WPF模板设计:打造出色用户界面
136 浏览量
更新于2024-07-15
收藏 885KB PDF 举报
"WPF学习之深入浅出话模板"
WPF(Windows Presentation Foundation)是微软.NET Framework的一部分,用于构建富客户端应用程序,尤其注重用户体验和视觉效果。在GUI(图形用户界面)设计中,WPF提供了强大的模板机制,极大地提升了界面的可定制性和灵活性。
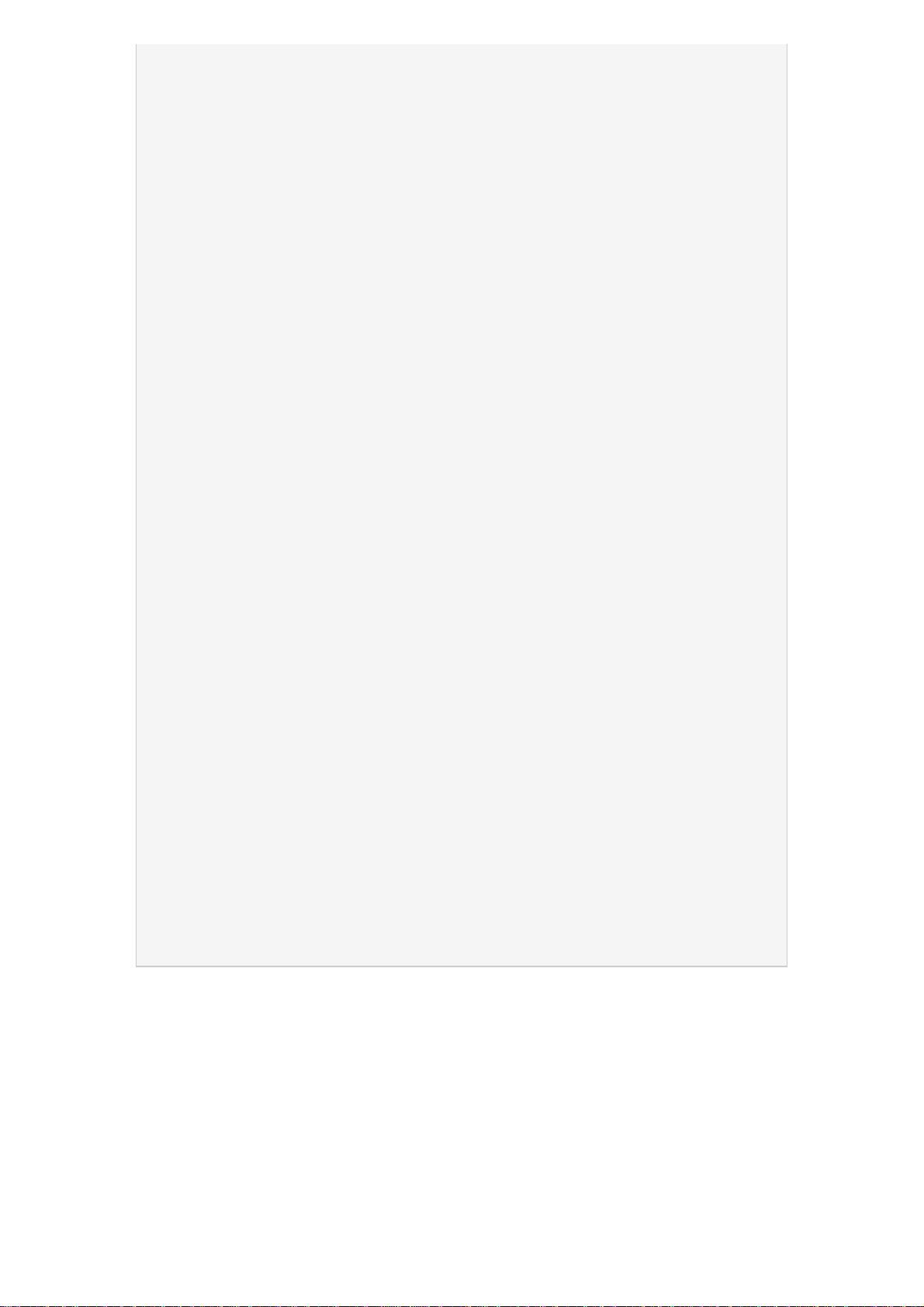
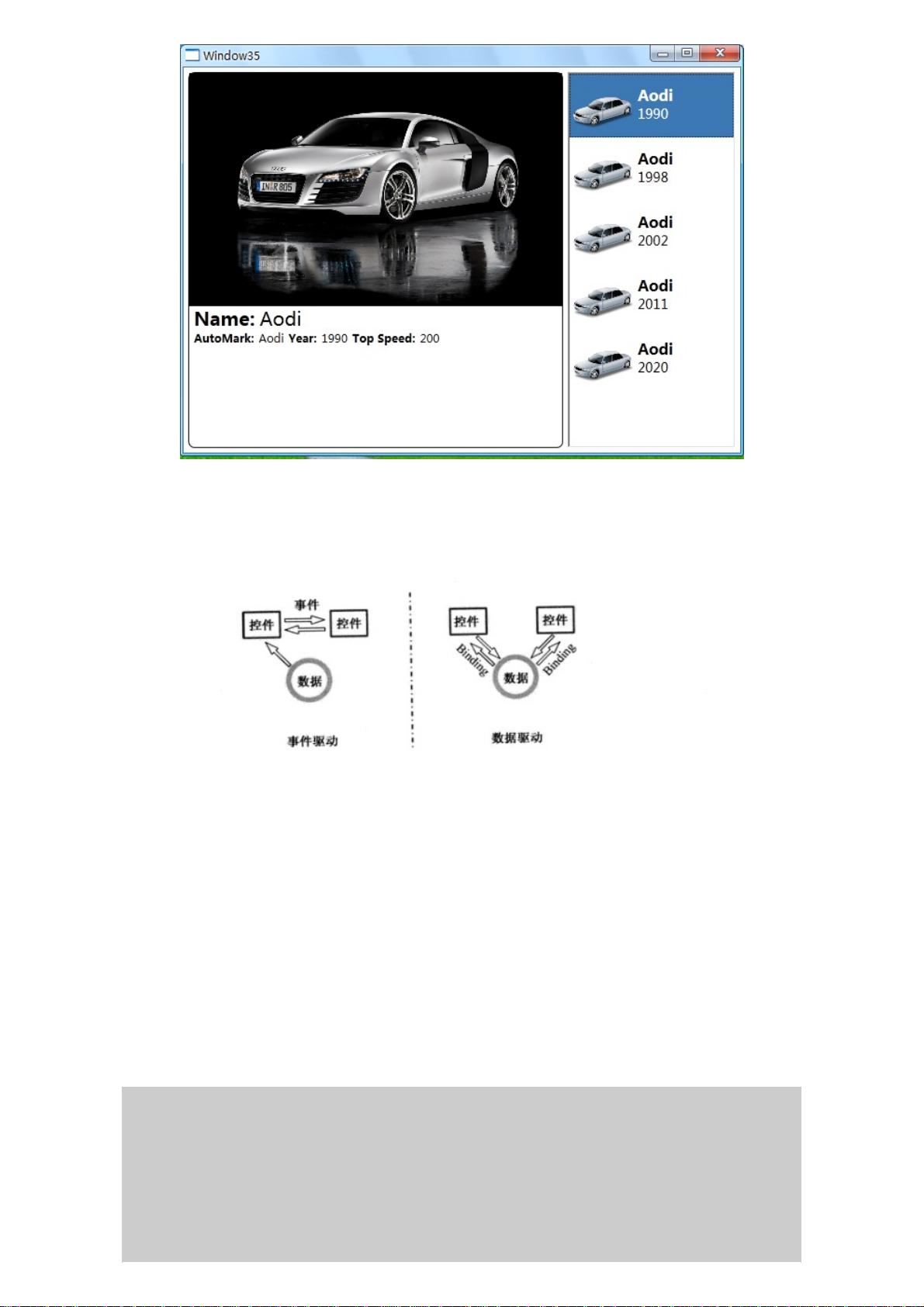
模板在WPF中扮演着至关重要的角色,它不仅是一个预定义的布局或样式,更是实现数据绑定和UI动态更新的关键。模板允许开发者定义控件的外观和行为,这样可以根据需要创建一致且具有吸引力的用户界面。例如,Button模板可以定义按钮的形状、颜色、字体等,而且当数据变化时,这些模板能自动更新UI,实现了数据驱动的界面。
WPF中的模板主要有两种类型:ControlTemplate和DataTemplate。ControlTemplate用于定义控件的视觉结构,可以改变控件的默认外观,使其适应应用的主题或设计风格。DataTemplate则用于呈现数据对象,它决定如何将数据转换为可视元素,使得数据以更加直观的方式展示给用户。
绑定(Binding)是WPF中的另一个核心特性,它使得UI元素可以直接与数据源关联,无需手动更新界面。通过数据绑定,模板能够动态地响应数据变化,实现动态UI。这种数据驱动的UI设计大大简化了开发过程,提高了代码的可维护性和复用性。
WPF还提供了专门的设计工具Microsoft Expression Blend,它与Visual Studio协同工作,使得非程序员(如UI设计师)也能参与到界面设计中,通过直观的拖放操作和视觉编辑创建复杂的模板。
在WPF的设计哲学中,"形"代表了外观和表现,而"内容"则是业务逻辑和数据。模板是连接这两者的桥梁,通过模板,开发者可以专注于数据和业务逻辑的处理,而将界面设计的工作交给模板。设计模式的思想在这里得到体现,通过预定义的模板,可以实现最佳的对象组合,提高代码的可重用性和可扩展性。
WPF的模板机制是其核心竞争力之一,它将界面设计与数据处理分离,提供了强大的可视化工具和数据绑定功能,使得开发者能够轻松创建出美观、响应式的用户界面,同时保持代码的清晰和高效。对于想要提升GUI应用程序用户体验的开发者来说,深入理解和熟练掌握WPF的模板技术至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-11-27 上传
2012-10-10 上传
2015-03-23 上传
2013-03-29 上传
2023-03-25 上传
2013-03-22 上传
weixin_38729399
- 粉丝: 7
- 资源: 902
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析