JavaScript实现打地鼠游戏:代码与教程
版权申诉
100 浏览量
更新于2024-08-31
收藏 109KB DOCX 举报
本文档是一份关于使用JavaScript开发打地鼠游戏的教程,涵盖了HTML、CSS和JavaScript的关键部分。首先,我们来详细解析文档中的关键知识点:
1. **HTML结构**:
- `<!DOCTYPE html>` 定义了文档类型为HTML5。
- `<html>` 根元素包含了整个页面结构。
- `<head>` 区域设置了字符编码(`charset`)、页面标题(`title`)以及外部CSS样式表(`link`到`body_text.css`)和JavaScript脚本(`script`到`mouse.js`)的引用。
- `<body>` 是页面的实际内容区域,包含背景音乐(`bgsound`)和游戏时间显示区域(`<table>`结构)。
2. **CSS样式**:
- `body_text.css` 应该定义了页面的样式,包括字体、颜色、布局等,可能包括游戏元素如按钮、计时器等的样式。
3. **JavaScript代码**:
- `mouse.js` 文件是游戏的核心逻辑,负责处理用户交互,比如鼠标的点击事件。这里可能会涉及到地鼠的随机生成、位置变化、击打检测以及分数管理等。
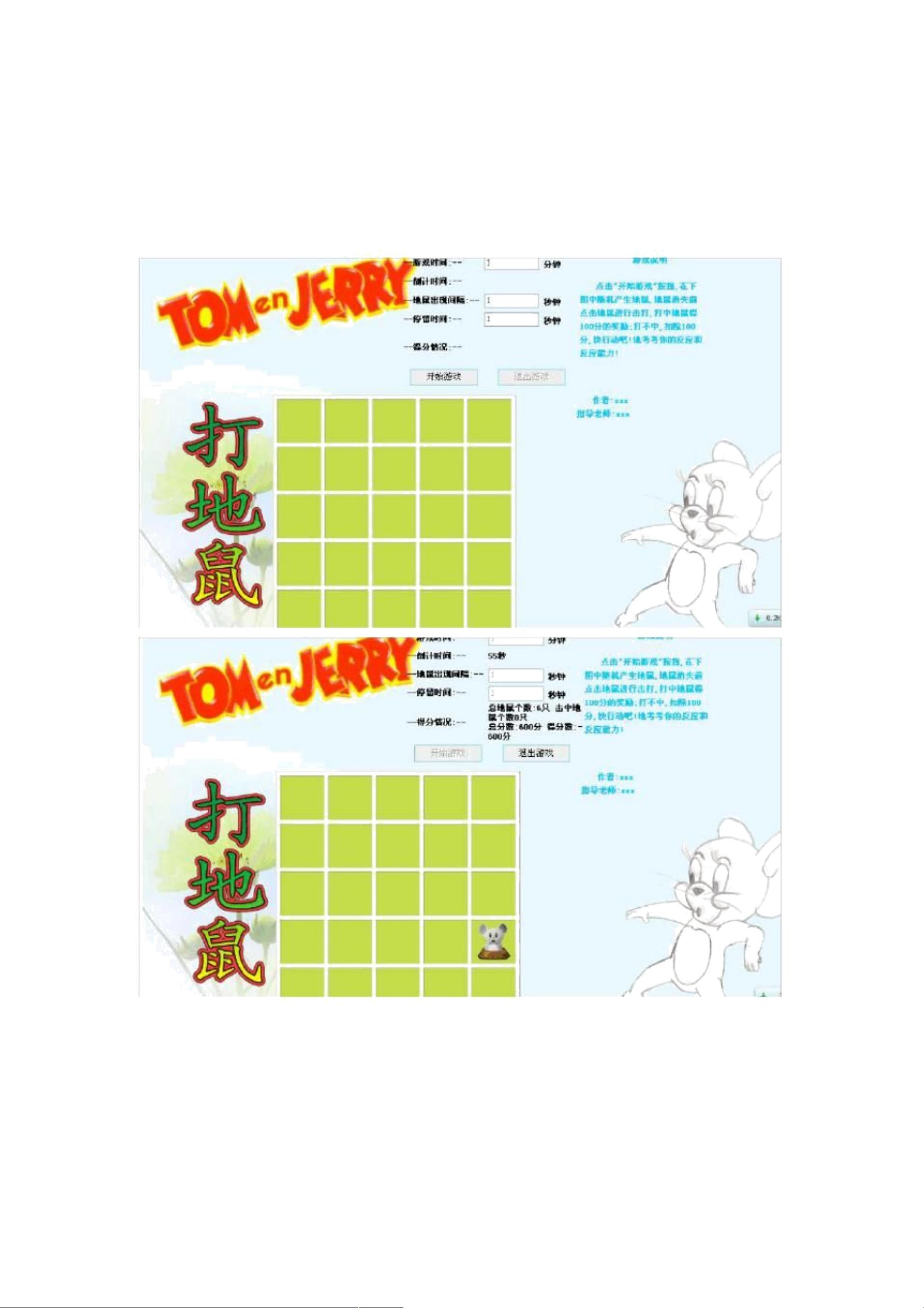
4. **游戏界面**:
- 页面有一个表格用于显示游戏时间,用户可以通过输入框调整游戏时间(默认为1分钟)。
- 倒计时区(`<div id="timeOut">`)用于显示剩余时间,可能通过JavaScript定时器实现动态更新。
- 地鼠出现间隔(`--地鼠出现间隔:--`)表明游戏设置中可以自定义地鼠出现的频率。
5. **游戏规则**:
- 用户需要点击屏幕上随机出现的地鼠,击中得100分,未击中扣100分。
- 游戏说明部分强调了反应速度的重要性,提示玩家快速做出反应。
6. **按钮交互**:
- `<form>` 元素和`<input>` 的结合,预示着有一个"开始游戏"按钮,可能是用来触发游戏开始的事件。
这份文档提供了一个基础的JavaScript打地鼠游戏开发框架,通过结合HTML布局、CSS样式和JavaScript交互逻辑,实现了简单但功能完整的打地鼠游戏体验。开发者可以根据这份代码模板,进一步扩展和优化游戏特性,例如增加动画效果、音效、难度级别等,提升游戏的趣味性和挑战性。
2021-12-29 上传
2021-12-29 上传
2021-04-29 上传
2022-01-13 上传
2021-09-30 上传
2021-12-29 上传
2023-12-23 上传
2019-06-09 上传
2021-11-07 上传
ailuojue
- 粉丝: 1
- 资源: 3万+
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码