iOS开发:详解UINavigationController与UIBarButtonItem添加
2 浏览量
更新于2024-09-02
收藏 530KB PDF 举报
“这篇教程主要讲解了在iOS应用开发中如何添加导航栏按钮UIBarButtonItem,通过使用UINavigationController导航控制器来实现这一功能。文中详细阐述了UINavigationController的使用方法、结构组成,并提供了一个新建项目并添加ViewController的步骤示例。”
在iOS应用开发中,导航栏按钮UIBarButtonItem的添加是一个常见的需求,它使得用户可以通过导航栏进行界面间的切换和操作。UINavigationController作为苹果的内置控制器,扮演着关键角色,它管理着一系列的视图控制器,并提供了平滑的动画效果,让用户在不同的视图间导航。
1. UINavigationController的使用:
UINavigationController是一个用于处理多个视图控制器堆栈的容器控制器。它维护了一个导航堆栈,每当一个新的视图控制器被推入(push)或者弹出(pop)时,都会在导航栏上显示相应的按钮。通过调用`pushViewController:animated:`方法,我们可以将新的视图控制器推入导航堆栈,同时导航栏会自动更新显示新的标题和返回按钮。相反,使用`popViewControllerAnimated:`方法可以让用户回退到之前的视图控制器。
2. UINavigationController的结构组成:
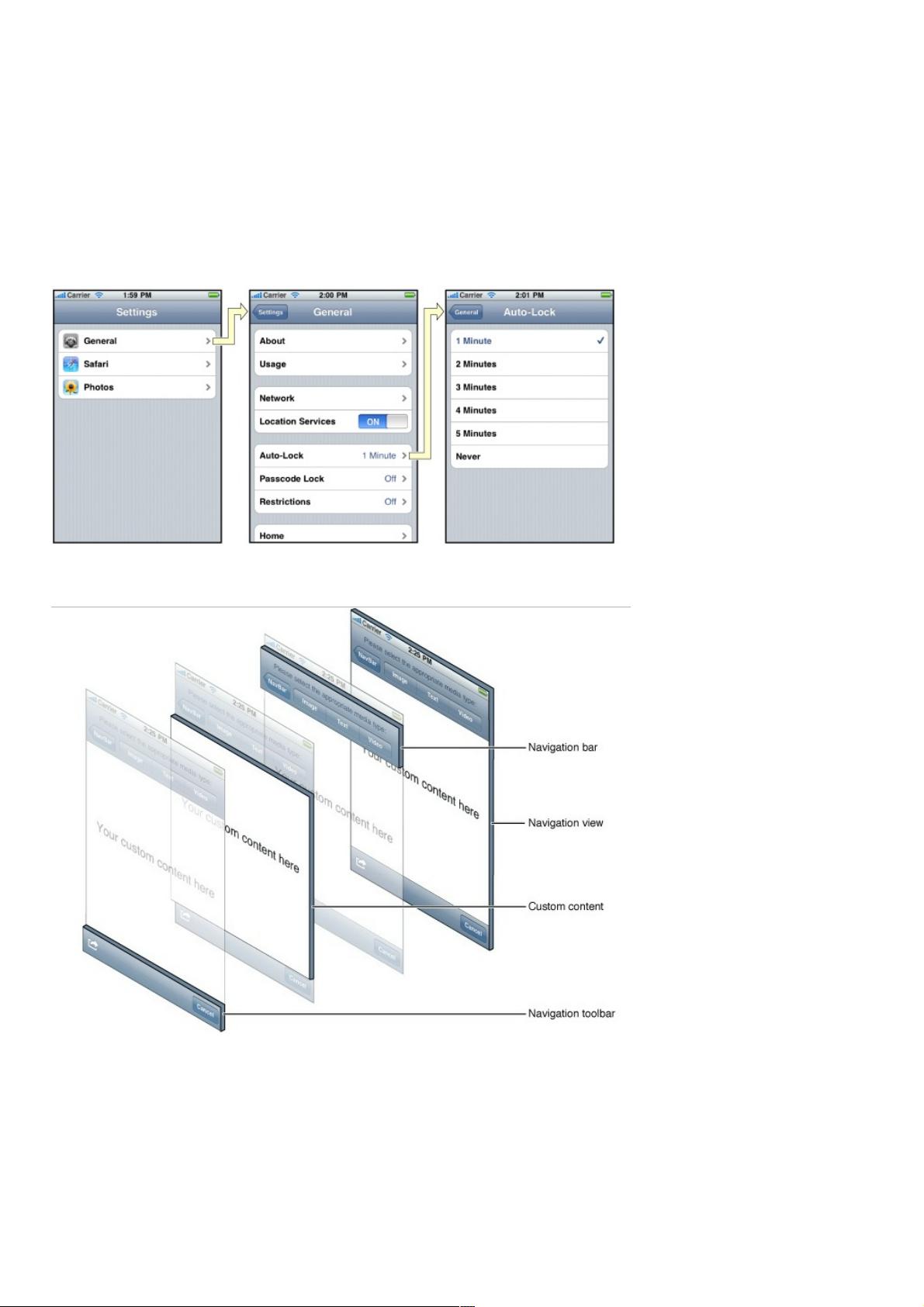
UINavigationController包含以下几个主要部分:
- Navigation Bar:显示导航栏标题和按钮,通常位于屏幕顶部。
- Navigation View:这是实际展示内容的部分,包含当前堆栈顶部的视图控制器的视图。
- Tool Bar:位于屏幕底部,通常用于显示额外的按钮或工具。
3. 创建新项目与ViewController:
在教程中,作者创建了一个名为“UINavigationControllerDemo”的新项目,选择Empty Application模板以便从头开始构建。然后创建了一个名为RootViewController的视图控制器,并通过XIB文件进行界面设计。在XIB文件中添加了一个按钮,名为“GotoSecondView”,这样当用户点击按钮时,可以触发导航到下一个视图控制器。
4. 实现导航栏按钮:
为了将“GotoSecondView”按钮与导航功能关联起来,我们需要在RootViewController的.m文件中设置按钮的点击事件,并实现相应的导航逻辑。例如,可以连接按钮的IBAction方法,并在该方法内部调用`pushViewController:animated:`来推动新的视图控制器。
5. AppDelegate的修改:
在AppDelegate.h文件中添加对RootViewController的引用,这将使应用程序知道如何初始化并显示RootViewController。通常,我们会在`application:didFinishLaunchingWithOptions:`方法中创建RootViewController实例,并将其设置为UINavigationController的根视图控制器,然后将整个导航控制器设置为窗口的根视图。
通过以上步骤,我们可以成功地在iOS应用中添加导航栏按钮,并利用UINavigationController实现视图间的导航。这个过程不仅涉及到了UIBarButtonItem的使用,还涵盖了UINavigationController的基本操作,对于初学者来说是非常有价值的实践教程。
168 浏览量
303 浏览量
580 浏览量
191 浏览量
303 浏览量
136 浏览量
119 浏览量
2022-07-09 上传
2021-10-14 上传
weixin_38734269
- 粉丝: 3
最新资源
- 掌握Z3-SMT解决Cross-Sum Sudoku游戏的Python实践指南
- AZENUI: 响应式HTML5页面模板解决方案
- ASP技术实现的简易网上影音系统
- 2015NBA总决赛免费直播神器:PotPlayer绿色版
- 打造全兼容纯js下拉框组件,支持搜索与多浏览器
- 编程专家的dotfiles:MacOS配置与效率技巧
- 利用jquery.jparallax打造震撼图片视差特效
- 基于ASP和Access的简易工资查询系统开发
- Playcolor插件:轻松获取桌面颜色代码
- S7-1200控制与PID编程范例教程
- OxigenoPeru.info:利马氧气内容网站
- PC版太空侵略者克隆:经典游戏再现
- 学子网视V1.1:官方免费安装版的网络电视革命
- 鸟哥私房菜Linux入门视频及配套讲义下载
- ASP与Access打造简易工资管理系统
- SPCOMM_DELPHI串口工具源码深度解析