jQuery入门教程:从零开始探索jQuery世界
需积分: 10 59 浏览量
更新于2024-07-29
收藏 1.6MB PDF 举报
"从零开始学习jQuery.pdf,一本适合初学者的jQuery入门书籍,内容包括作者的使用经验与解决方案,详细讲解如何在Visual Studio中使用jQuery。教程参考了经典的'jQuery实战'一书,并强调jQuery是JavaScript脚本库,而非脚本框架,用于提升编码效率和代码质量。"
在深入jQuery的学习之前,首先要理解jQuery是什么。jQuery是由John Resig创建的一个JavaScript库,它的主要目标是简化JavaScript的DOM操作、事件处理、动画设计和Ajax交互。jQuery的核心理念是"Write Less, Do More",即通过简洁的代码实现更多的功能。
1. **jQuery的基本使用**
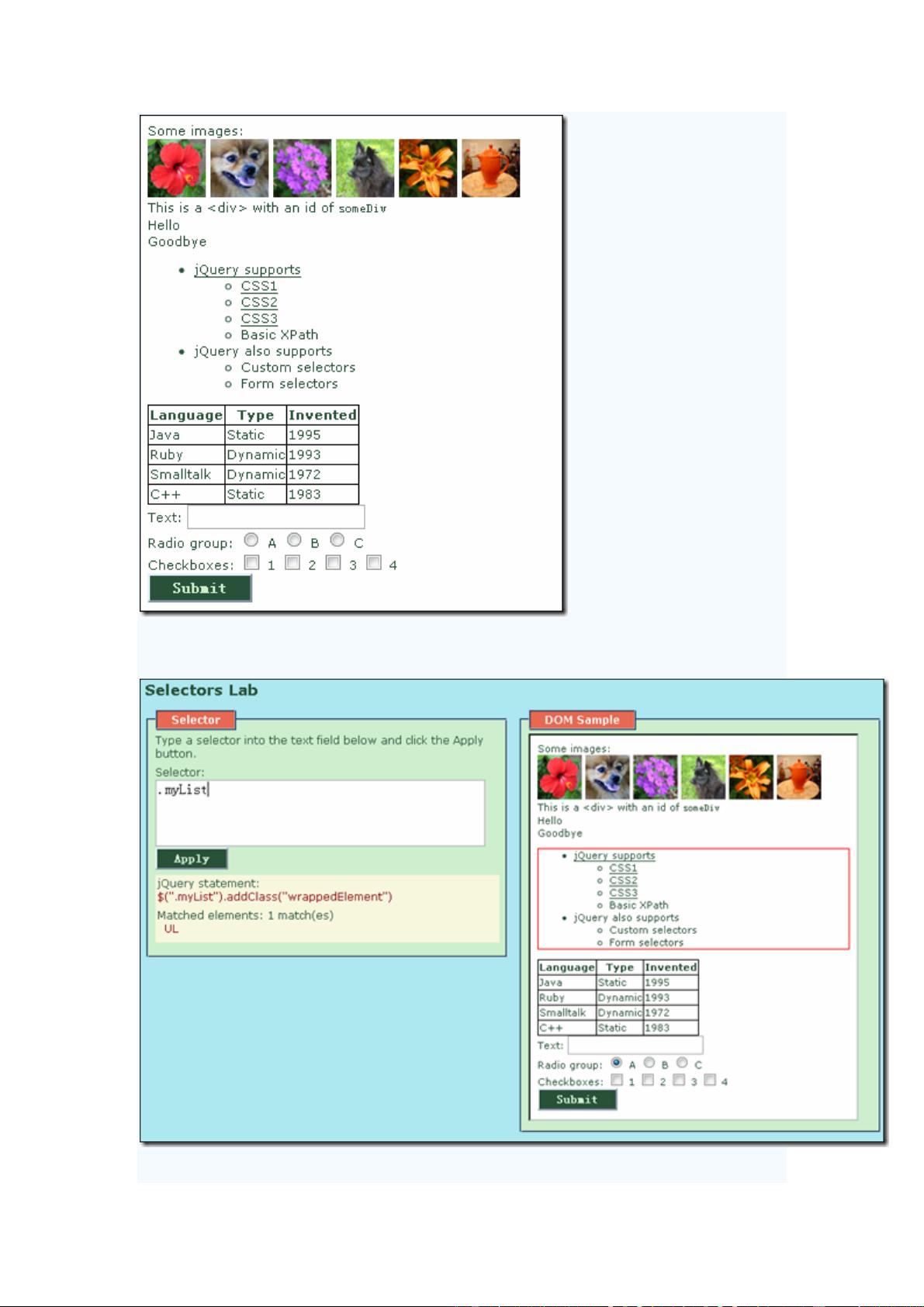
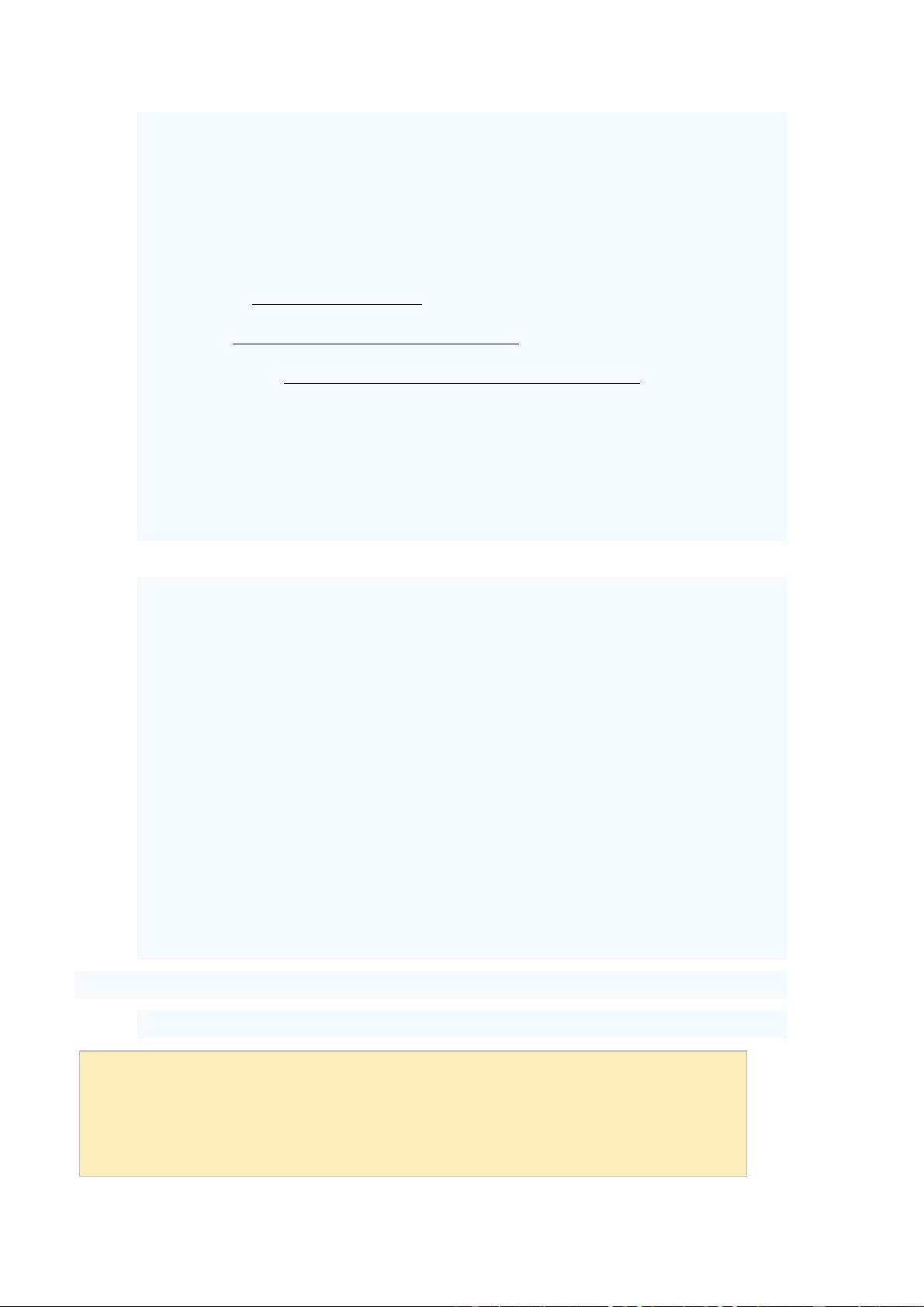
- **选择器**: jQuery提供了丰富的选择器,如ID选择器(#id),类选择器(.class),元素选择器(element)等,使得选取HTML元素变得极其简单。
- **链式操作**: jQuery的方法返回的是jQuery对象,这使得多个方法可以连续调用,如`$("#element").css("color","red").fadeIn();`
- **DOM操作**: 操作DOM节点,如添加、删除、修改元素,可以通过`append()`, `remove()`, `html()`, `text()`等方法实现。
- **事件处理**: 使用`.on()`, `.off()`, `.click()`, `.hover()`等方法绑定和移除事件。
- **动画效果**: jQuery的`.animate()`函数可以创建复杂的CSS属性动画,`.fadeIn()`, `.fadeOut()`, `.slideToggle()`等则提供了常见过渡效果。
2. **jQuery与Visual Studio的结合**
- 在Visual Studio中,jQuery通常作为默认的JavaScript库预装,提供代码补全和语法高亮,方便开发。
- 可以通过NuGet包管理器安装不同版本的jQuery库,或者直接在HTML文件中引用CDN链接。
3. **jQuery与.NET框架的集成**
- 微软在很多产品中都推荐使用jQuery,例如ASP.NET MVC框架中,默认模板就包含了jQuery的引用。
- jQuery与ASP.NET AJAX库很好地协同工作,可以方便地进行异步请求和页面局部更新。
4. **jQuery插件**
- jQuery社区开发了大量的插件,覆盖了表单验证、日期选择、轮播图、图表等多种功能,极大地扩展了jQuery的功能范围。
5. **jQuery与JavaScript的关系**
- jQuery是建立在JavaScript基础上的,它并不替代JavaScript,而是提供了一种更高效、更简洁的方式来编写JavaScript代码。
- 虽然jQuery简化了许多操作,但理解基本的JavaScript语法仍然是必要的,特别是在优化性能或遇到无法解决的问题时。
6. **学习路径**
- 入门阶段:熟悉jQuery基础语法和常用API,通过实践编写简单的页面交互。
- 进阶阶段:学习jQuery的高级用法,如动画的复杂控制、事件委托、插件开发等。
- 深入理解:了解jQuery的源码,学习如何实现类似的功能,提升JavaScript水平。
在学习过程中,除了参考书籍"jQuery实战",还可以查阅jQuery官方文档,参与在线社区讨论,通过解决实际问题来巩固知识。随着经验的积累,你将能更好地利用jQuery这一强大的工具,提升Web开发的效率和质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-09-13 上传
2010-09-08 上传
2010-09-08 上传
2011-07-13 上传
824 浏览量
html5canvas
- 粉丝: 0
- 资源: 61
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新