,可拖动、缩放。包括实例、参数、事件(如 onResize)和方法(如 moveTo 和 maximize)。
10. **Panel(面板)**:基本的容器组件,可包含其他组件。提供了实例、参数、事件(如 onResize)和方法(如 collapse 和 expand)。
11. **Tabs(标签)**:多标签页面容器,允许添加、删除和切换标签。包含实例、参数、事件(如 onTabClose)和方法(如 addTab和 removeTab),以及标签面板的属性设置。
12. **Tree(树)**:呈现层次结构的数据,支持展开、折叠、异步加载等。包括实例、参数、事件(如 onClick)和方法(如 expandNode 和 reload)。
13. **Layout(布局)**:用于划分页面区域,支持动态调整大小。包含实例、参数和方法(如 resize 和 expandPanel)。
14. **Datagrid(数据表)**:展示表格数据,支持排序、过滤、分页等功能。包含实例、参数(如 columns 和 pagination)、事件(如 onLoadSuccess)和方法(如 load 和 reload)。
每个组件的详细说明都是为了帮助开发者更好地理解和使用这些功能,从而构建功能丰富的、响应式的 Web 应用程序。通过深入学习和实践,开发者可以熟练掌握 jQuery EasyUI,提升开发速度和质量。
2018-05-09 上传
2017-08-31 上传
175 浏览量
2017-03-03 上传
2014-11-20 上传
2017-11-23 上传
2022-05-11 上传
2020-10-28 上传
2020-10-28 上传
yilong486
- 粉丝: 0
- 资源: 6
最新资源
- Python tkinter编写的科学计算器程序
- 祖国母亲的项链flash动画
- Redirector:WordPress重定向器插件
- RominManogil_3_02032020:Projet N°3开放式教室
- gostack-template-fundamentos-reactjs
- SHR-crx插件
- 毕业设计&课设-工程硕士学术项目.zip
- KVStorage:喜欢Android的键值数据库,一个简单的容易使用的Kv数据库
- XS:具有功能语义和常规语法的可扩展外壳(从es和rc降序)
- 快乐小猪英文歌flash动画
- C#制作一个可以旋转的饼型图
- 毕业设计&课设-基于MATLAB的UWV仿真.zip
- Ecommerce_Backend
- 美术课件画太阳flash动画
- BiteCodeLab2
- unifiapi:与UBNT Unifi控制器进行交互的Python代码