"深入理解MVVM架构及Vue生命周期"
121 浏览量
更新于2024-01-20
收藏 76KB DOCX 举报
MVVM是Model-View-ViewModel的缩写,它是一种前端架构模式,用于将UI和业务逻辑分离,使代码更加清晰和易于维护。在MVVM架构中,Model代表数据模型,它包含数据以及对数据的操作和逻辑处理;View代表UI组件,负责将数据模型转化成UI展现出来;ViewModel则负责监听模型数据的改变,控制视图行为,处理用户交互,实现View与Model的同步。
MVVM的核心思想是双向数据绑定,通过数据绑定机制实现数据的自动更新。当Model的数据发生改变时,ViewModel会自动更新View,反之亦然。这种自动化的数据处理方式减少了开发者对数据状态和DOM操作的关注,使开发者能够更专注于业务逻辑的实现。
在MVVM架构下,View和Model之间并没有直接的联系,它们通过ViewModel进行交互。ViewModel通过双向数据绑定将View和Model连接在一起,实现了数据的自动同步。这种自动化的数据同步机制减少了开发者对数据状态的管理,降低了开发的复杂性和成本。
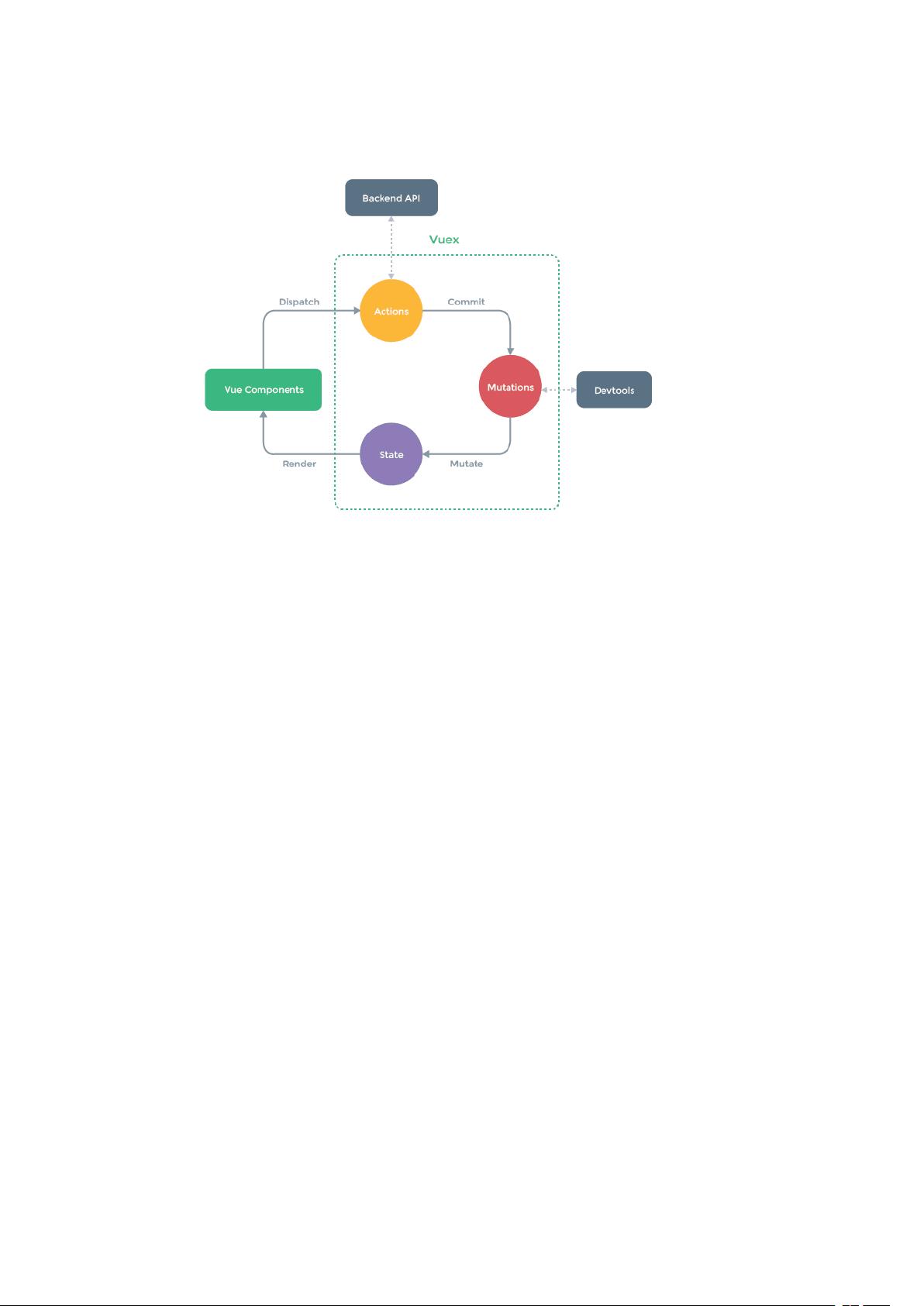
在Vue.js中,MVVM架构得到了很好的实现。Vue.js是一套构建用户界面的渐进式框架,它采用了MVVM架构模式,提供了响应式的数据绑定和组件化的视图组件,使得开发者能够更加高效地构建交互式的界面。
Vue的生命周期包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed等阶段,开发者可以在这些阶段钩子函数中实现相应的逻辑操作,以满足不同的业务需求。
总的来说,MVVM是一种用于构建前端界面的架构模式,它通过ViewModel实现了数据与视图的自动同步,减少了开发者对数据操作和DOM操作的关注,使代码更加清晰和易于维护。Vue.js作为MVVM架构的实现者,提供了丰富的API和组件化的视图模块,帮助开发者轻松构建交互式的界面。掌握MVVM架构以及Vue.js的生命周期钩子函数,对于成为一名优秀的前端开发工程师至关重要。
2023-03-10 上传
429 浏览量
101 浏览量
2022-10-26 上传
261 浏览量
540 浏览量
158 浏览量
程皮
- 粉丝: 281
最新资源
- 64位WIN10下通过文件操作驱动USB警示灯技术分享
- Java图片上传功能实现教程
- 安装gcc 4.4.7-4.el6.x86_64软件包的方法与步骤
- 基于ASP.Net MVC和Ajax技术的高校管理系统
- Zachery Zbinden的学术网站:探索JavaScript领域
- 深入分析GMT0104-2021云服务器密码机技术规范
- Android 2.1版摄像机功能使用指南
- 注入辅助工具内部版:深度应用与优化
- 探索AGV自动引导小车在Solidworks中的应用
- Android文件存储实现日程安排应用解析
- React开发入门与项目脚本使用指南
- ANN7.8稳定版发布:性能提升,安全优化
- mina框架源码深度解析及安卓交互应用
- MATLAB源码实现GMDH自组织网络模型预测时间序列
- Python101研讨会代码挑战解析
- CSS3动画实现3D骰子滚动效果教程