CSS入门教程:层叠样式表的作用与引入方式
需积分: 5 63 浏览量
更新于2024-08-03
收藏 974KB PPTX 举报
"CSS-day01.pptx"
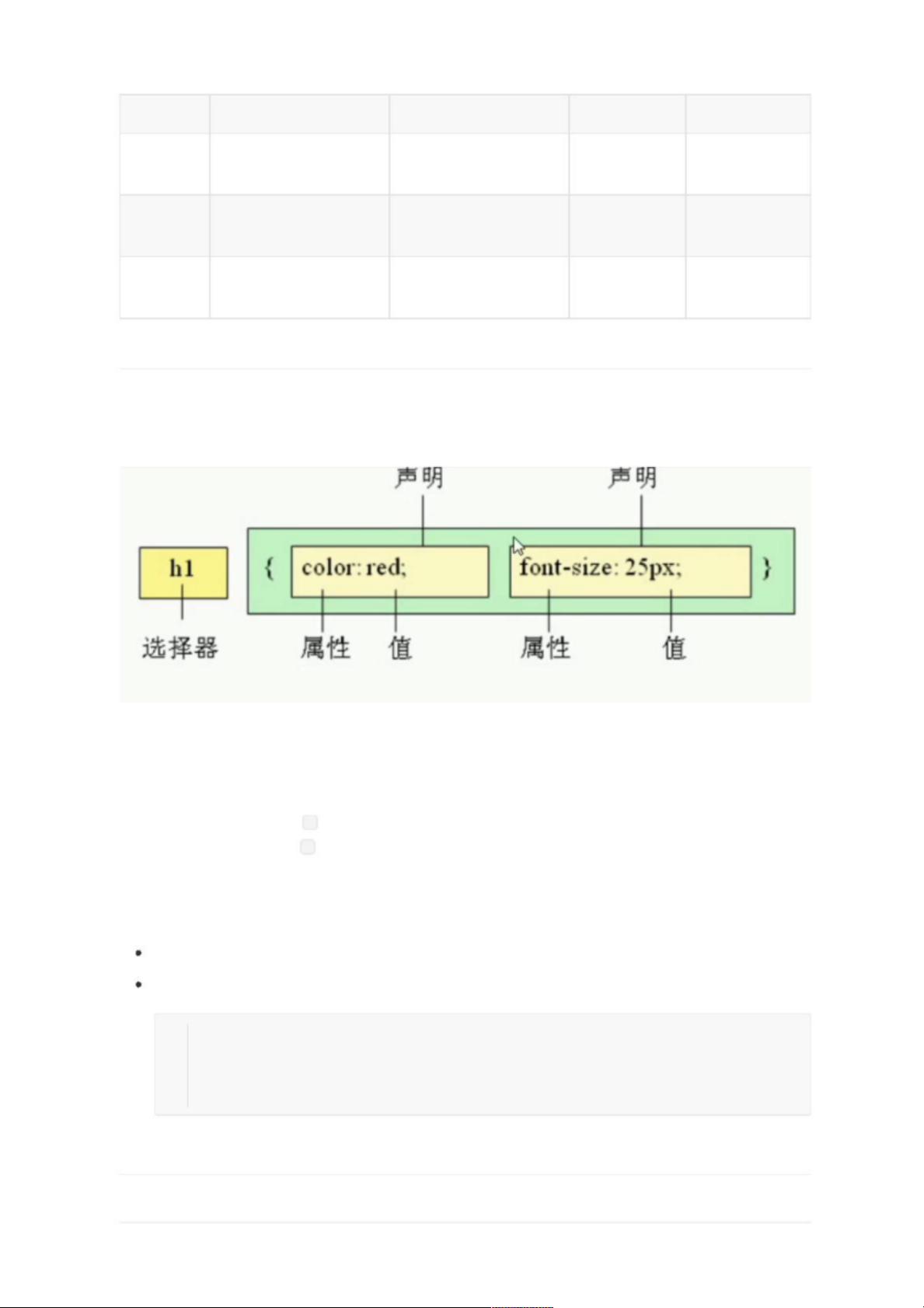
CSS(Cascading Style Sheets)层叠样式表是网页设计中用于美化和布局的重要工具。HTML虽然能够创建网页的基本结构,但其在设计灵活性和视觉表现上存在局限,使得HTML文档变得臃肿且难以维护。CSS的引入就是为了弥补这些不足,使网页设计更加丰富多彩,布局更加灵活。它实现了结构(HTML)与样式(CSS)的分离,让HTML专注于内容结构,而CSS则负责外观和布局。
CSS的概念包括字体、颜色、背景、图片外形、元素尺寸、边框样式、边距等控制,以及整体排版。通过CSS,我们可以更精细地调整网页元素的显示效果,并且可以根据不同浏览器定制样式,确保跨平台的兼容性。
CSS的引入方式主要有三种:
1. 行内样式(内联样式):通过在HTML标签中使用`style`属性来直接设置元素样式,例如:
```html
<div style="color:red;font-size:12px;">内容</div>
```
行内样式只影响当前元素及其嵌套的子元素,但会导致HTML代码冗余,没有实现样式和结构的分离。
2. 内部样式表(内嵌样式表):将CSS代码写在HTML文档的`<head>`部分,用`<style>`标签包裹,如下所示:
```html
<style>
div {
color: red;
font-size: 12px;
}
</style>
```
这种方式可以让整个页面共享同一套样式,但仍然未完全分离结构和样式。
3. 外部样式表(外链式):将CSS代码存储在独立的`.css`文件中,然后通过HTML的`<link>`标签将其链接到HTML文档中,如下所示:
```html
<link rel="stylesheet" type="text/css" href="styles.css">
```
这种方法实现了样式和结构的完全分离,便于代码管理和维护,尤其在大型项目中更为常见。
这三种引入方式各有优缺点,实际应用中应根据项目需求和维护性来选择合适的方法。行内样式方便快捷,但不推荐大量使用;内嵌样式适合小型项目或局部样式;外部样式表则是大型网站的首选,利于代码组织和复用。理解并熟练运用CSS,能够极大地提升网页的设计质量和开发效率。
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2024-05-23 上传
人生的方向随自己而走
- 粉丝: 4511
- 资源: 328
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析