Android自定义组合控件实践:简化重复布局
183 浏览量
更新于2024-08-29
收藏 231KB PDF 举报
"Android开发中,自定义组合控件是一种常用的方法,用于简化代码结构,减少重复性工作。本文将介绍如何通过组合已有控件创建一个自定义的View。"
在Android开发过程中,经常会遇到一些复杂的布局需要反复使用,这时自定义组合控件便显得尤为重要。这样做不仅可以避免重复的XML布局代码,还能更好地管理和维护项目,降低出错的概率。自定义组合控件通常由Android系统提供的标准控件组合而成,通过自定义的方式,我们可以将一些特定的功能或样式封装到一个独立的组件中。
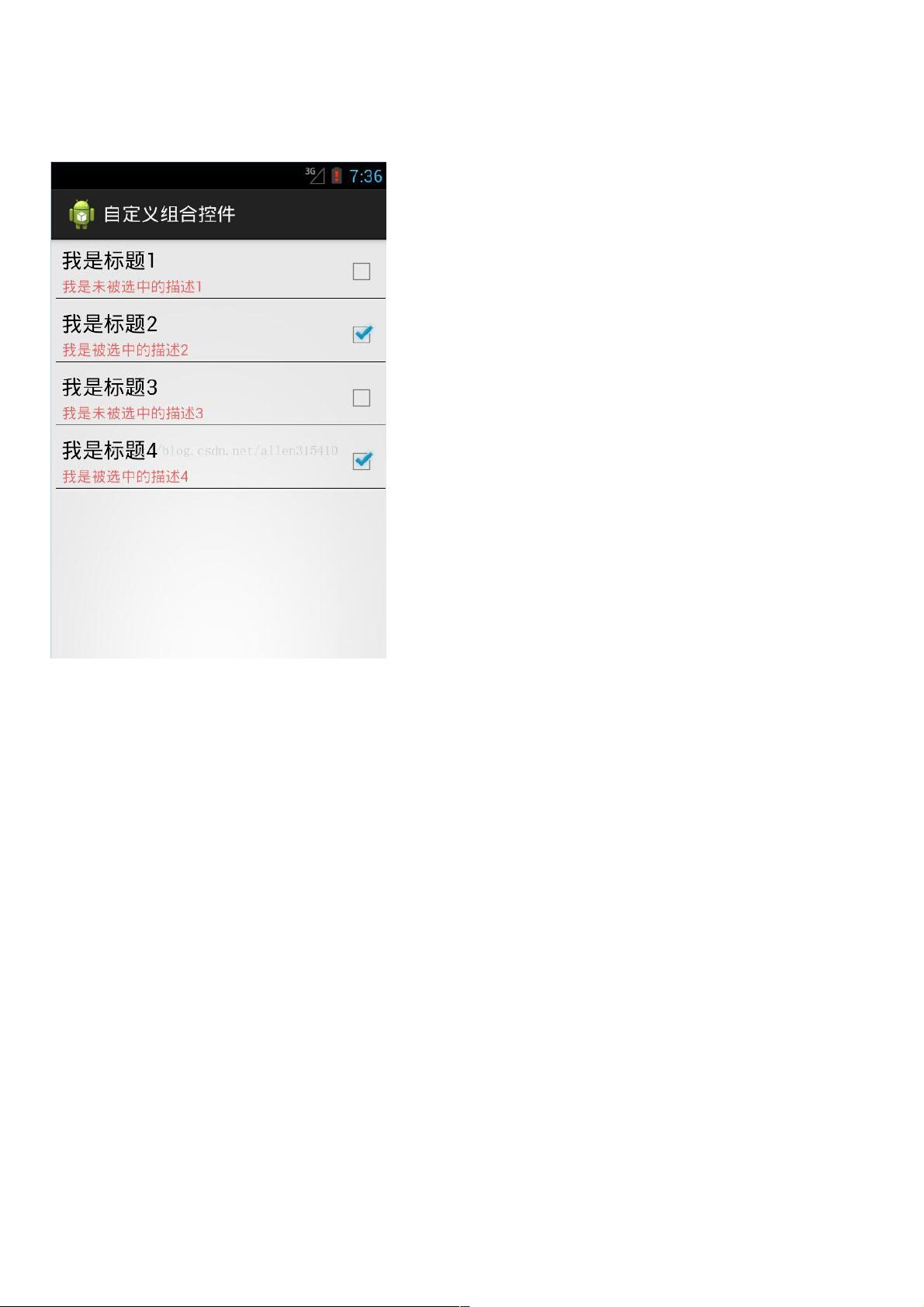
以一个简单的例子来说明,假设我们需要创建一个包含标题和描述的条目视图,如上文描述中的图片所示。这个视图由一个Relative Layout作为根布局,内含两个TextView,分别用于显示标题和描述。在传统的做法中,我们可能要在多个地方复制这段布局代码。但通过自定义组合控件,我们可以将其封装为一个单独的类。
首先,我们需要创建一个新的Java类,继承自View或其子类,例如LinearLayout或RelativeLayout。在这个类中,我们将声明并初始化这两个TextView,并提供设置标题和描述的方法。以下是一个简单的示例:
```java
public class CustomItemView extends RelativeLayout {
private TextView mTitleTextView;
private TextView mDescriptionTextView;
public CustomItemView(Context context) {
super(context);
init();
}
public CustomItemView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CustomItemView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
LayoutInflater.from(getContext()).inflate(R.layout.custom_item_view, this, true);
mTitleTextView = findViewById(R.id.tv_title);
mDescriptionTextView = findViewById(R.id.tv_desc);
}
public void setTitle(String title) {
mTitleTextView.setText(title);
}
public void setDescription(String description) {
mDescriptionTextView.setText(description);
}
}
```
在`init()`方法中,我们使用LayoutInflater从XML布局文件(custom_item_view.xml)中加载视图,并通过`findViewById()`获取到内部的TextView。接着,我们提供`setTitle()`和`setDescription()`方法,方便在其他地方设置标题和描述文本。
XML布局文件(custom_item_view.xml)的内容可能如下:
```xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/selector_blue">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="1dp"
android:text="这是标题"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:layout_marginLeft="5dp" />
</RelativeLayout>
```
现在,当我们需要在其他地方使用这个条目视图时,只需在XML布局中添加一个CustomItemView,并在Java代码中设置标题和描述即可,无需再复制原来的布局代码。这样,我们的代码变得更加清晰,同时减少了重复的工作。
自定义组合控件不仅提高了代码的可读性和可维护性,还能帮助我们遵循DRY(Don't Repeat Yourself)原则,减少代码冗余。在实际开发中,可以利用这种方法创建更复杂、功能丰富的自定义组件,满足项目的特定需求。
2021-01-04 上传
2015-03-19 上传
2020-09-02 上传
2016-09-22 上传
2015-01-06 上传
2021-01-20 上传
2019-08-13 上传
444 浏览量
weixin_38608378
- 粉丝: 4
- 资源: 857
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南