Vue.js与Vux集成:实现上拉加载与下拉刷新实战
187 浏览量
更新于2024-08-28
收藏 73KB PDF 举报
本篇文章是一篇关于如何在Vue.js项目中集成Vux库实现上拉加载和下拉刷新功能的教程。Vux是一个基于Vue和Weui的移动端UI组件库,旨在提供更好的用户体验,特别是在微信端表单应用中。作者选择Vue作为开发框架,是因为Vue的社区和构建工具相对成熟。
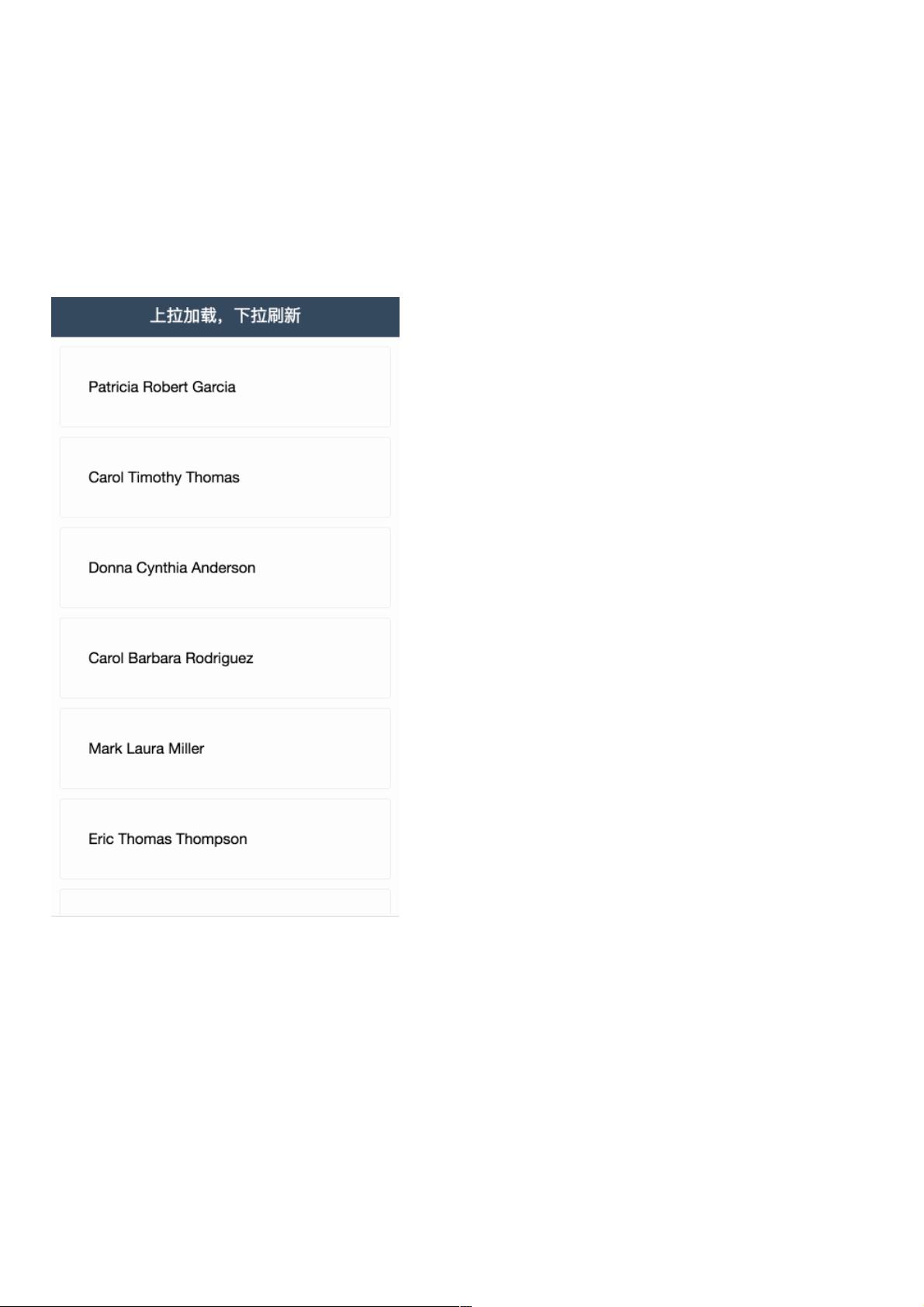
文章首先介绍了背景,Vux的开发起因是为了改进公司内部微信端表单的外观,作者通过重构实现了更加适应手机端的表单和其他常用组件。尽管Vux的LoadMore组件不再被官方维护,但作者仍选择了Scroller组件及其自带的use-pullup和use-pulldown功能来实现滚动加载和刷新效果。
在教程中,作者指导读者使用vue-cli创建一个新的Vue项目,并推荐参考Vux的快速入门指南进行安装。配置部分,作者提到在使用Scroller组件时,需要调整高度参数以适应Vux的XHeader组件(高度为48px),并提供了自定义的配置对象,如pullupDefaultConfig和pulldownDefaultConfig,用于控制上拉加载和下拉刷新的提示文案、高度以及是否自动刷新。
在实际代码中,作者展示了如何在HTML模板中嵌入Scroller组件,并在JavaScript文件中导入必要的Vux组件和配置函数。值得注意的是,虽然官方文档可能不再处理与该组件相关的issue,但通过这种方式实现的功能仍然实用且能满足实际需求。
这篇文章提供了一个完整的实践案例,帮助开发者理解和掌握如何在Vue.js项目中利用Vux的Scroller组件实现常见的上拉加载和下拉刷新功能,即使官方不再直接支持。
2020-12-13 上传
点击了解资源详情
2020-10-19 上传
点击了解资源详情
2020-10-17 上传
2021-05-27 上传
weixin_38677227
- 粉丝: 4
- 资源: 929
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录