纯CSS3打造超炫复选框与单选框
116 浏览量
更新于2024-08-31
收藏 74KB PDF 举报
"这篇教程详细介绍了如何使用CSS3来创建超炫的checkbox复选框和radio单选框,提供了一段HTML和CSS3代码示例,帮助开发者实现无需JavaScript的纯CSS3效果。"
在Web开发中,CSS3是层叠样式表的最新版本,它引入了许多新的特性和功能,使得网页设计变得更加丰富多彩。本教程主要关注CSS3在美化表单元素,特别是checkbox复选框和radio单选框方面的应用。复选框和单选框是网页交互中常见且重要的元素,用于收集用户的选择信息。
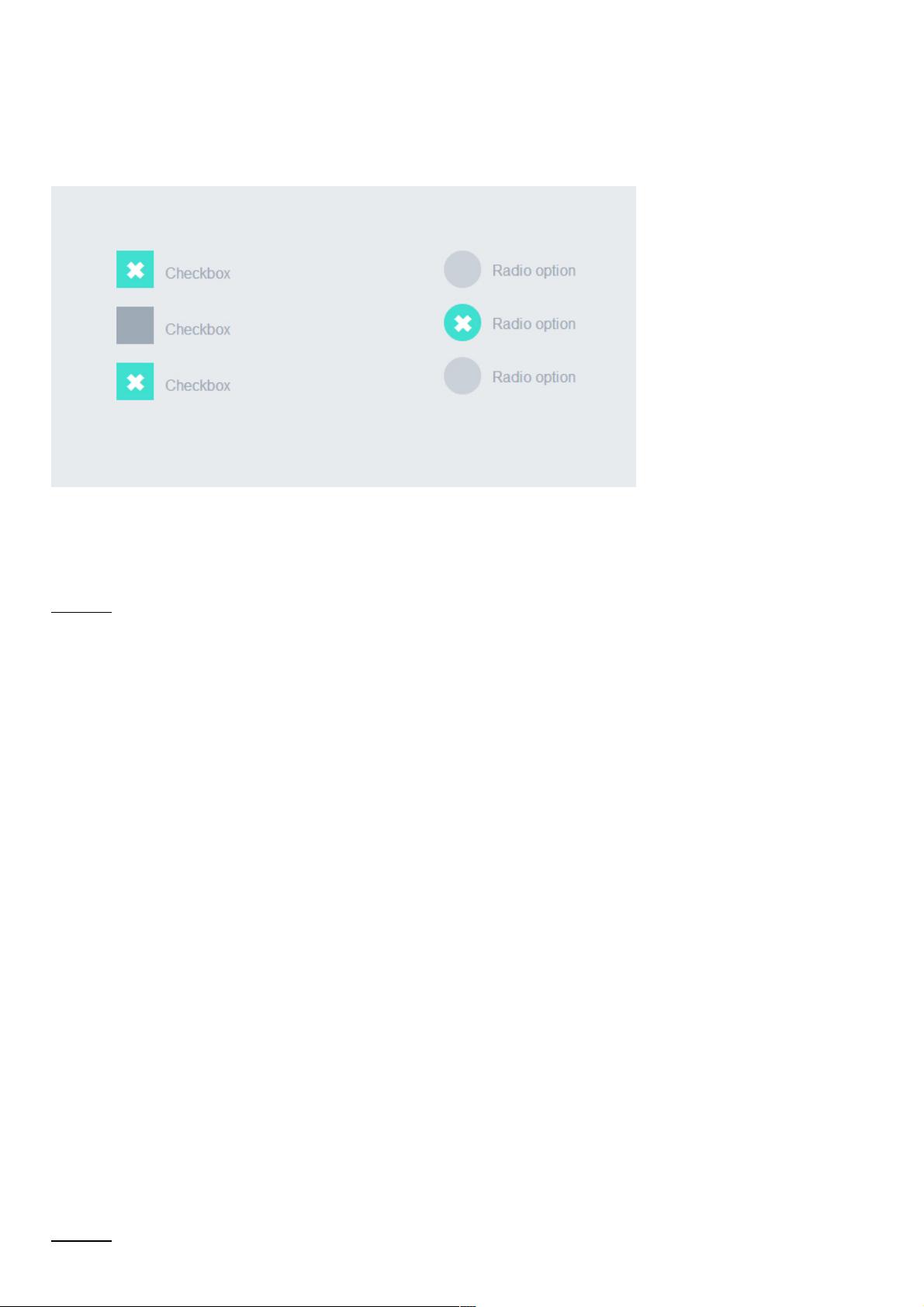
CSS3通过新增的伪类、过渡、动画等特性,让这些基础的表单元素能够展现出更加吸引人的视觉效果。在这个实例中,我们看到了一个基于CSS3的动画效果,当用户点击复选框或单选框时,会触发一个名为“click-wave”的关键帧动画,使选择框周围的圆圈逐渐扩大并淡化,营造出一种点击波纹的效果。
HTML部分展示了如何布局复选框和单选框。使用`<label>`元素与`<input>`元素结合,既确保了可访问性,又方便了用户的操作。`<input type="checkbox">`定义了一个复选框,`<input type="radio">`定义了一个单选框。每个`<label>`内包含一个`<input>`元素,这样用户点击文字时也能激活对应的复选框或单选框。
CSS3代码部分定义了动画和样式。`@-webkit-keyframes click-wave`定义了一个Webkit浏览器支持的关键帧动画,用于控制元素在不同时间点的样式。`0%`表示动画开始时的状态,`100%`表示动画结束时的状态。在这个例子中,动画从一个40px x 40px的小矩形开始,逐渐扩展到200px x 200px,并改变位置和透明度,模拟点击波纹扩散的效果。注意,这里使用了`-webkit-`前缀,以确保在Webkit内核的浏览器(如Chrome和Safari)中正常工作,但为了跨浏览器兼容,还需要添加其他浏览器的前缀。
这个CSS3实例展示了如何通过纯CSS3实现美观且动态的表单元素效果,为网页增加交互性和视觉吸引力。开发者可以根据自己的需求调整样式和动画参数,创造出更多个性化的表单元素设计。同时,这也提醒我们在进行Web开发时,应充分利用CSS3的新特性来提升用户体验,而不只是依赖JavaScript来实现所有交互效果。
2019-07-10 上传
2011-05-02 上传
2020-12-13 上传
2021-01-19 上传
2020-09-25 上传
2019-07-10 上传
2021-05-06 上传
2021-06-22 上传
2019-08-21 上传
weixin_38697557
- 粉丝: 8
- 资源: 921
最新资源
- Python库 | girder-slicer-cli-web-1.2.7.dev2.zip
- ATKQR二维码识别库和驱动代码
- 安卓Android源码——安卓Android 时间轴样式.zip
- AccessControl-4.0b4-cp27-cp27m-win32.whl.zip
- PHP PHP的感知图像哈希-PHP开发
- piperun:运行从标准输入读取的ELF二进制代码
- android2,java查看源码,javagui界面
- RPC:Discord的简单RPC客户端
- BISKEY 打印机驱动 (中文)64bit
- Slim Framework 4骨架应用-PHP开发
- java-springboot基于B_S模式的后勤管理系统-在线报修系统毕业设计程序.zip
- ATKNCR手写数字字母识别库和驱动代码
- AccessControl-4.0-cp36-cp36m-win_amd64.whl.zip
- 安卓Android源码——安卓Android多线程断点续传下载+在线播放音乐.zip
- tools.hypernode.com:公共API可帮助管理多个Magento安装
- zimjs:ZIM JavaScript Canvas框架-代码创造力! 全民互动媒体