使用DIV+CSS构建网页布局实战教程
下载需积分: 9 | DOC格式 | 415KB |
更新于2024-07-31
| 193 浏览量 | 举报
"这是一份关于DIV+CSS网页设计的实例教程,通过逐步讲解如何规划网站、创建HTML模板、布局网站各个部分,以及处理浏览器兼容性问题,帮助学习者掌握使用DIV和CSS进行网页设计的基本技能。教程以一个具体的网站结构为例,包括导航条、头部、主要内容、侧边栏和底部等组件的构建。"
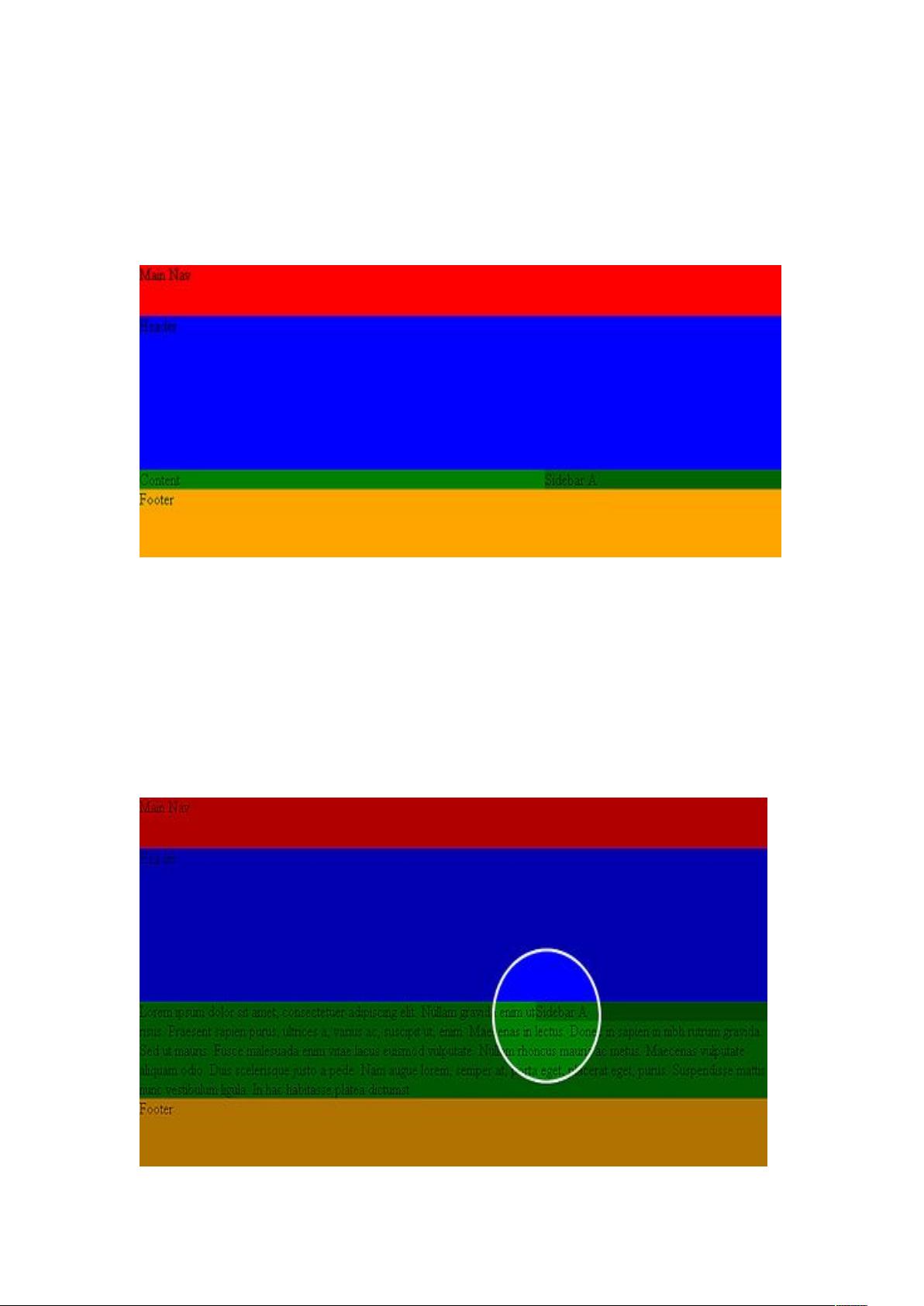
在这个教程中,首先介绍了规划网站的步骤,以一个具有清晰布局的示例网站开始,这个网站由MainNavigation(导航条)、Header(头部)、Content(主要内容)、Sidebar(侧边栏)和Footer(底部)五个主要部分组成。每个部分都有其特定的宽度和高度,比如导航条是760px宽、50px高,而主要内容区域的宽度则为480px,高度根据内容动态变化。
接下来,教程引导学习者创建HTML模板,这是网页的基础结构。创建一个名为`index.html`的文件,并在其中编写基础HTML代码,同时设置文件目录,包括`css`和`images`子目录。HTML模板中引入了外部CSS文件`master.css`,用于定义样式。
在HTML文件的`<body>`标签内创建网站的基本框架,这里使用一个宽度为760px的`<div>`,作为整个页面容器。通过CSS样式`#page-container`来设置其宽度、背景色,并使其在页面中水平居中显示。通过不断调整CSS样式,逐步实现各个部分的具体布局和样式设置,例如,使用浮动布局处理网页的复杂布局,以及对文本样式、头部图标和logo、页脚信息等进行设计。
此外,教程还涵盖了导航条的制作,这是一个相对复杂的部分,可能涉及到按钮特效和交互设计。最后,针对IE浏览器可能出现的显示问题,教程提供了解决方法,确保在不同浏览器上都能正常显示。
这份教程详细介绍了使用DIV+CSS进行网页设计的全过程,从基础的HTML结构到复杂的CSS布局和样式设置,再到解决浏览器兼容性问题,为初学者提供了全面的学习路径。通过跟随教程实践,学习者能够掌握构建响应式、结构化的网页设计能力。
相关推荐








麦兜&&麦麦
- 粉丝: 0
最新资源
- 蓝色多边形设计实用工作汇报PPT模板免费下载
- CS400 p6项目网站构建演示教程
- 安卓Android招聘信息系统的设计与实现
- Mobiscroll手机滑动选择器:HTML5页面的IOS样式实用工具
- Vclskin for bcb 6:提升界面美观度的皮肤控件
- LeetCode算法问题与解决方案探索
- NBTEdit插件:轻松管理Minecraft玩家NBT数据
- C语言实现的AD9850抽奖程序源码解析
- Discuz!时间提醒插件功能与安装说明
- 图像分割技术检测椅子破损区域详解
- 企业级舆情爬虫:支持批量管理与监控
- muhamadhafizh的GitHub学生资料项目解析
- Flutter入门教程:创建计数器应用程序
- Google Postman v4.1.3:详细安装与使用教程
- C语言实战案例:深入理解qsort函数源码
- 创意铅笔手绘公司简介PPT模板设计