Unity3D NGUI详细教程:GUI对齐与组件使用
"NGUI官网中文教程详解,包含13个例子,全面解析Unity3D中的NGUI界面制作工具,通过实例学习GUI对齐、创建和管理等操作。"
NGUI是一个专门针对Unity3D引擎设计的用户界面(UI)系统,它提供了丰富的功能,包括界面布局、交互元素创建、事件处理等,极大地简化了2D和3D游戏的界面开发工作。本教程以中文的形式,详细解读了NGUI的使用方法,适合初学者和有一定经验的开发者参考。
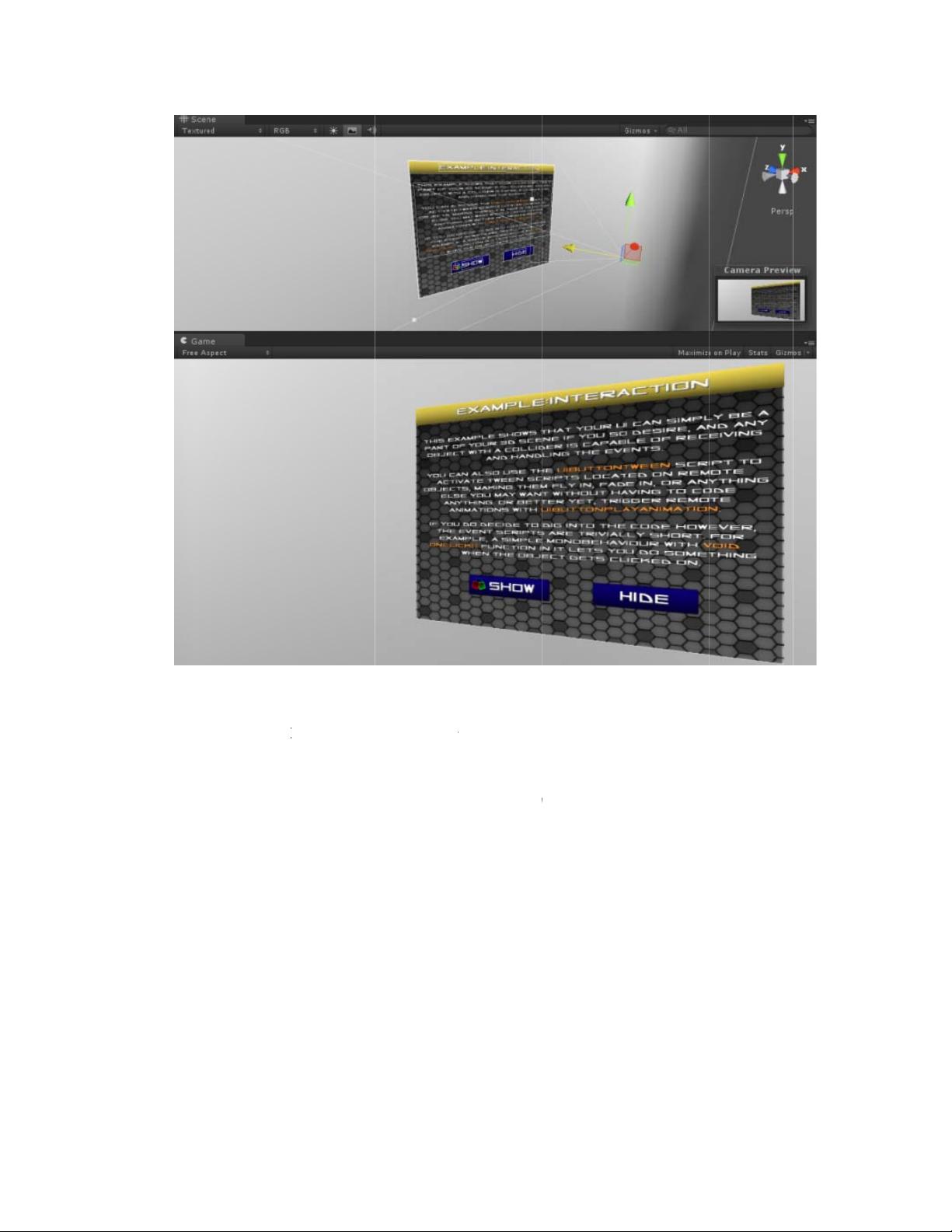
教程中的第一个例子——Example1,主要展示了如何利用NGUI创建基本的GUI布局。首先,通过Unity3D引擎,我们启动NGUI的创建新UI流程,这涉及在菜单栏选择NGUI->Create a new UI,然后在弹出的对话框中设置相关参数。点击“Create Your UI”按钮后,Hierachy窗口会自动生成预设的UI结构。
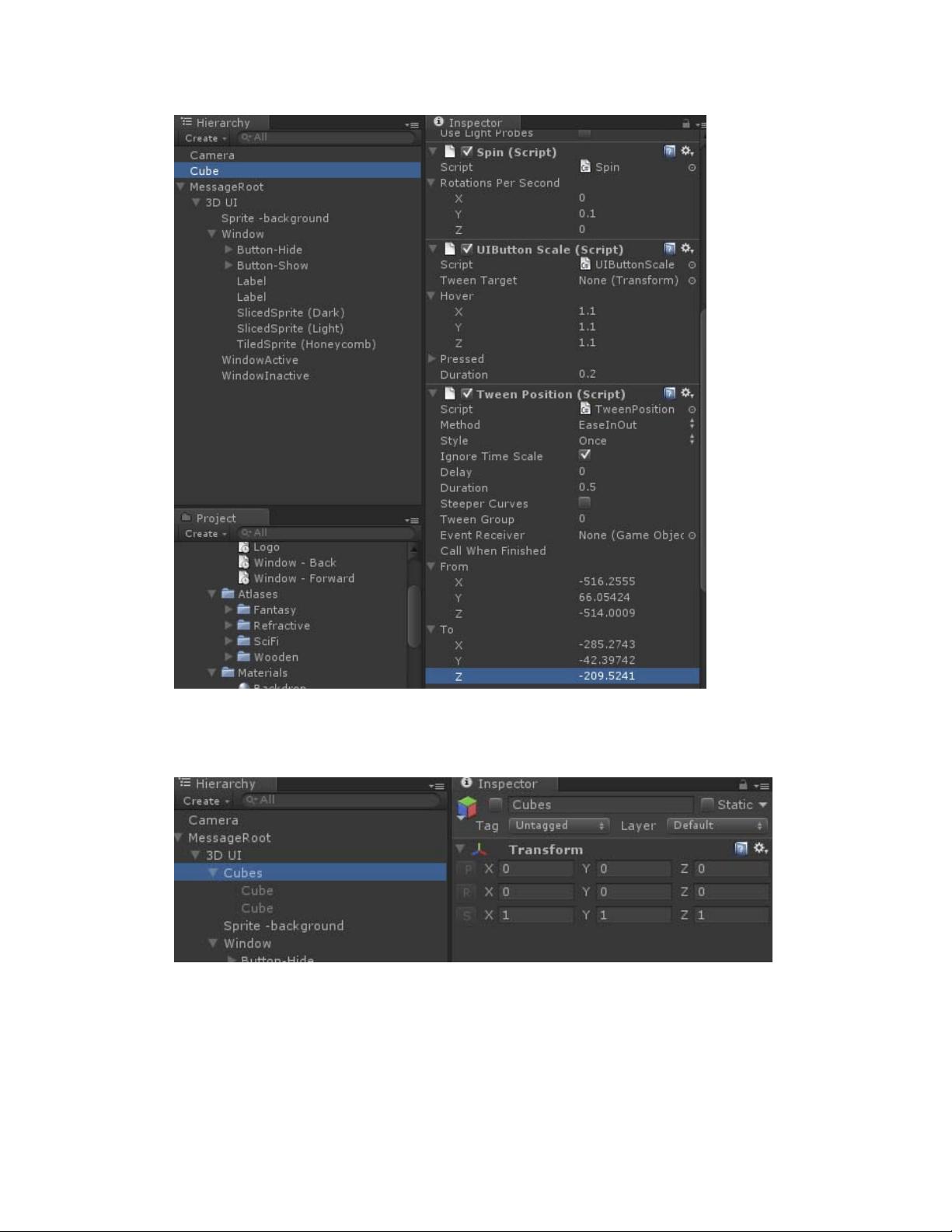
接着,为了实现GUI元素的对齐,我们需要将生成的Panel的父物体改为UIAnchor。UIAnchor组件在NGUI中用于实现界面元素的锚点定位,确保它们在不同分辨率下依然能保持正确的位置。我们将这个新的父物体命名为Anchor-Bottom,并添加一个空的游戏对象offset,用于调整子对象相对于Anchor的位置。
然后,我们可以使用NGUI的WidgetTool创建新的控件,例如Label和SlicedSprite。Label用于显示文本,SlicedSprite则常用于制作可拉伸的背景图片。在创建这些控件时,我们需要注意调整它们的深度值,以控制显示的顺序。例如,将Label的深度设置为0,SlicedSprite的深度设为-1,这样Label会在SlicedSprite之上显示。
在调整了控件的位置和大小后,我们还需要设置Anchor-Bottom的对齐方式。通过将side设置为“Bottom”,可以使得该元素始终位于摄像机视口的底部,通过offset可以微调其位置。教程中提到的其他7个Anchor的例子,将会涵盖更多方位的对齐方式和更复杂的界面布局技巧。
通过跟随这些详细的步骤,读者不仅可以了解NGUI的基本操作,还能逐步熟悉Unity3D中的GUI系统,提升自己的界面设计和交互开发能力。此外,这份教程还包含了丰富的截图和详细的注释,使得学习过程更加直观和易懂,是一份非常实用的NGUI学习资料。
137 浏览量
2016-07-05 上传
119 浏览量
123 浏览量
2014-03-19 上传
122 浏览量
一片
- 粉丝: 146
最新资源
- Java工程师面试精华:核心知识点与常见问题
- OGRE、Irrlicht等3D引擎深度解析与特性比较
- CMOS射频低噪声放大器设计与性能优化
- Protege入门:创建简单动物本体及基础用法教程
- JavaScript 弹窗代码合集与实现技巧
- Linux 0.11内核深度注解:入门与理解指南
- 日语在软件开发中的应用
- C语言参考手册:标准库函数详解
- 限制DDL操作:使用触发器监控与阻止truncates
- JavaScript教程:动态编程语言,Ajax基石与Java区别详解
- Oracle数据库安装与管理详解
- jQuery:简化JavaScript和Ajax开发的框架
- VMware上安装Red Hat Linux 4与Oracle10g详细步骤
- InfoQ中文站免费图书:深入浅出Struts2
- 提升C#面试必备:.NET访问权限、SQL查询、页面间数据传递与异常处理详解
- .NET面试深度解析:130道经典试题