微信小程序开发详解:从入门到高级
需积分: 10 61 浏览量
更新于2024-07-15
收藏 4.31MB PDF 举报
"该资源是一份2020年的微信小程序详细开发教程,涵盖了从小程序的基本介绍、技术方案、开发工具、MINA框架、逻辑层与页面层、UI开发、API操作等多个方面,旨在帮助开发者全面理解并掌握微信小程序的开发技能。"
详细内容:
1. **小程序基本介绍**
- 背景与趋势: 讲解了微信小程序的发展背景,包括其发展趋势和前景,强调了微信小程序在移动互联网时代的重要地位。
- 技术方案: 对比了微信小程序与其他平台如支付宝小程序的技术特点。
2. **开发工具**
- 微信小程序官方开发工具: 介绍了官方提供的IDE,用于编写、调试和预览小程序。
- 即速应用: 提供了一种快速创建小程序的平台,适合非专业开发者使用。
- SublimeText3 和 WebStorm: 这两款第三方编辑器也可以用于编写小程序代码,提供了更丰富的代码编辑功能。
3. **MINA框架**
- MINA框架是微信小程序的基础,主要由两大部分组成,包括逻辑层和视图层,帮助开发者将业务逻辑和用户界面分离。
4. **逻辑层与页面层**
- 逻辑层与界面层分离: 逻辑层负责处理数据和业务逻辑,界面层则负责展示UI。
- JavaScript逻辑处理: 在逻辑层中编写JavaScript代码,通过setData方法更新数据。
- 数据绑定、列表渲染、事件处理等: 详细讲解了如何在小程序中进行数据驱动的界面更新和用户交互。
5. **UI开发**
- 页面布局: 弹性布局(Flex)的介绍,包括基本概念和属性设置。
- 文字与图片的布局: 教程展示了如何使文字与图片居中显示。
- 交互表单: 讨论了表单元素的使用,如输入框、按钮等。
- 对话框: 解释了wx.showModal API的使用,以及如何创建对话框。
- 下拉刷新和上拉加载: 介绍了如何实现这两个常见的滚动交互效果。
- 动画效果: 讲述了如何利用微信小程序的API实现动态效果。
6. **API操作**
- 网络请求: 如何使用API进行HTTP请求,获取或提交数据。
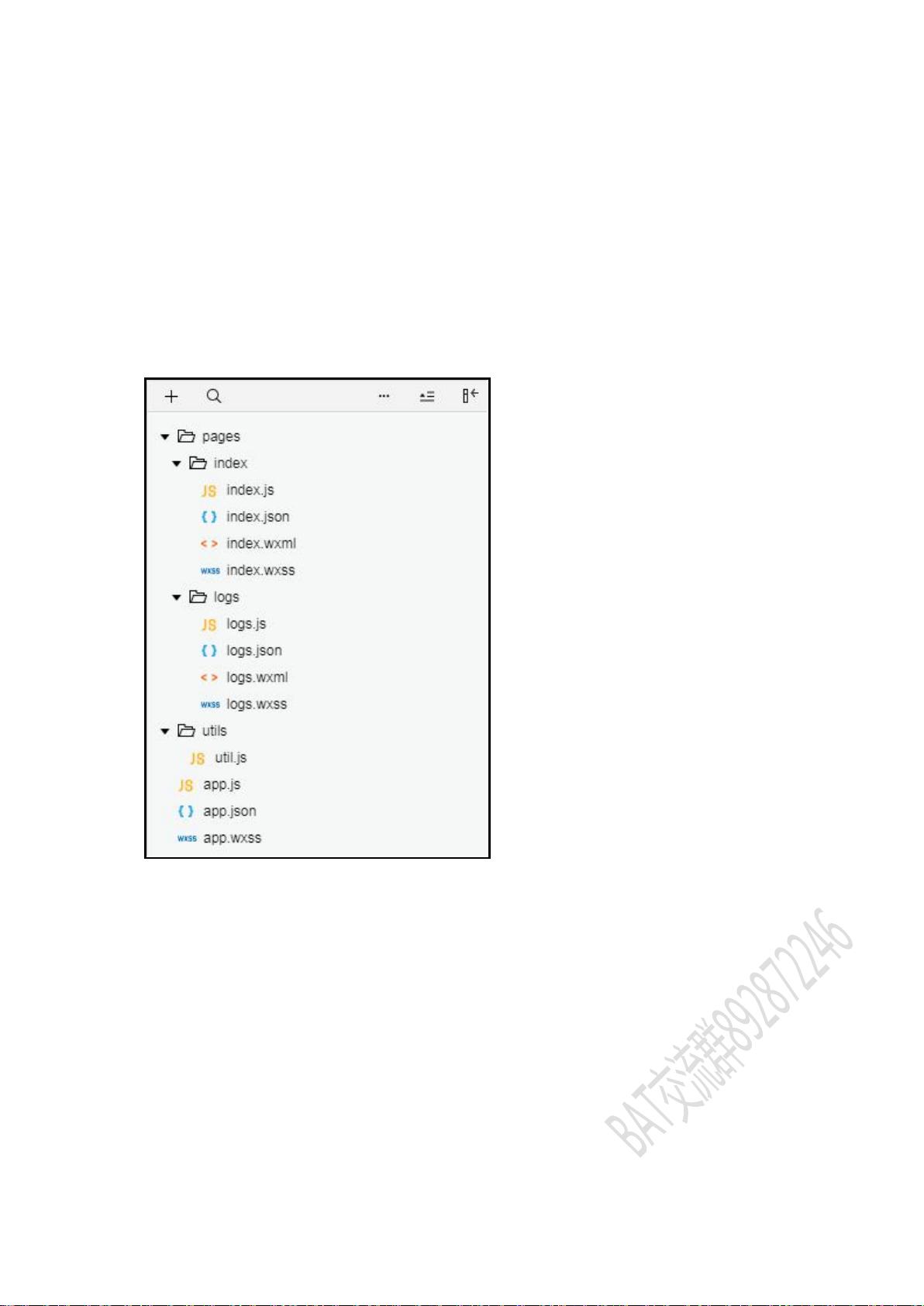
- 文件结构及操作: 包括全局文件和页面内部文件的组织方式,以及如何读写文件。
7. **事件处理**
- 页面跳转: 详细解释了如何使用不同的方法进行页面间的跳转,并传递参数。
这本教程全面覆盖了微信小程序开发的关键环节,对想要学习和提升微信小程序开发技能的人员非常有帮助。通过学习,开发者可以掌握从设计到实现一个完整小程序的所有步骤。同时,教程中还提供了额外的学习资源,如录播视频和架构学习资料,进一步丰富了学习体验。
2024-06-18 上传
2022-07-07 上传
2022-06-12 上传
2021-07-01 上传
2021-07-01 上传
2022-06-07 上传
hejunfeng814
- 粉丝: 16
- 资源: 13
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程