Android自定义加载控件:极简设计与多种状态实现
9 浏览量
更新于2024-09-01
收藏 85KB PDF 举报
本文将深入探讨一款创新且实用的Android自定义加载控件的设计与实现。在现代移动应用开发中,简洁直观的用户体验至关重要,因此作者提倡极简主义设计原则,认为复杂的功能不如简单易懂的界面来得受欢迎。这款自定义加载控件的核心目标是提供多种加载状态的动态展示,如加载中、无网络、无数据和加载失败,以适应不同场景的需求。
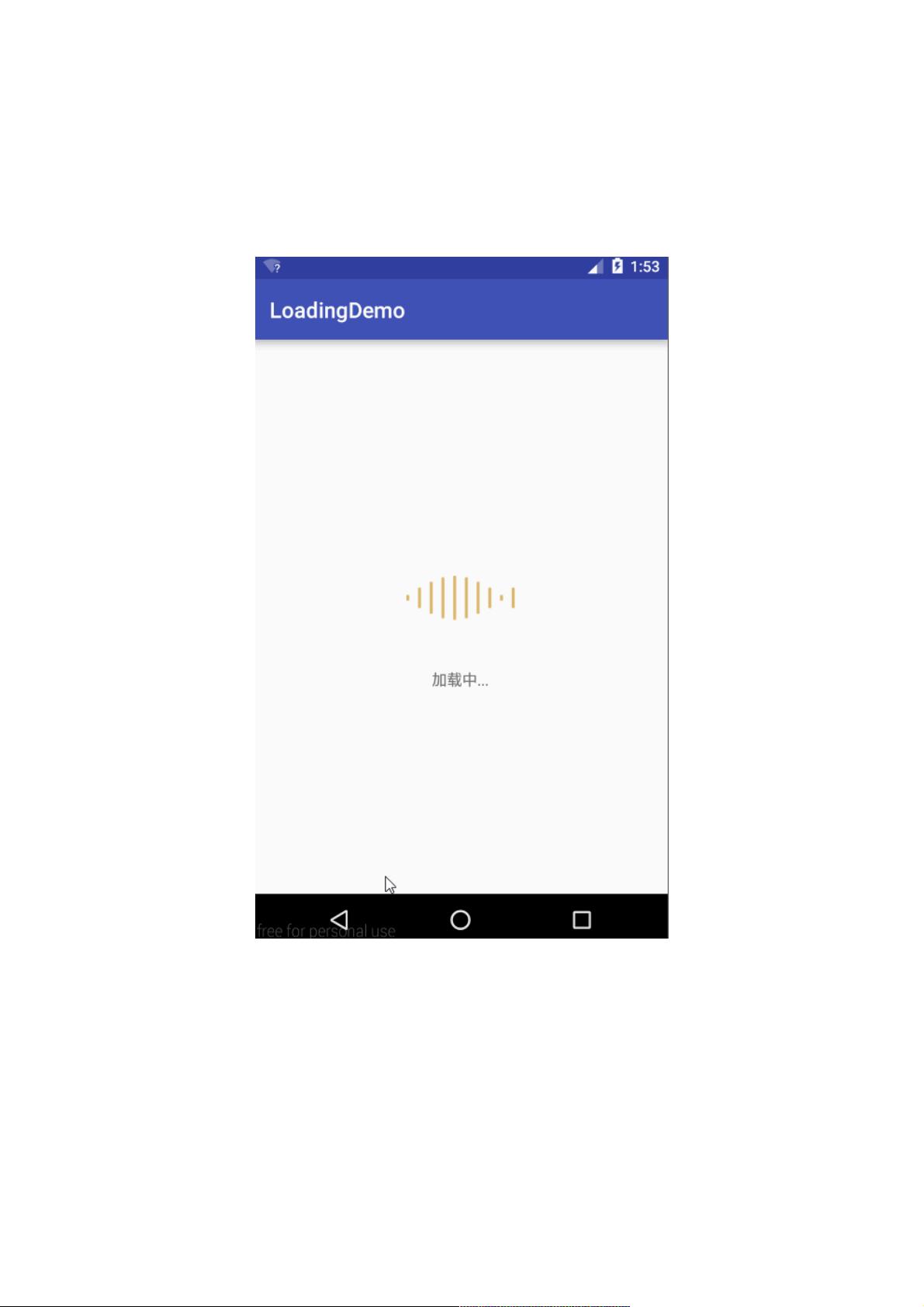
加载控件的设计基于一个灵活的框架,通过XML布局文件(view_loading.xml)来定义。这个布局使用了一个FrameLayout作为容器,其主要内容是一个LinearLayout,内部包含一个ImageView和一个TextView。ImageView展示了动画效果,当加载状态改变时,可以通过设置不同的图片资源来展示不同的加载动画。TextView则用于显示加载状态的文字信息,例如“加载中”、“无网络”等,通过调整其文本和对齐方式来满足不同状态的需求。
布局文件中的关键组件包括:
1. `ImageView`: 通过`android:id="@+id/img_loading"`引用,设置宽度和高度为100dp,用于显示加载动画。`android:src="@drawable/loading_animation"`属性指向预先定义的加载动画矢量图。
2. `TextView`: 使用`android:id="@+id/tv_loading"`标识,设置宽高适中,垂直对齐方式为顶部,并预留了16dp的上边距,以保持良好的视觉效果。`android:layout_gravity="center_horizontal"`确保文本在水平方向居中。
为了达到随需调整的效果,开发者可以根据应用程序的逻辑在代码中控制LinearLayout的`android:visibility`属性,使其在需要时显示或隐藏。例如,当数据正在加载时,设置`LinearLayout`为可见(`android:visibility="visible"`),当加载完成或出现错误时,将其设置为不可见。
此外,作者提到这个自定义加载控件具有很高的实用性和参考价值,适用于各种Android应用中需要处理网络请求和数据加载场景。通过封装这样的组件,开发者能够轻松地在多个地方重用,提高代码复用率和项目的可维护性。
总结来说,这篇文章介绍了一种设计精巧且易于定制的Android加载控件,强调了用户体验的重要性,提供了详细的XML布局文件和关键代码段,为其他开发者在实际项目中实现类似功能提供了宝贵的学习材料。
2024-04-25 上传
2012-10-11 上传
2008-10-17 上传
2006-08-30 上传
2022-11-22 上传
2010-06-28 上传
2008-06-03 上传
weixin_38665814
- 粉丝: 6
- 资源: 981
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度