Vue集成pdf.js实现PDF在线预览
版权申诉
“vue实现pdf文档在线预览功能”
在Android系统中,由于原生支持不足,PDF文档的在线预览通常需要借助第三方插件来实现。Vue框架下,我们可以利用pdf.js这个插件来达到在线预览PDF的效果。以下是如何在Vue项目中集成和使用pdf.js的详细步骤:
一、引入pdf.js插件
1. 方式一:通过npm安装
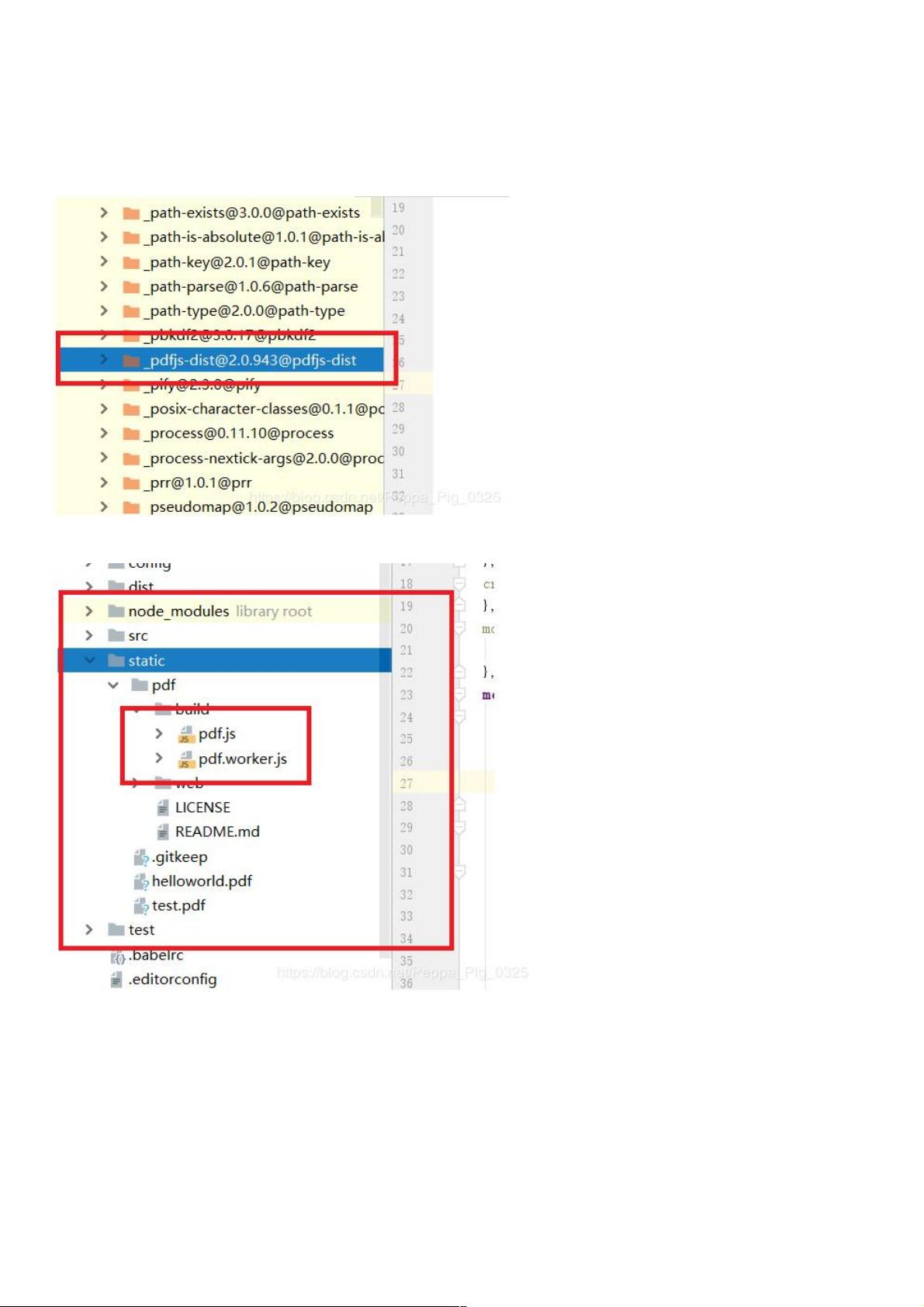
你可以使用npm命令`npm install --save pdfjs-dist`来安装pdfjs-dist库。安装完成后,该库会出现在你的Vue项目的`node_modules`目录下。
2. 方式二:仅引入核心文件
为了减小项目体积,可以选择只引入必要的`pdf.js`和`pdf.worker.js`两个核心文件,删除其他不必要的文件。这样可以手动管理依赖,但需要确保项目能够找到这两个文件。
3. 方式三:静态文件引入
另一种方法是将pdf.js插件直接放置在项目的`static`文件夹下,以便于前端直接引用。
二、前端代码实现
无论选择哪种引入方式,前端页面的模板代码基本相同。下面是一个简单的示例:
```html
<template>
<div>
<canvas v-for="page in pages" :id="'the-canvas' + page" :key="page"></canvas>
</div>
</template>
```
在对应的`script`部分,你需要引入pdf.js库并定义相关方法来加载和渲染PDF文档:
```javascript
<script>
import PDFJS from 'pdfjs-dist'; // 方式一
// 或者
import * as PDFJS from '../../../static/pdf/build/pdf'; // 方式二
export default {
data() {
return {
pdfDoc: null,
pages: 0,
};
},
created() {},
mounted() {
this.showPdf();
},
methods: {
showPdf() {
const url = '/static/pdf/web/compressed.tracemonkey-pldi-09.pdf'; // 请求本地文件
// 或者跨域请求文件,需要后台代理并将文件流返回
// const url = '/pdf/showPdf?pdfUrl=http://test.hccb.cc/corporBankWXTest/static/123.pdf';
this.loadFile(url);
},
async loadFile(url) {
try {
const response = await fetch(url);
const arrayBuffer = await response.arrayBuffer();
PDFJS.getDocument(arrayBuffer).promise.then((pdfDocument) => {
this.pdfDoc = pdfDocument;
this.pages = pdfDocument.numPages;
for (let i = 1; i <= this.pages; i++) {
this.renderPage(i);
}
});
} catch (error) {
console.error('Error loading PDF:', error);
}
},
renderPage(pageNum) {
const _this = this;
this.pdfDoc.getPage(pageNum).then((page) => {
const canvas = document.getElementById(`the-canvas${pageNum}`);
const ctx = canvas.getContext('2d');
const dpr = window.devicePixelRatio || 1.0;
const bsr = dpr / 1;
// ...更多关于渲染的设置,例如调整画布大小、视口等
// 这里需要调用page.getViewport来获取页面的视口信息,并设置canvas的width和height
// 然后调用page.render来渲染页面到canvas
});
},
},
};
</script>
```
在`renderPage`方法中,你需要获取PDF页面的视口信息(getViewport)并设置canvas的宽度和高度,然后调用`page.render`方法将页面渲染到canvas上。这个过程可能还需要处理缩放比例、字体渲染等问题,确保在不同设备和分辨率下预览效果良好。
总结:
Vue项目中实现PDF在线预览主要涉及以下知识点:
1. 使用pdf.js库,它提供了JavaScript API来处理PDF文档。
2. 引入pdf.js的方式有多种,可以根据项目需求选择适合的方法。
3. 在Vue组件中,利用fetch API获取PDF文件内容,转换为ArrayBuffer。
4. 使用PDFJS.getDocument加载PDF文档,获取页面信息并渲染到canvas上。
5. 渲染时需考虑设备像素比和视口设置,以保证预览质量。
以上就是Vue实现PDF文档在线预览功能的详细步骤和相关知识点。在实际应用中,你可能还需要处理错误、优化性能以及考虑兼容性问题。
2020-10-15 上传
2015-09-27 上传
2019-01-14 上传
2023-12-05 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情
2024-07-18 上传
2024-11-01 上传
weixin_38590784
- 粉丝: 3
- 资源: 946
最新资源
- MaterialDesign
- weather-data-analysis:R.的学校项目。天气数据的探索性数据分析
- function_test
- hex-web-development
- scrapy-poet:Scrapy的页面对象模式
- unigersecrespon,c语言标准库函数源码6,c语言
- 红色大气下午茶网站模板
- 流媒体:一个免费的应用程序,允许使用无限的频道进行流媒体播放
- Project-17-Monkey-Game
- TIP_Project:python中的简单语音通信器
- 分布式搜索引擎-学习笔记-3
- Project-68-to-72
- 2015-01-HUDIWEB-CANDRUN:金正峰、高艺瑟、裴哲欧、善胜铉
- B-Mail:B-MAIL是基于交互式语音响应的应用程序,它为用户提供了使用语音命令发送邮件的功能,而无需键盘或任何其他视觉对象
- prececfnie,删除c盘文件c语言源码,c语言
- cursos-rocketseat-discover:探索世界,了解更多Rocketseat