Android开发:实现微信风格的标签功能
47 浏览量
更新于2024-09-02
收藏 144KB PDF 举报
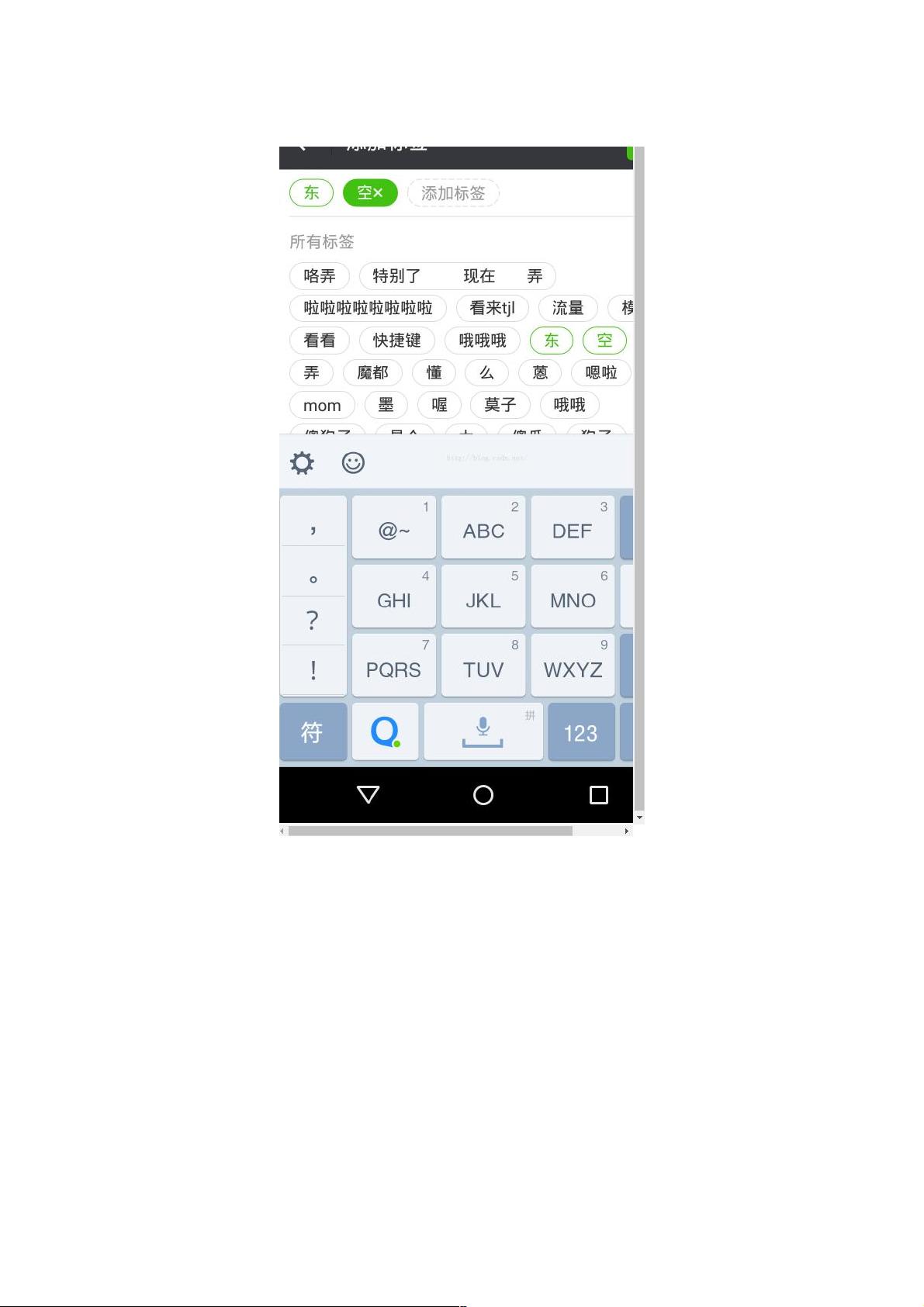
"本文将介绍如何在Android平台上实现类似微信的标签功能,包括标签的不同状态以及形状的设置。"
在Android应用开发中,模仿微信的标签功能可以为用户提供更直观、个性化的分类方式。微信的标签功能允许用户为联系人添加自定义标签,如“朋友”、“同事”等,便于管理。以下将详细介绍实现这一功能的关键步骤。
首先,微信标签有三种状态:未选择、选中和编辑中。对于未选择和选中状态,我们可以使用`TextView`来展示标签文本,因为这两种状态下并不需要用户进行输入。而对于编辑中的标签,我们需要使用`EditText`,以便用户可以输入新的标签名称。
为了设置标签的形状,我们可以利用Android的`Shape`元素。在项目的`res/drawable`目录下创建XML文件来定义不同状态的标签样式。例如,`tag_normal.xml`和`tag_selected.xml`分别表示未选择和选中的标签。
`tag_normal.xml` 的内容如下:
```xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"/>
<stroke
android:width="1dp"
android:color="#66CDAA"/>
<padding
android:bottom="4dp"
android:left="8dp"
android:right="8dp"
android:top="4dp"/>
</shape>
```
这个XML文件定义了一个矩形形状,设置了圆角(四个角都是10dp),描边宽度为1dp,颜色为#66CDAA,并且内部填充了适当的距离。
`tag_selected.xml` 的样式可以与`tag_normal.xml`相似,但可能需要调整颜色或增加其他效果,以区别于未选中状态。
接下来,我们需要在布局文件中使用这些XML资源,为`TextView`和`EditText`设置背景。例如:
```xml
<TextView
android:id="@+id/tag_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标签名称"
android:background="@drawable/tag_normal" />
<EditText
android:id="@+id/edit_tag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入标签"
android:background="@drawable/tag_selected" />
```
在代码逻辑部分,你需要处理用户交互,如点击事件来改变标签的状态(选中/未选中)和切换到编辑模式。可以通过监听`OnClickListener`或`OnCheckedChangeListener`来实现这些功能。
实现Android版的微信标签功能涉及到了`TextView`、`EditText`的使用,自定义形状的`Shape`元素,以及相应的用户交互处理。通过这些技术,你可以为你的应用创建一个功能完善的标签系统,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
158 浏览量
2016-05-30 上传
2021-01-04 上传
2020-08-27 上传
2020-08-30 上传
2020-09-02 上传
weixin_38679233
- 粉丝: 2
- 资源: 872
最新资源
- 13J913-1 公共厨房建筑设计与构造.rar
- N10SG模块手册.zip
- reqscraper:轻量级包装,用于Request和X-Ray JS
- simplyarch:在您选择要膨胀还是不膨胀的情况下安装Arch Linux的最简单方法
- Fork_Socket:Linux多进程服务器和客户端
- S32K1_FlexNVM:演示仿真EEPROM模块的用法
- matlab代码对齐-MATLAB:MATLAB学习笔记
- pyg_lib-0.3.1+pt20-cp311-cp311-macosx_11_0_universal2whl.zip
- sp0cket
- magic-frontend
- UIGoogleMaps:Coursera UIGoogleMaps 项目已修改为使用 Android Studio 进行编译。 确保您的 SDK 中安装了最新的 Google 存储库和 Google Play 服务。 可以在 https 找到原始来源
- MixRamp-开源
- CLRS:CLRS解决方案,包括C ++中的代码
- PROYECTOINGSOFT2
- 基于LSTM网络的外汇预测模型.zip
- i