CSS动画关键帧keyframes深度解析
109 浏览量
更新于2024-08-31
收藏 175KB PDF 举报
"详解CSS动画属性关键帧keyframes全解析"
CSS动画是网页设计中不可或缺的一部分,它可以赋予元素动态效果,让网页更具交互性和吸引力。在CSS动画中,`@keyframes`规则是至关重要的,它定义了动画从开始到结束之间各个阶段的样式变化,即关键帧。本篇文章将深入探讨`keyframes`的关键帧属性,以及如何通过它创建丰富的动画效果。
首先,让我们了解`@keyframes`的基本结构。`@keyframes`规则由两个部分组成:动画名称和一系列关键帧定义。例如:
```css
@keyframes move {
0% { transform: translateX(0); }
100% { transform: translateX(800px); }
}
```
在这个例子中,`move`是动画的名称,`0%`表示动画的开始,`100%`表示动画的结束。`transform: translateX(0)`是元素在动画开始时的位置,而`translateX(800px)`则是动画结束时的位置。这个简单的动画会让元素在4秒内从左边滑动到右边。
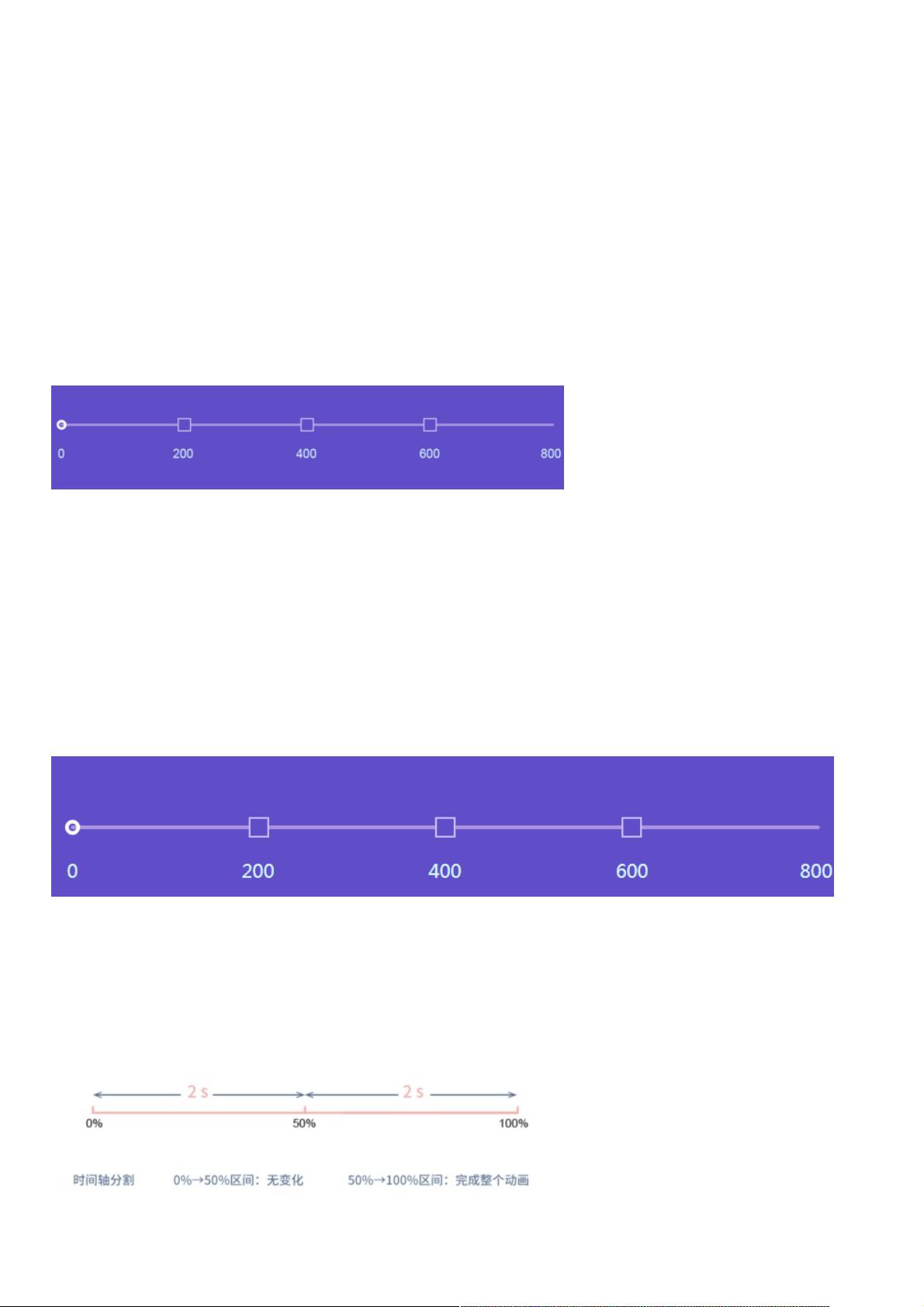
为了使动画更有趣,我们可以添加更多的关键帧,比如在动画过程中设定中间点。例如,我们可以在33%、66%和100%的关键帧中定义不同的样式,使得元素在到达这些点时暂停一段时间:
```css
@keyframes move {
0% { transform: translateX(0); }
33% { transform: translateX(266px); }
66% { transform: translateX(532px); }
100% { transform: translateX(800px); }
}
```
这样,动画会在每个驿站(33%、66%)停留,模拟出物体在路径上移动并暂停的效果。
除了百分比,我们还可以使用`from`和`to`作为关键帧的替代,它们分别对应于`0%`和`100%`。此外,可以通过`animation`属性来指定动画的持续时间、速度曲线、延迟和播放次数。例如:
```css
.c_move {
animation: move 4s linear both;
/* animation-name: 动画名称;
animation-duration: 持续时间;
animation-timing-function: 速度曲线 (linear在这里表示匀速);
animation-fill-mode: 运动结束后的行为 (both: 在结束时停留在终点);
*/
}
```
`animation-delay`属性可以用来设置动画开始前的等待时间,但这不是唯一方法。在`@keyframes`内部,也可以通过设置特定的百分比来实现相同的效果。例如,要在50%时暂停,可以这样做:
```css
@keyframes move {
0% { transform: translateX(0); }
50% { transform: translateX(400px); /* 添加额外的样式,如透明度变化等 */}
100% { transform: translateX(800px); }
}
```
`@keyframes`的灵活性在于它可以定义任何数量的关键帧,并在每个关键帧中调整任意CSS属性,包括位置、颜色、大小等。这使得CSS动画能够创造出丰富多样的视觉效果,适用于各种网页和应用的交互设计。
总结来说,CSS动画的关键帧`@keyframes`是创建动态效果的核心工具。通过巧妙地定义和组合关键帧,我们可以创建出复杂的动画序列,让网页元素按照预设的轨迹和时间表运动,提升用户体验。无论是在网页导航、按钮反馈还是数据可视化等方面,`@keyframes`都有着广泛的应用。
2019-07-29 上传
2021-05-06 上传
点击了解资源详情
2018-04-11 上传
2020-09-24 上传
2022-05-31 上传
2021-04-14 上传
2021-07-02 上传
weixin_38607282
- 粉丝: 3
- 资源: 973
最新资源
- 倾动,氧枪程序.zip西门子PLC编程实例程序源码下载
- Rocket:在您的应用程序中构建您的服务
- 基于LSTM神经网络模型的日志异常检测.zip
- 直方图均衡化VC++实现源代码(工程文件)
- bn-ng-idle:角度用户空闲检测器服务
- android网络视频播放器(完整可运行)(实用1).zip
- Alucard-Selfbot-src:Alucard selfbot 源代码,既然我们从中赚了很多钱,我们决定给你机会做同样的事情
- java语音源码-FawCourse_FFmpeg:ffmpeg教程,非命令行模式
- 胡桃版的自定义时钟,我的博客中有相关分析
- stockfish:将Stockfish国际象棋引擎与Python集成
- 基于LSTM的淘宝商品评论分析系统.zip
- one-click-rh:快速获得人力资源任命的应用程序
- Python库 | aws_cdk.aws_efs-1.34.0-py3-none-any.whl
- 数学建模大赛:视频抄袭检测.zip
- NCM_ncm_
- email-progressbar:测试我们是否可以创建一个在电子邮件中工作的实时进度条