Vue Router 动态路由详解与示例
154 浏览量
更新于2024-08-31
收藏 310KB PDF 举报
“讲解vue-router之什么是动态路由”
Vue Router是Vue.js官方推荐的路由管理器,它让我们能够实现单页应用(SPA)的页面导航。动态路由是Vue Router的一个核心特性,它允许我们在路由配置中使用动态路径参数,以便根据不同的参数值加载不同的组件或数据。
动态路由的一个典型应用场景是在商品详情页面。当我们要展示不同商品的详情时,虽然页面结构相同,但每个商品都有其唯一的ID。通过动态路由,我们可以将商品ID作为参数传递,使得同一个组件可以处理多个商品的详情展示。
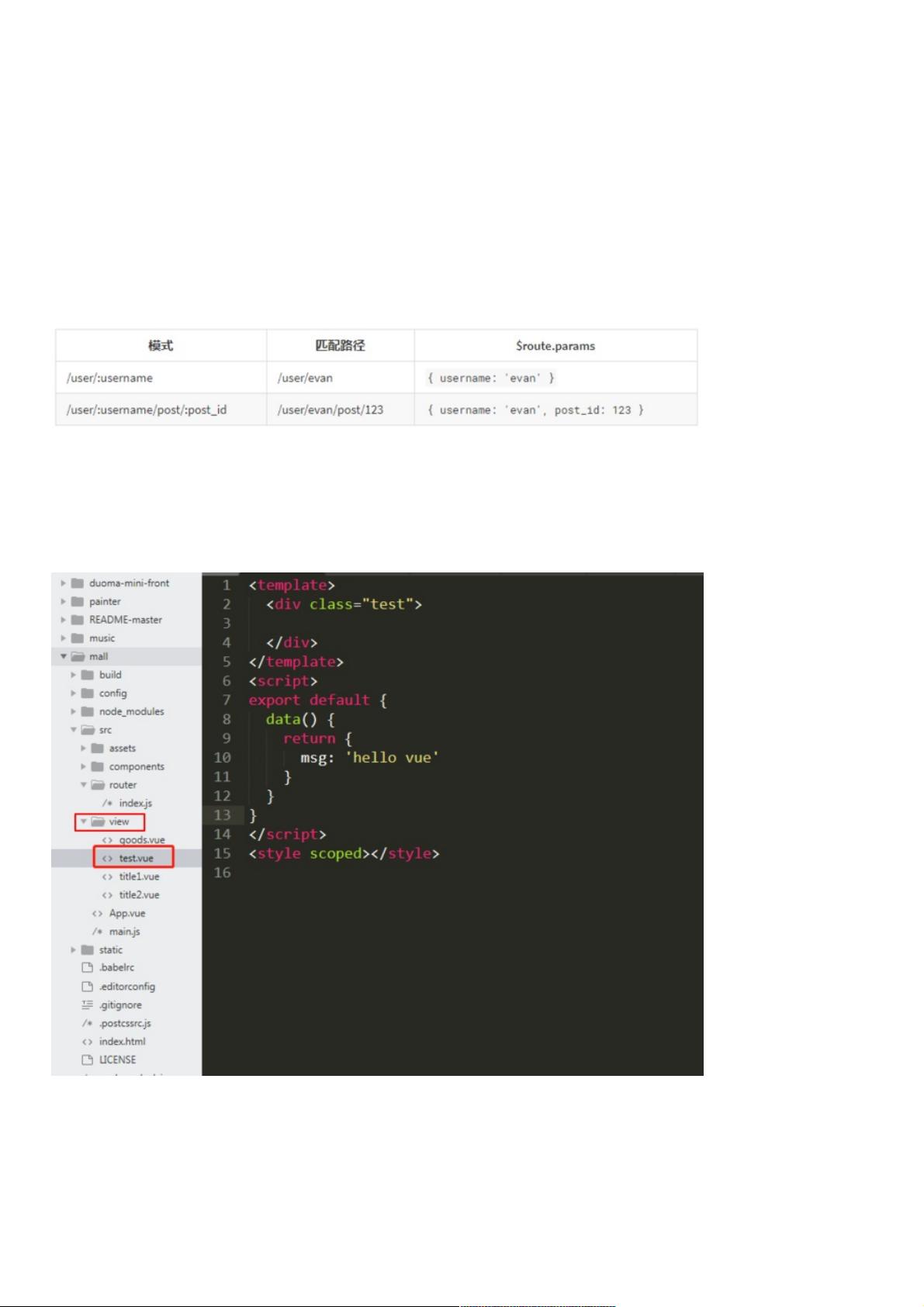
官方文档中提到,动态路由是通过在路径中使用冒号(:)来定义参数。例如,`/users/:userId` 这样的路径定义了一个名为`userId`的动态参数。当用户访问如`/users/123`这样的URL时,`123`会被解析并存储在`$route.params.userId`中,这样我们就能在组件内部访问这个参数,根据参数值获取对应的商品信息。
在实际操作中,我们可以在Vue项目中创建一个名为`test.vue`的组件,然后在`router/index.js`文件中配置动态路由。例如,我们将`/test/:testId`作为路由路径,并在`test.vue`组件中通过`this.$route.params.testId`来获取传入的参数值。通过启动开发服务器并访问`localhost:8080/#/test/参数值`,我们可以看到动态参数的生效,组件会根据传递的参数值进行相应的数据展示。
动态路由的另一个模式是嵌套路由,即在某个路由下还可以有子路由,这些子路由也可以包含动态参数。这在处理复杂层级的数据结构或者页面布局时非常有用。例如,我们可以为商品详情页面添加评论子路由,如`/test/:testId/comments/:commentId`,这样可以同时传递商品ID和评论ID。
Vue Router的动态路由功能大大增强了我们的应用灵活性,使我们能轻松地处理具有相似结构但数据不同的页面。通过理解并熟练运用动态路由,开发者可以更高效地构建和维护Vue.js应用程序。
2020-11-19 上传
2018-06-27 上传
2019-05-06 上传
2023-06-09 上传
2023-08-29 上传
2023-08-20 上传
2024-07-12 上传
2023-09-02 上传
2023-08-10 上传
weixin_38688745
- 粉丝: 4
- 资源: 908
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载