使用Photoshop设计水晶按钮的步骤
Photoshop水晶按钮设计
Photoshop水晶按钮设计是 Photoshop 中常见的设计效果之一。通过本教程,我们将学习如何使用 Photoshop 创建一个水晶按钮。该按钮具有玻璃质感、立体感和高光效果,非常适合用于网站设计、应用程序设计等领域。
知识点1:新建文件和圆角矩形工具
在 Photoshop 中,新建一个 300px*80px 的文件,并将分辨率设置为 72。然后,使用圆角矩形工具画出一个圆角矩形,半径设置为 5px。这个步骤是创建水晶按钮的基础。
知识点2:图层样式和圆形设计
双击圆角矩形图层,呼叫出图层样式对话框。在这里,我们可以添加渐变、描边、阴影等效果来增加立体感和玻璃质感。我们使用渐变来增加立体感,描边来添加边框,阴影来添加深度效果。
知识点3:描边和阴影效果
在图层样式对话框中,我们可以添加描边和阴影效果来增加按钮的立体感。描边可以使用黑色或灰色,透明度可以设置为 45%。阴影可以使用外发光代替,混合模式设置为正常,透明度设置为 40%。
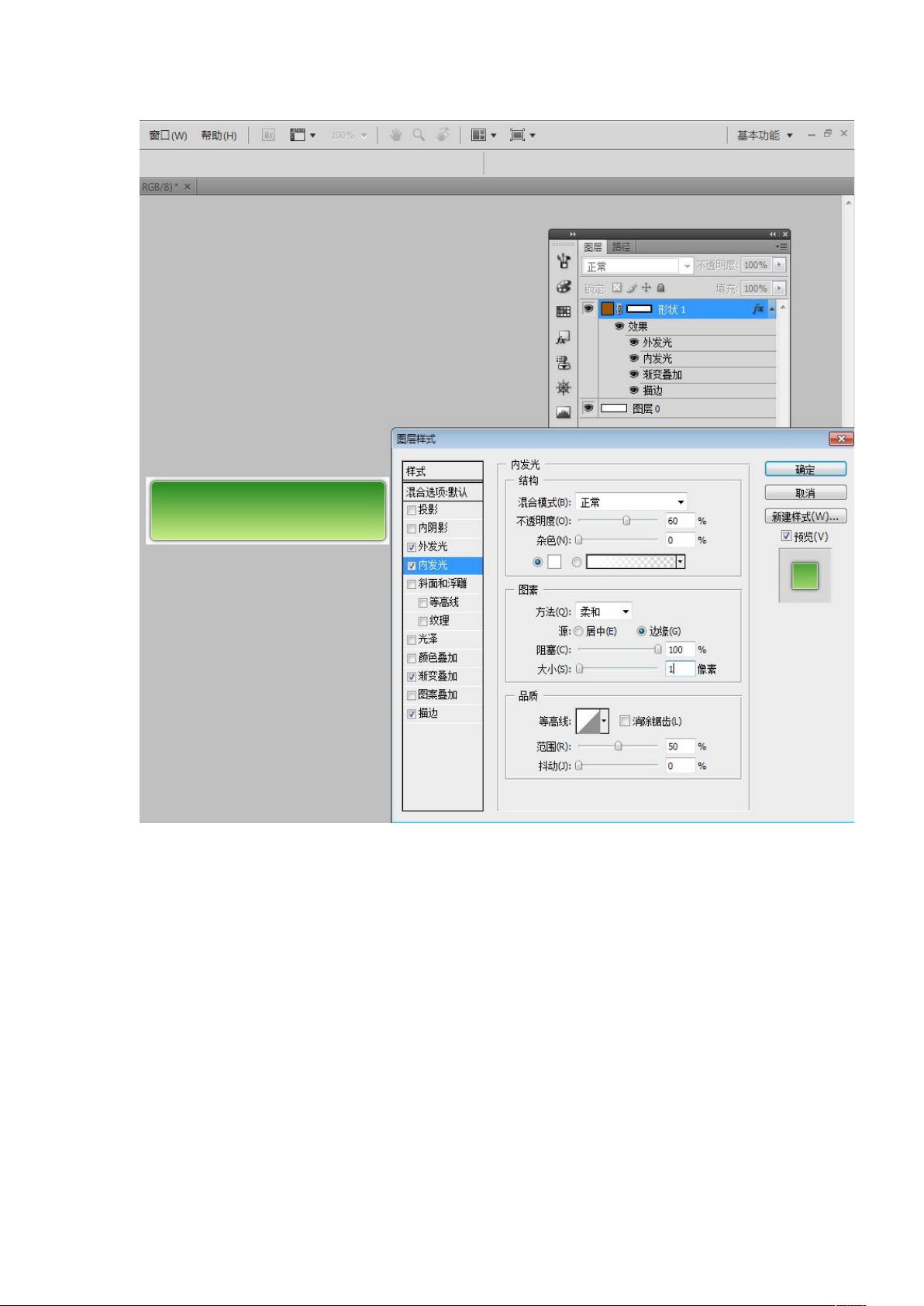
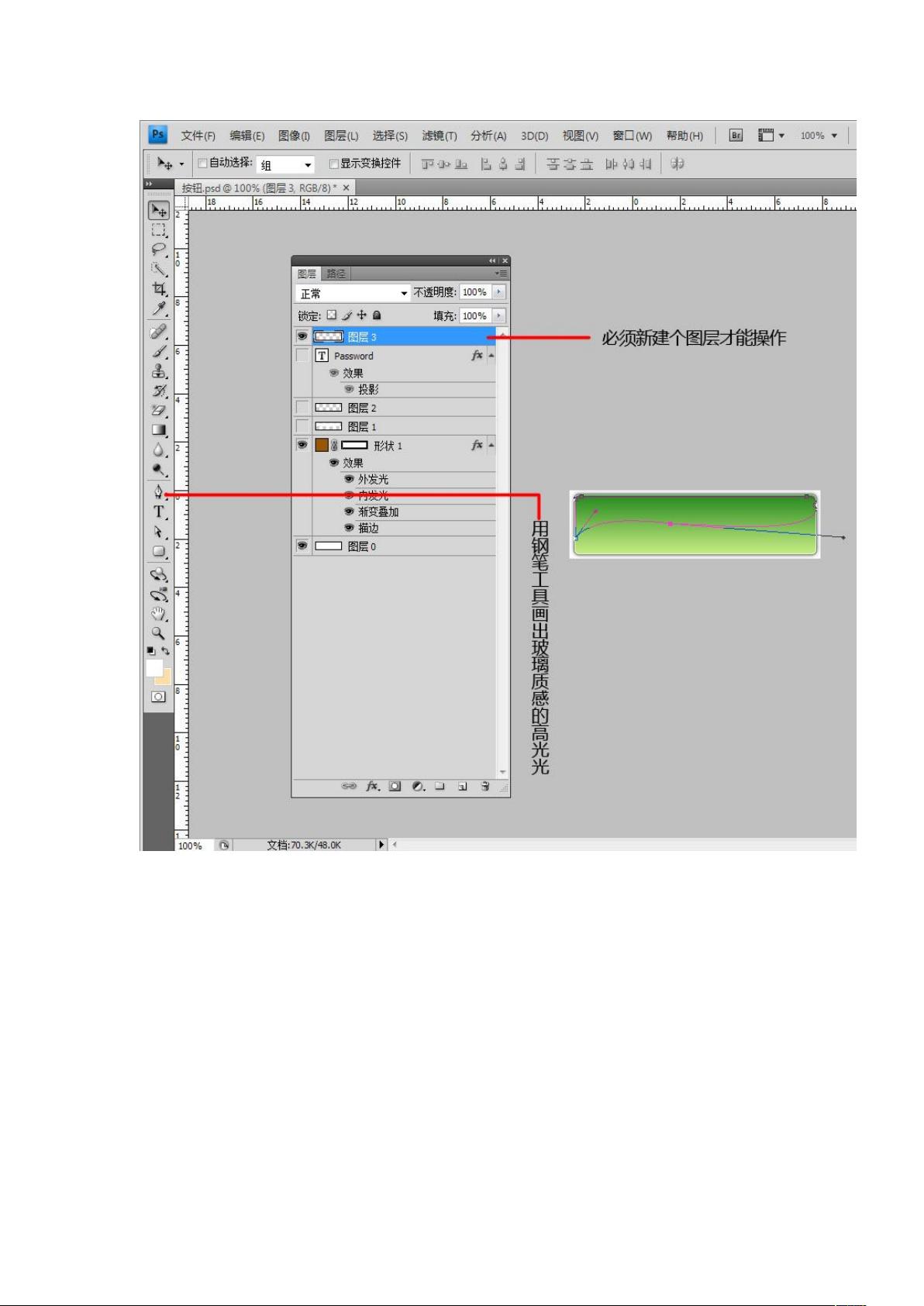
知识点4:内发光和高光效果
在按钮设计中,内发光和高光效果非常重要。我们可以使用内发光来增加按钮的玻璃质感,高光效果可以使用钢笔工具画出按钮的玻璃质感的高光。在这里,我们需要建立新图层,并使用快捷键 Ctrl+Enter 将钢笔画出的路径转换为选区,然后添加白色填充。
知识点5:文本工具和阴影效果
最后,我们可以使用文本工具将想要的内容打上去,然后给字加上图层样式,选择阴影,调为想要的效果,让文字也突出些。
知识点6:图层样式和按钮设计
在 Photoshop 中,图层样式是一个非常重要的功能。我们可以使用图层样式来实现按钮的效果,例如渐变、描边、阴影等。通过调整图层样式的参数,我们可以实现不同的按钮效果。
知识点7:PS下建立按钮设计
在 PS 下,我们可以建立一个 400*400 的图像,背景设置为白色。然后,新建层,使用椭圆选择工具,按住 SHIFT 拉一个正圆出来,填充白色。最后,我们可以加载图形样式来实现按钮的效果。
2013-04-27 上传
2010-11-04 上传
2010-11-13 上传
2010-11-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
lingazhou
- 粉丝: 0
- 资源: 10
最新资源
- CricScore
- MIC24085芯片设计的DC12V-DC5V降压稳压电路模块ALTIUM设计硬件原理图+PCB工程文件.zip
- eStruts-1.1-开源
- 管理系统系列--运动会管理系统.zip
- 消灭JavaScript怪兽第三季ES6/7/8新特性(10-12)
- 电子功用-多功能电子墙壁挂画
- LibCK3.Tokens:LibCK3的CK3令牌信息
- star-wars-app
- 应用于 POS 机、收银机等80mm 高速微型打印机(原理图、上位机、程序源码)-电路方案
- 消灭JavaScript怪兽第三季ES6/7/8新特性(5-9)
- 管理系统系列--在线学习管理系统,SSM框架的简单实践.zip
- vicinity-neighbourhood-manager:基于Web的应用程序,用于管理在VICINITY Neighbourhood Manager中注册的设备和服务
- python参数校验jsonschema
- vai-passar:在困难时刻提供帮助的应用程序
- 电子功用-基于聚偏氟乙烯压电薄膜的光声气体传感装置
- LogisticRegression_SpamOpinion