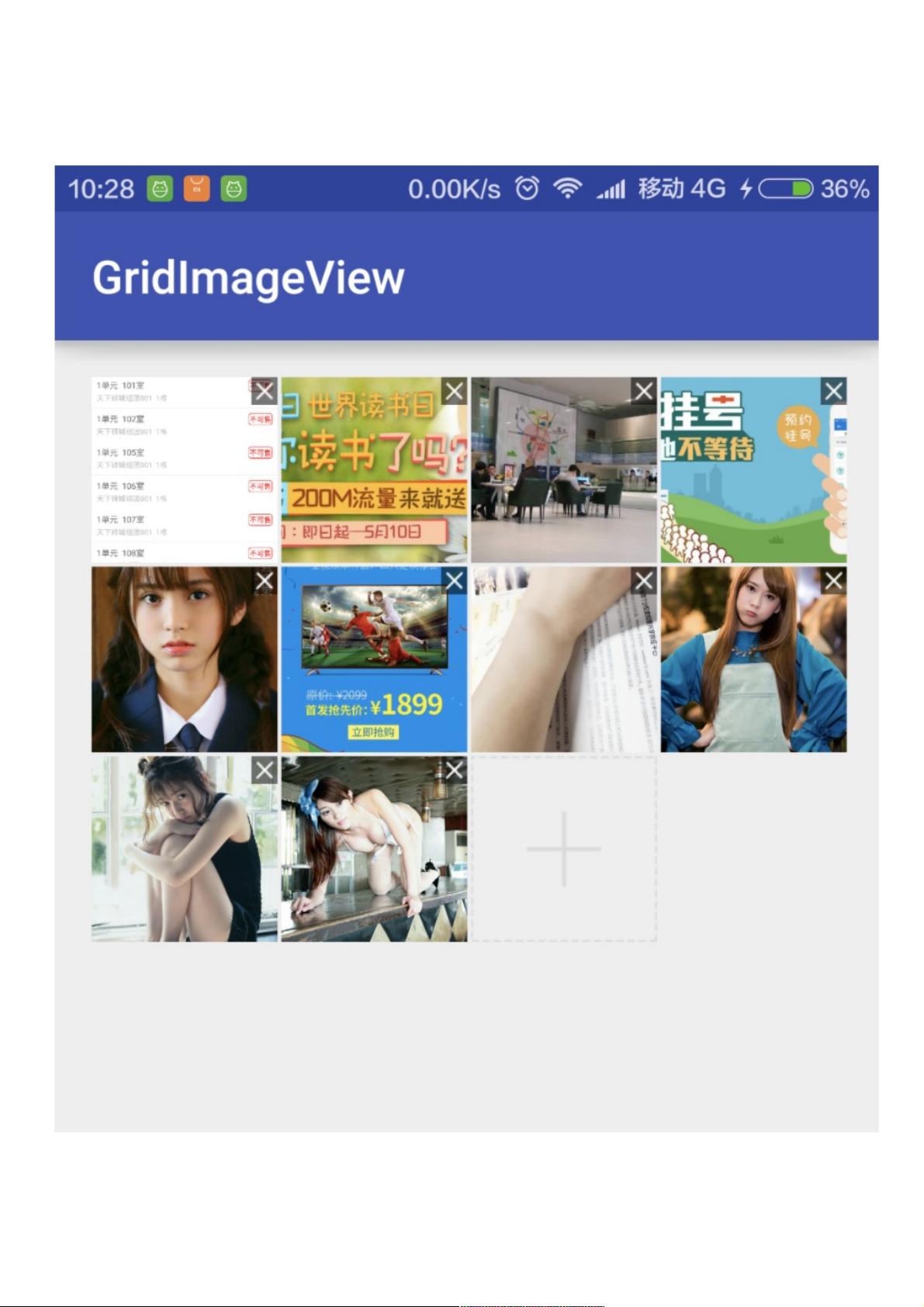
自定义View实现微信QQ风格图片选择器:网格与横向布局
38 浏览量
更新于2024-08-29
收藏 379KB PDF 举报
本篇文章属于自定义View系列教程,专注于开发一个功能类似于微信和QQ图片选择展示的控件。这个控件是基于ViewGroup的扩展,支持两种布局模式:网格排列和水平排列,以适应不同场景的需求。核心是创建一个自定义View,即GridItemView,它继承自ImageView,并在每个ImageView的右上角添加一个删除按钮。
自定义View的实现过程主要包括以下几个关键步骤:
1. 编写自定义属性:首先,开发者需要定义自定义View可能需要的属性,例如图片大小、背景颜色、按钮样式等,这通常在AndroidManifest.xml或build.gradle中的styles.xml中进行配置。
2. 构造函数与属性获取:在自定义View的构造函数中,通过`Context`对象读取并应用这些自定义属性,确保视图的外观符合设计要求。
3. onMeasure方法:这是View测量尺寸的关键部分。开发者需确保视图能正确处理padding(内部间距)和wrap_content(根据内容自动调整大小)的情况,而margin(边缘间距)则由父容器管理。
4. onDraw方法:自定义View的核心部分,重写此方法用于绘制View的形状和内容。在这个例子中,着重展示了如何在ImageView上画一个带有删除按钮的矩形区域,包括设置背景色、交叉线等细节。开发者需要计算删除按钮的位置和大小,以及线条的绘制路径。
5. 初始化方法:如上所述,`init()`方法用于初始化绘图工具,如`Paint`对象和矩形区域`mDelBound`,以便在`onDraw`方法中使用。
6. 删除按钮的绘制:在`onDraw`中,通过调用`canvas.drawRect()`和`canvas.drawLine()`方法,分别绘制背景矩形和交叉线条,形成删除按钮的样式。
通过以上步骤,开发者可以创建一个功能完备且易于定制的图片选择展示控件,适用于需要用户选择并预览图片的应用场景,如社交媒体应用或图片编辑工具。通过自定义View,开发者可以更好地控制UI的细节和性能,提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
140 浏览量
2021-03-21 上传
2021-01-05 上传
2017-02-22 上传
2015-09-20 上传
2016-03-30 上传
weixin_38613681
- 粉丝: 3
- 资源: 933
最新资源
- 提灯笼的小猫flash动画
- NeoAuthenticator:对谷歌身份验证器的增强。 添加导出导入、锁定模式功能
- 2021-03-12 问答泛目录.zip
- 行业资料-电子功用-光电装置及制造方法的说明分析.rar
- Advanced_Descriptors-2.2.1-cp35-cp35m-manylinux1_x86_64.whl.zip
- 【WordPress插件】2022年最新版完整功能demo+插件.zip
- 安卓项目Android 音乐播放器.zip
- 基于Python+Flask的图书共享系统-毕业设计源码+使用文档(高分优秀项目).zip
- 天气泛目录程序.zip
- JavaStudyHelper
- 金元宝上小财神flash动画
- Learning:必要的数据结构算法
- Python库 | docarray-0.5.0.dev3.tar.gz
- 行业资料-电子功用-光纤电缆混合无源网络信道自适应接收系统的介绍分析.rar
- 机械设计打标机贴片机sw17非常好的设计图纸100%好用.zip
- rspec-cheki:支持快照测试,启发Jest