jQuery实现自定义多选下拉框插件
25 浏览量
更新于2024-08-29
收藏 68KB PDF 举报
"jQuery自定义多选下拉框效果,涉及使用$.fn扩展jQuery方法,通过参数传递下拉数据,事件传递处理选择确认和取消操作。实现包括展示效果的HTML结构,以及对应的CSS样式用于布局和美化。"
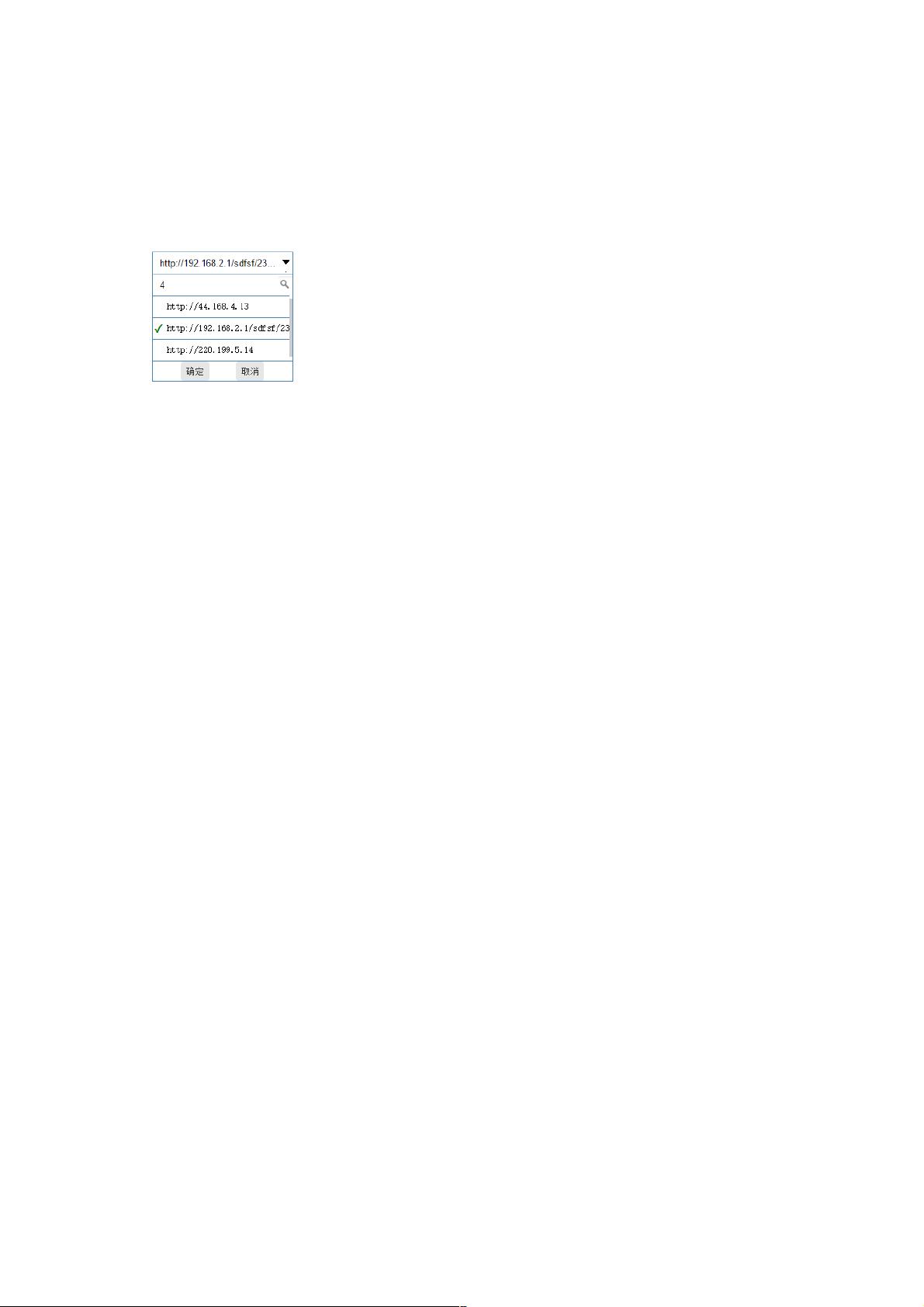
在Web开发中,有时候我们需要根据特定需求自定义UI组件,以满足项目的业务需求。在这个示例中,我们看到的是如何使用jQuery来创建一个自定义的多选下拉框插件。这个插件允许用户在下拉选项中选择多个条目,并提供“确定”和“取消”按钮来控制选择状态。
首先,通过`$.fn`,我们可以向jQuery对象扩展新的方法。`$.fn`是jQuery.prototype的别名,当我们想要添加一个新的jQuery插件时,通常会在这个对象上定义函数。例如,我们可以定义一个名为`multiselectDropdown`的方法,这样就可以像其他jQuery方法一样调用它,如`$("#demo").multiselectDropdown(options)`。
在实现过程中,下拉框的数据是通过传递参数到插件内部的,这可以通过在调用插件时提供一个包含选项数据的对象来完成。这些数据可能包括每个选项的文本、值,以及其他相关属性。然后,插件内部可以遍历这些数据并动态生成HTML结构,比如`<ul class="dd-select">`下的`<li>`元素。
此外,这个自定义下拉框还包括搜索功能,通过`<input class="iptsearch" placeholder="关键字搜索">`,用户可以输入关键字快速找到所需选项。这需要在插件内部实现对搜索输入的监听和处理,过滤出匹配的选项并显示。
事件处理是通过事件传递的方式来实现的。当用户点击“确定”或“取消”按钮时,插件会触发自定义的事件,如`'dd-ok'`和`'dd-cancel'`,并在外部可以绑定回调函数来响应这些事件。例如:
```javascript
$("#demo").on('dd-ok', function() {
// 处理确定操作的逻辑
});
$("#demo").on('dd-cancel', function() {
// 处理取消操作的逻辑
});
```
在提供的CSS样式中,我们看到了`.dropdown-container`、`.dropdown-display`等类的定义,它们用于设置组件的基本样式,包括宽度、高度、边框、内边距和相对定位。`background`属性用于设置背景图片,而`url()`则指定图片的路径。通过这些样式,我们可以将下拉框的外观定制成需要的样子。
总结起来,这个自定义的jQuery多选下拉框插件展示了如何结合HTML、CSS和JavaScript(jQuery)来构建一个具有交互性和自定义功能的组件。它不仅提供了基本的多选功能,还具备搜索功能和自定义事件处理,使其在实际项目中有较高的可复用性和灵活性。
2012-03-31 上传
2019-07-04 上传
2021-06-01 上传
2022-11-19 上传
2020-10-25 上传
点击了解资源详情
点击了解资源详情
2023-09-13 上传
weixin_38550459
- 粉丝: 4
- 资源: 956
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库