JavaScript函数中的this绑定解析
189 浏览量
更新于2024-08-28
收藏 262KB PDF 举报
"本文将深入探讨JavaScript中的函数this的四种绑定形式,通过一个有趣的故事来解释这一核心概念。在JavaScript的世界中,this总是指向调用它的对象。我们将通过线路1介绍默认绑定,即当函数没有明确的调用对象时,this会绑定到全局对象window。"
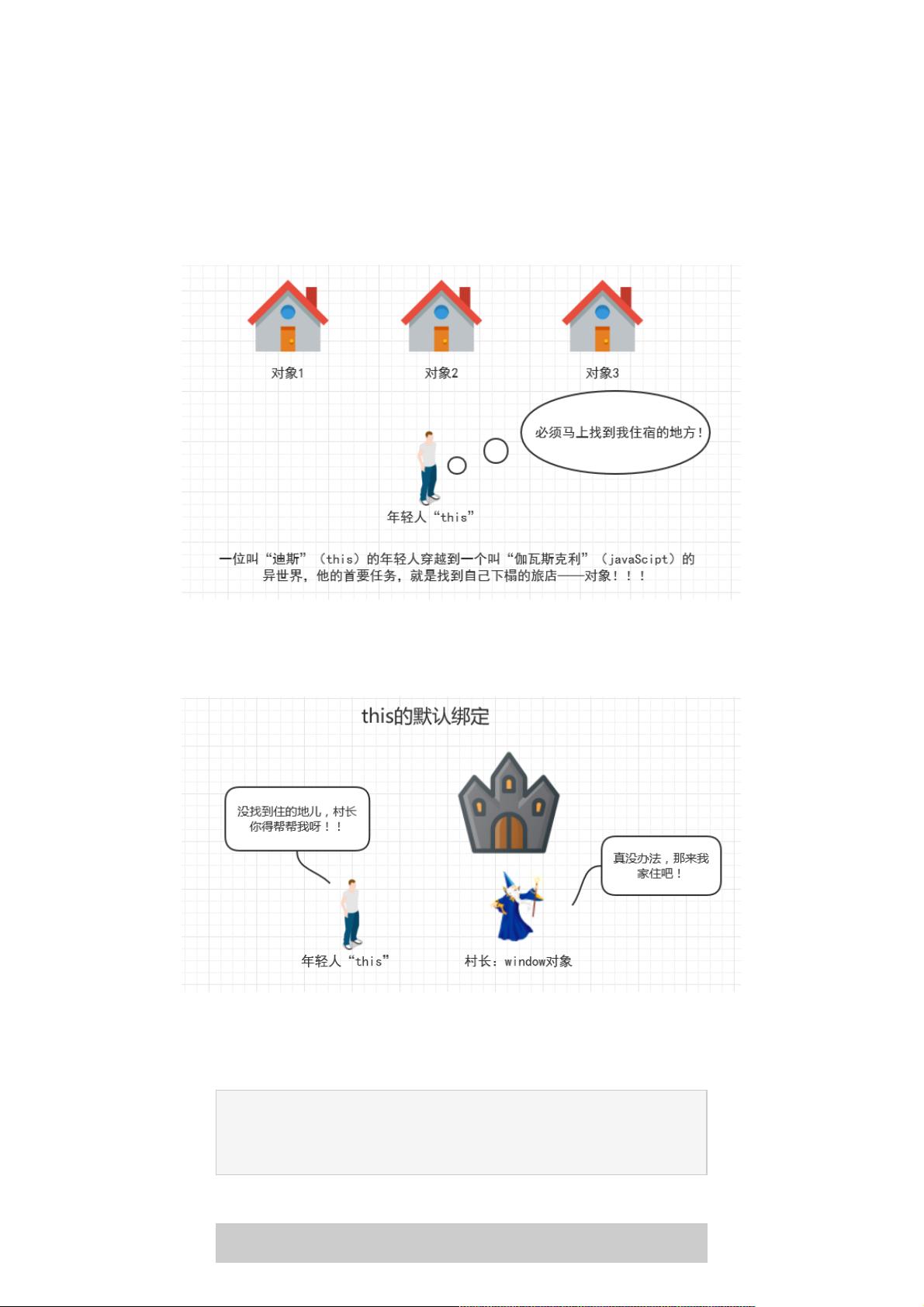
在JavaScript中,this是一个关键字,其行为往往让初学者感到困惑。关键点在于,函数中的this总是指向调用它的对象。为了便于理解,我们可以借助一个虚构的故事:主人公迪斯(代表this)在名为伽瓦斯克利(JavaScript)的世界里寻找住宿的地方,也就是调用函数的对象。
首先,我们来看默认绑定的情况,也就是线路1。当函数没有特定的调用者时,this会被绑定到全局对象,在浏览器环境中通常是window。例如:
```javascript
function fire() {
console.log(this === window);
}
fire(); // 输出 true
```
在这个例子中,fire函数作为独立函数被调用,因此其this指向全局对象window。
即使函数内部嵌套了其他函数,如innerFire,只要它们是独立调用的,this依然遵循默认绑定规则:
```javascript
function fire() {
function innerFire() {
console.log(this === window);
}
innerFire(); // 输出 true
}
fire();
```
即使innerFire在fire函数内部定义,但它作为独立函数调用,this仍然绑定到window。
进一步扩展,当内嵌函数在对象的方法中被调用时,情况依然如此:
```javascript
var obj = {
fire: function() {
function innerFire() {
console.log(this === window);
}
innerFire(); // 输出 true
}
};
obj.fire();
```
尽管innerFire在obj对象的方法中,但由于它是独立调用的,this并未指向obj,而是依然绑定到window。
这只是关于JavaScript中this绑定形式的一部分,还有其他三种绑定方式:隐式绑定、显式绑定(call/apply/bind)和new绑定。这些绑定方式在不同的上下文和场景中有着不同的表现,对于理解和使用JavaScript至关重要。理解this的绑定规则可以帮助开发者更好地编写和调试代码,避免因为this指向的不确定性导致的错误。在后续的讨论中,我们将逐一解析这四种绑定形式,以期帮助读者掌握this的全貌。
140 浏览量
点击了解资源详情
217 浏览量
140 浏览量
143 浏览量
2021-01-21 上传
点击了解资源详情
144 浏览量
132 浏览量
weixin_38670949
- 粉丝: 8
- 资源: 983
最新资源
- CLOYD_CANOY.github.io
- 深圳金中环商务大厦工程投标方案.zip
- AlmonteSnow
- PT100热电阻温度阻值计算器
- Umbraco-Forms-Bootstrap-4-Theme:Boostrap 4框架的Umbraco Forms插件的主题
- rosetta-inspector:Rosetta服务器实施检查器
- ReactTutorialRepo:使用devCodeCamp的react教程创建的基本react应用程序
- Erbele:Erbele是一款轻巧但功能强大的macOS文本编辑器
- 易语言学习-WEBUI支持库1.1静态库.zip
- 土壤湿度检测电路的设计,打造智能浇花系统-电路方案
- AllHookedUp
- copylot:您的副驾驶学习和工作(Pomodoro-timer,Translate and Notes应用)
- v4l2-ar0330-qt-ok.rar
- AeroFontOne
- roguelike_prog2:roguelike_prog2
- DataReporter:基于移动平台的实时数据报告系统