Vue CLI 3快速入门:从安装到项目创建详解
151 浏览量
更新于2024-08-30
收藏 242KB PDF 举报
本文档详细介绍了如何使用Vue CLI 3来搭建一个新的Vue.js项目,它是一个基于Node.js的前端构建工具,提供了自动化脚手架和配置选项。以下是搭建过程中的关键步骤:
1. **安装前提**:
在开始前,请确保已经安装了Node.js,因为Vue CLI 3依赖于Node环境。
2. **安装Vue CLI 3**:
使用npm全局安装`@vue/cli`,对于之前版本的兼容,可以使用`npm install -g @vue/cli`。同时,为了支持Vue CLI 2的项目,推荐安装全局桥接插件`@vue/cli-init`。
3. **创建项目**:
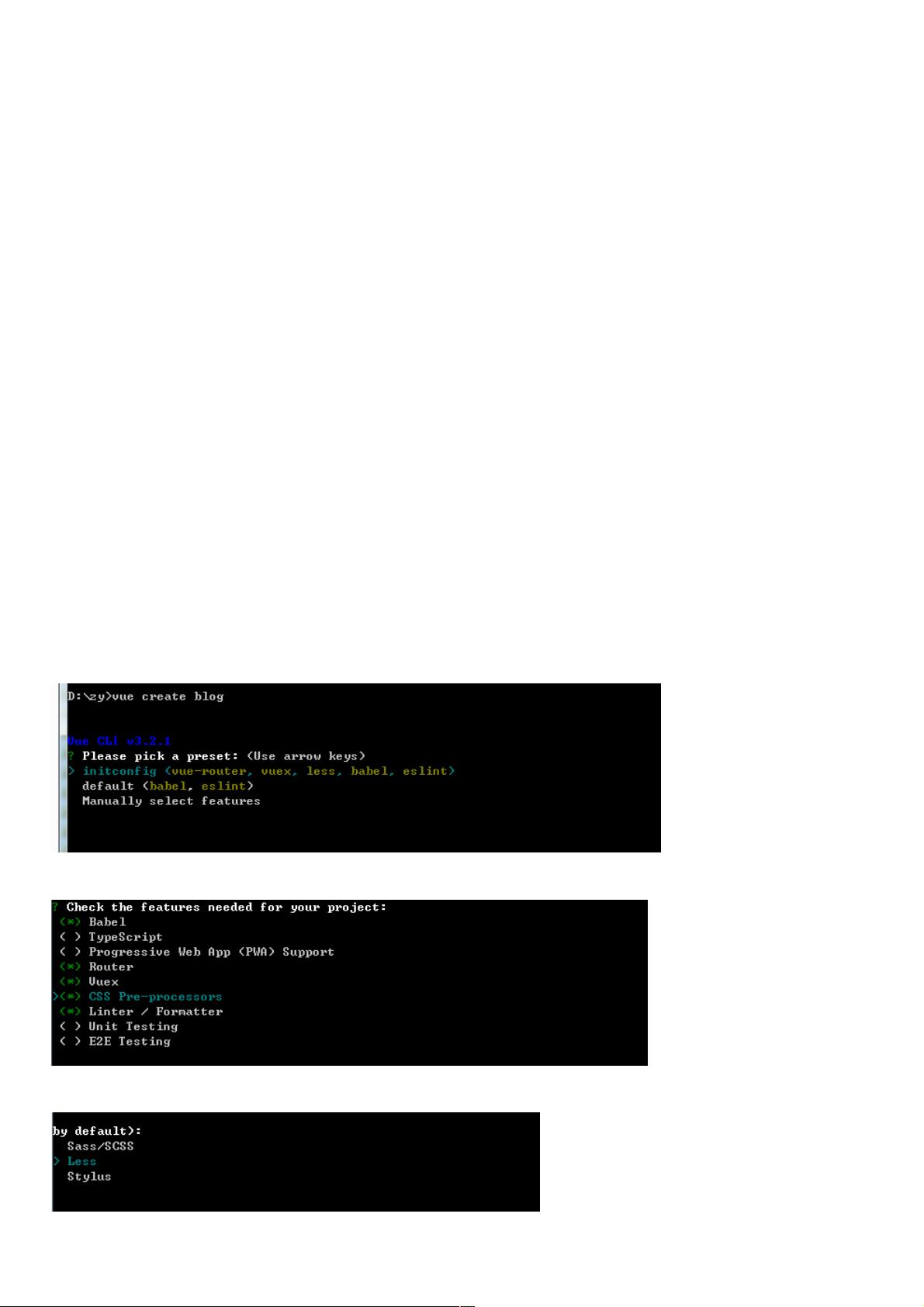
- 命令行创建:通过`vue create projectName`快速创建新项目。在初次创建时,可以选择配置模板,通常选择手动自定义配置以决定项目结构、CSS预处理器(如Less)、ESLint配置等。
- GUI创建:可以通过`vue ui`启动Vue CLI的图形界面,创建项目更直观。选择项目名称、包管理器(这里选择npm),然后选择先前保存的配置以简化设置。
4. **配置选项**:
- 配置过程中,用户可以指定CSS预处理器、ESLint验证方式(例如,每次保存时自动校验)以及配置文件存放位置。
- `vue.config.js`是Vue CLI 3新增的配置文件,用于替代之前的`build`和`config`文件夹,用户可以在这里添加或修改特定的配置,如更改开发服务器端口或关闭ESLint保存时的自动检查。
5. **启动项目**:
使用`npm run serve`命令启动项目,或者在GUI界面通过点击“Serve”按钮运行。切换到项目目录后,项目即可启动并显示在浏览器中。
通过遵循以上步骤,您可以顺利地使用Vue CLI 3搭建、配置和启动Vue.js项目,享受到其提供的便捷和灵活性。这包括利用ESLint进行代码质量检查、自定义构建过程以及利用配置文件进行个性化设置。
2021-05-02 上传
2021-02-13 上传
2020-10-17 上传
2024-09-10 上传
2021-01-19 上传
2020-08-30 上传
2020-08-30 上传
2021-01-20 上传
weixin_38647517
- 粉丝: 2
- 资源: 964
最新资源
- NHL_project:NHL PBP Shot数据,以及用于尝试创建预期目标模型的模型
- 算法::pencil::open_book:算法演练记录数据结构
- F12x_ADC0_ExternalInput.zip_单片机开发_C/C++_
- Free mailtrack extension for Gmail MailerPlex-crx插件
- OLED和LCD 取模软件。和取模方法
- spamdot-开源
- nology-pre-course-challenge:Nology课前挑战-个人网站
- aws-notes:AWS SAA考试说明
- seven segment.rar_C/C++_
- LinkMatch For Zoho Recruit-crx插件
- numberTouchGame
- cp-lib:我的算法库和主题专注于竞争性编程
- bbcpufreq-开源
- AGENCE_IMMOBILIERE
- ac-telemetry-py:Crude Assetto Corsa遥测记录器,专门为解决PS4XB1缺少的工具而编写
- RuidoImagenes