Bootstrap Table 实例教程:快速入门
8 浏览量
更新于2024-08-30
收藏 132KB PDF 举报
"Bootstrap Table 是一个基于Bootstrap框架的前端数据表格插件,它提供了一整套功能丰富的数据展示和操作选项。这个实例提供了一个基本的Bootstrap Table配置,可以帮助用户快速理解和应用该组件。"
Bootstrap Table 是一个强大的JavaScript库,它扩展了HTML表格的功能,使其具有排序、筛选、分页、编辑等特性,同时还保持了良好的响应式设计,适应各种设备屏幕。在网页开发中,Bootstrap Table可以极大地提升数据管理的用户体验。
在给出的实例中,我们首先看到了HTML结构,包括`<meta>`标签设置字符编码为UTF-8,以及引入了Bootstrap的CSS文件,确保表格样式正确呈现。此外,还引入了一个名为`bootstrap-table.css`的文件,这是Bootstrap Table插件的特定样式文件。`<meta name="viewport">`标签用于优化移动设备的显示效果。
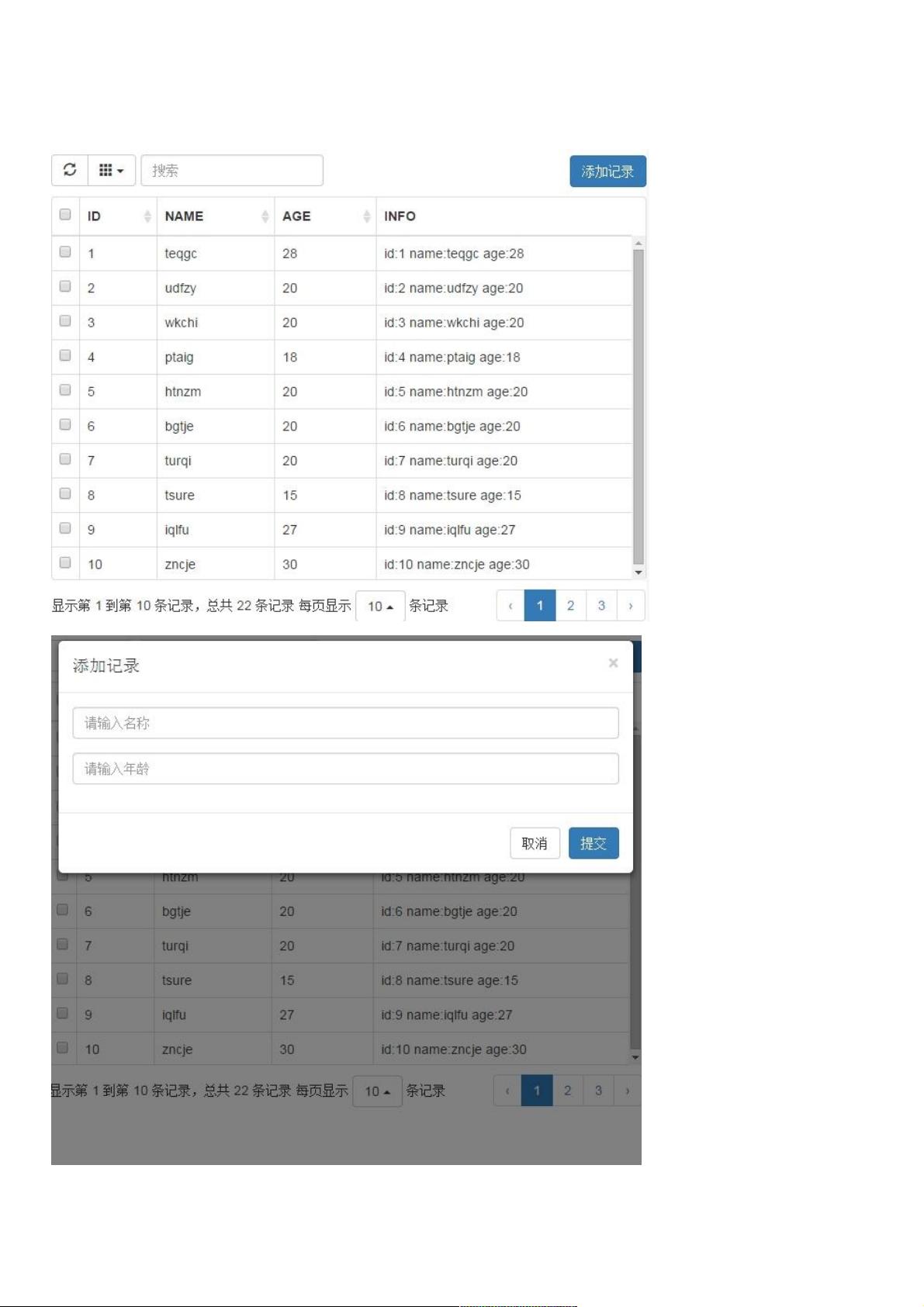
接着,定义了一个带工具栏的表格。工具栏包含一个按钮,触发一个模态对话框(Modal)用于添加记录。表格本身被赋予了ID `mytab`,这在JavaScript中将用于初始化和操作表格。
模态对话框`#addModal`包含一个表单,用于输入新记录的数据,并通过`action="javas"`指定表单提交的处理脚本。然而,这里的URL "javas" 显然是一个占位符,实际项目中应替换为服务器端处理表单数据的实际路径。
Bootstrap Table的初始化通常通过JavaScript进行,这通常在`<script>`标签中完成。在这个例子中,未提供具体的JavaScript代码,但一般会包括如下步骤:
1. 导入Bootstrap Table的JavaScript库(`bootstrap-table.js`或其压缩版本)。
2. 使用`$(document).ready()`函数确保页面加载完成后执行初始化代码。
3. 调用`$("#mytab").bootstrapTable({ ... })`方法,传入一个包含各种配置选项的对象,如数据源、列定义、排序和分页设置等。
例如,你可以设置`data-url`属性指向一个返回JSON数据的API,定义`columns`数组来指定每列的标题和数据字段,还可以启用排序功能通过`sortable:true`,以及分页功能通过`pagination:true`等。
总结起来,Bootstrap Table实例提供了数据展示、操作和交互的便利,适合在Web应用中用于数据管理界面。通过实例学习和调整配置,开发者能够快速创建功能丰富的数据表格。
282 浏览量
2017-12-07 上传
113 浏览量
2020-11-28 上传
2020-12-11 上传
2020-12-03 上传
2020-10-22 上传
2020-10-20 上传
2021-01-19 上传
weixin_38558870
- 粉丝: 4
- 资源: 900
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库