从零开始的jQuery学习指南
需积分: 12 86 浏览量
更新于2024-07-25
收藏 2.04MB PDF 举报
"jQuery使用入门"
本系列文章是针对jQuery初学者的全面教程,旨在通过简单易懂的方式介绍jQuery的核心概念和实用技巧。作者在文中分享了自己的使用经验和解决方案,适合已经有一定编程基础,尤其是JavaScript基础的读者。教程内容涵盖从基础到进阶的各个层面,不仅适合完全不懂jQuery的新手,也适合有一定经验但想深入理解jQuery的开发者。
1. **jQuery简介**
jQuery是一个高效、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互。jQuery的目标是使用户的JavaScript编程变得更加简单,通过链式调用、简洁的语法,提高了开发效率。
2. **jQuery安装与开发环境配置**
文章详细介绍了如何在Visual Studio中集成jQuery,为开发者提供了一个快速开始的步骤,包括引入jQuery库文件,设置HTML结构,并编写第一条jQuery代码。
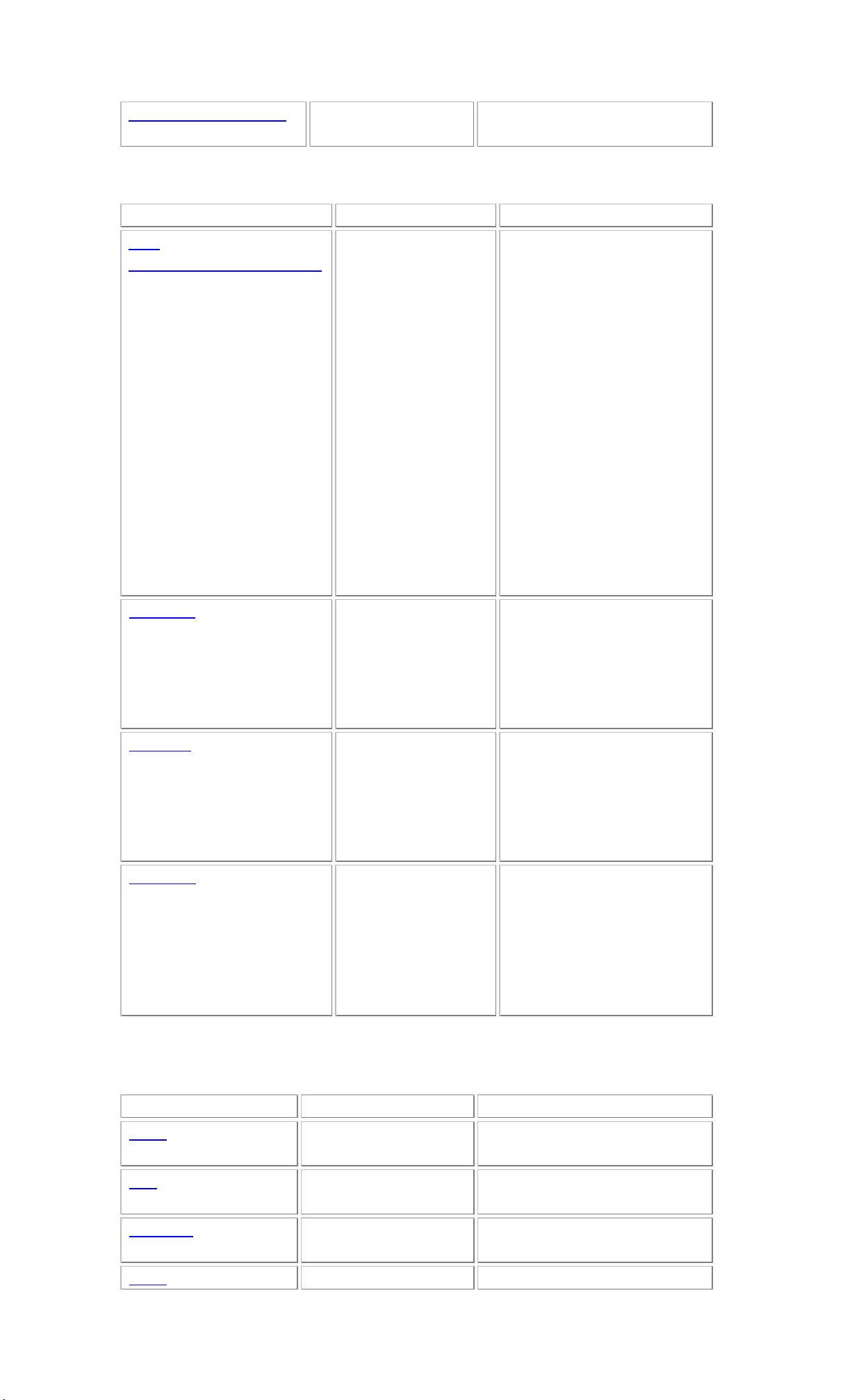
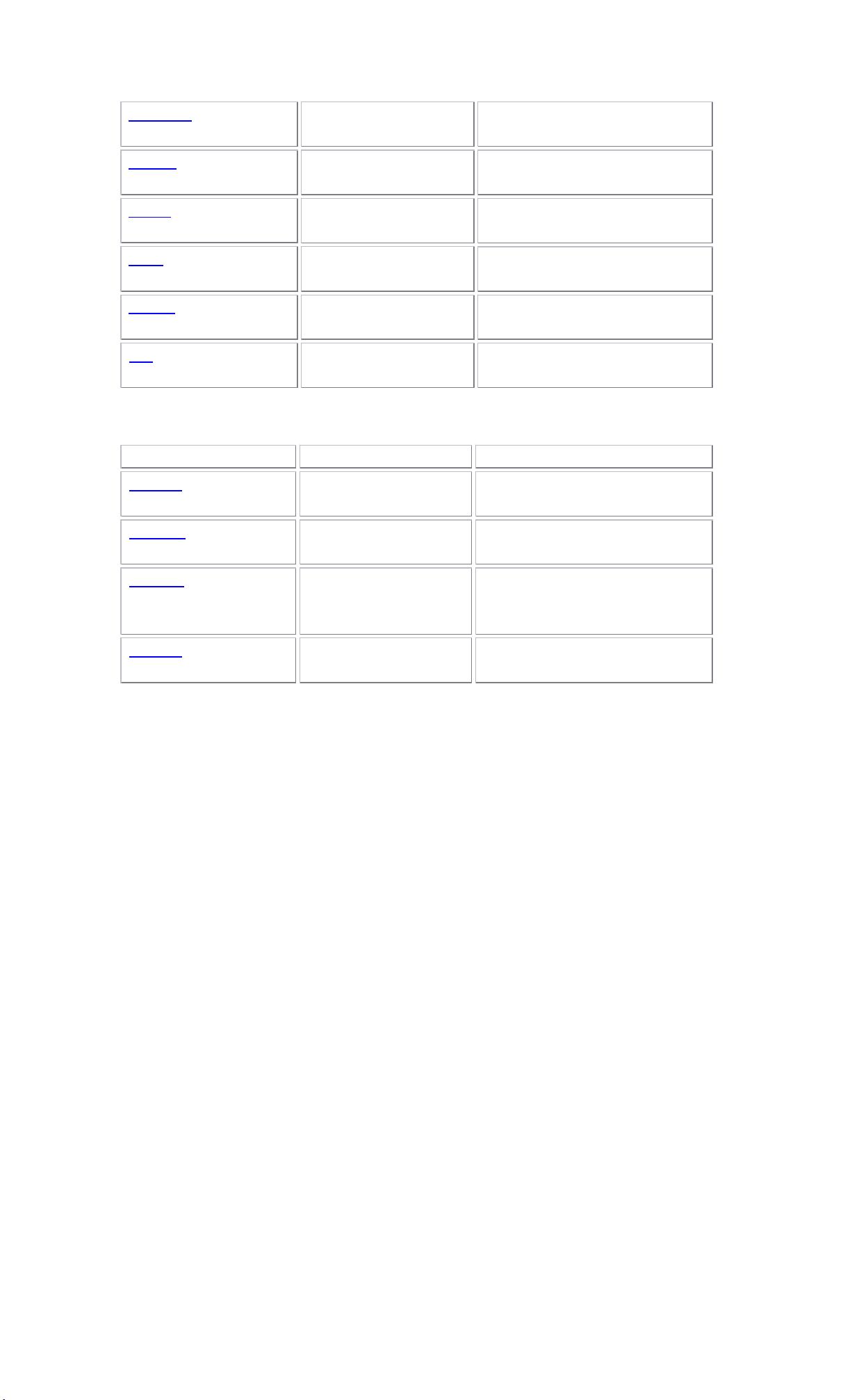
3. **选择器**
jQuery提供了丰富的选择器,如ID选择器、类选择器、标签选择器等,使得选取DOM元素变得非常容易。文章将详细讲解这些选择器的使用方法和组合使用技巧。
4. **jQuery包装集管理**
jQuery操作的并非单一DOM元素,而是包装集。这允许一次性操作多个元素,提高了代码的可读性和效率。
5. **操作元素属性与样式**
jQuery提供了方便的方法来改变元素的属性和CSS样式,如`.attr()`、`.css()`等,使得动态修改页面变得更加直观。
6. **事件与事件对象**
jQuery的事件处理机制使得绑定和触发事件变得简单,如`.click()`、`.on()`等,同时,事件对象的使用可以帮助开发者获取更多关于事件的信息。
7. **Ajax**
jQuery的`.ajax()`函数是进行异步数据交换的强大工具,简化了XMLHttpRequest的使用,支持JSON、XML等多种数据格式。
8. **动画效果**
jQuery的动画功能,如`.fadeIn()`, `.slideToggle()`等,让页面动态效果的实现变得轻松。
9. **jQuery工具函数**
jQuery包含了许多实用的工具函数,如`.each()`、`.trim()`等,这些辅助函数极大地丰富了开发者的工具箱。
10. **jQuery UI实战**
jQuery UI是一个基于jQuery的用户界面组件库,文章将介绍如何使用其提供的组件,如对话框、滑块、日期选择器等。
11. **实战应用:表单验证与自动完成提示插件**
最后,文章将展示如何利用jQuery实现表单验证和自动完成功能,这对于提升用户体验至关重要。
本教程强调实践,每个章节都配以实例,让读者能够在实践中学习和掌握jQuery。此外,教程中提及的《jQuery实战》一书也是深入学习jQuery的好资料。通过本教程的学习,读者将能够熟练运用jQuery进行网页开发,提升项目开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
284 浏览量
2019-04-17 上传
2011-06-09 上传
103 浏览量
李村小铁匠
- 粉丝: 0
最新资源
- 实际操作:从用户接触至需求分析的完整流程
- BEA Java虚拟化技术:提升效率与灵活性
- LDAP入门:原理、应用与故障诊断
- C++标准模板库STL详解:从入门到精通
- 2008年Intel白皮书:CPU升级优于GPU的选择
- ASP.NET中Frameset使用详解
- Hibernate入门教程:Java习惯下的关系数据库持久化
- 跟随陈皓探索Makefile:从基础到高级技巧
- Oracle架构解析:数据库与集群详细图
- 使用Eclipse进行ARM跨平台开发指南
- 柯尓顿信息咨询技术公司创业蓝图:引领信息咨询业
- 单片机原理与应用详解:从基础知识到主流产品
- 探索ASP.NET Web应用开发:深入浅出(英文版)
- C++笔试:结构体与类的区别及代码解析
- C++编程题目解析:引用与函数参数
- C++构造函数中的成员初始化列表详解