开发基于node.js的脚手架工具实践分享
144 浏览量
更新于2024-08-29
收藏 207KB PDF 举报
"详解基于node.js的脚手架工具开发经历"
本文主要介绍了一位开发者在面临团队前端项目开发过程中遇到的问题,以及如何利用Node.js开发一个自定义的脚手架工具来解决这些问题。团队使用的是基于Vue和ElementUI定制的后台框架,包括基础组件模块、用户权限模块和数据图表模块。由于项目是多页面配置,与vue-cli不完全兼容,导致每次创建新项目时需要手动修改很多配置,存在效率低、易出错等问题。
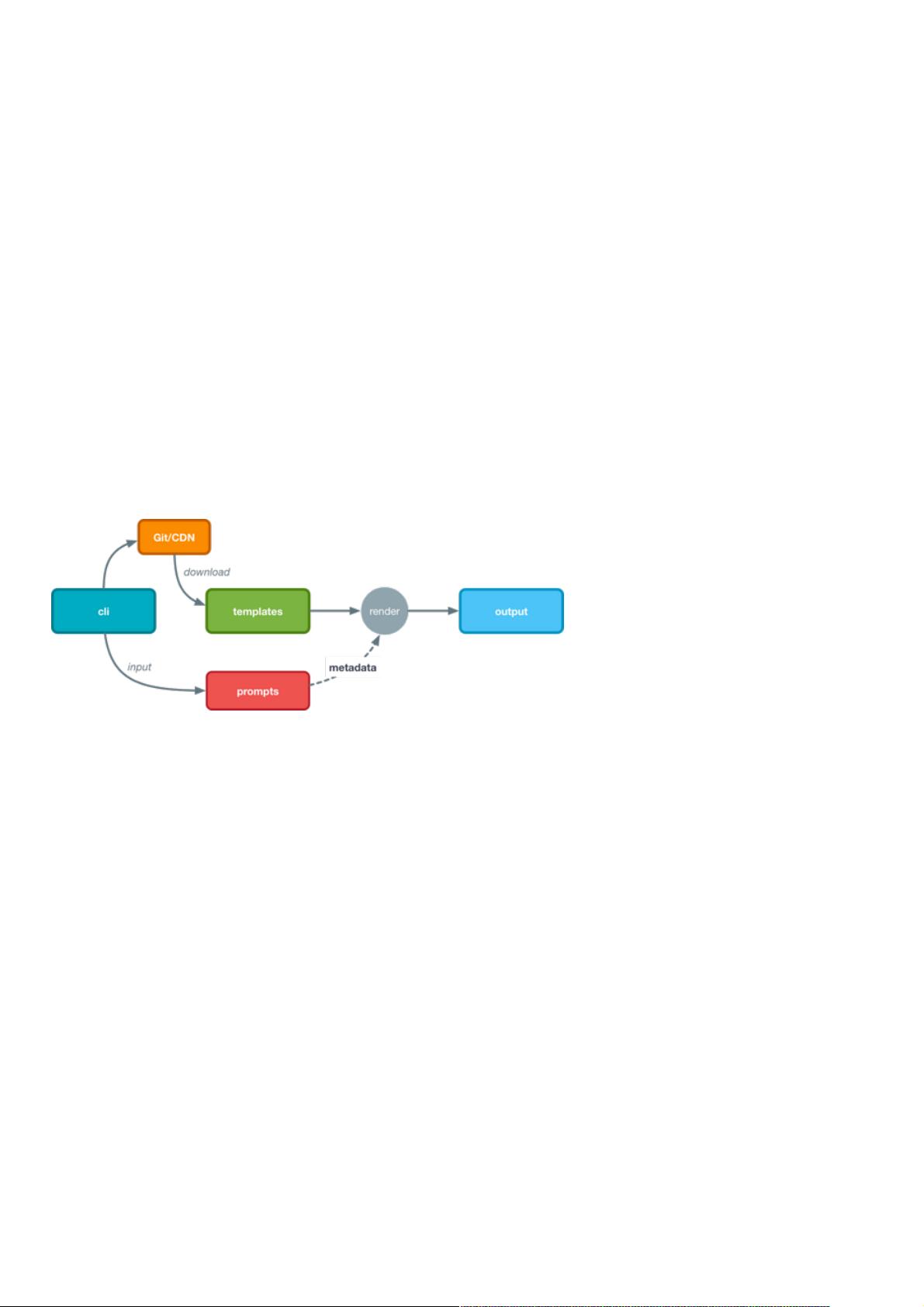
为了解决这些挑战,开发者决定开发一个脚手架工具,该工具能够根据用户交互动态生成项目结构,自动添加依赖和配置,并清理不必要的文件。开发者首先研究了vue-cli的工作原理,发现其将项目模板与工具分离的设计,使得模板和构建过程可以独立维护。因此,开发者也采用了类似的策略,将项目模板发布到Git仓库,然后由脚手架工具下载并根据用户输入的信息渲染模板,生成新的项目结构。
脚手架工具的开发基于Node.js 8.4和ES6,其工程结构包括/bin(命令执行文件)和/lib(工具模块)。通过这个工具,开发者可以避免重复性工作,减少错误,并确保新项目始终基于最新版本的内部框架,从而提高开发效率和代码质量。
在实际应用中,开发者可能会使用如Inquirer.js这样的库来获取用户输入,处理用户选择的基础组件、用户权限和数据图表模块,以及其它项目配置。同时,Yeoman Generator或者ejs等模板引擎可能被用于渲染项目模板。生成的项目结构会包含所有必要的配置文件,如webpack配置、Babel配置、package.json等,以及预设的目录结构,如src、public、tests等。
这个基于Node.js的脚手架工具实现了自动化项目初始化,提升了团队的开发效率,减少了错误,确保了项目一致性。通过将项目模板和构建逻辑分离,开发者可以更方便地管理和更新项目模板,以适应不断变化的开发需求。这是一个很好的示例,展示了如何通过定制化工具优化开发流程,满足特定项目需求。
2668 浏览量
2025-03-07 上传
106 浏览量
118 浏览量
139 浏览量
124 浏览量
点击了解资源详情
110 浏览量
点击了解资源详情
weixin_38648800
- 粉丝: 3
最新资源
- Win7系统下的一键式笔记本显示器关闭解决方案
- 免费替代Visio的流程图软件:DiaPortable
- Polymer 2.0封装的LineUp.js交互式数据可视化库
- Kotlin编写的Linux Shell工具Kash:强大而优雅的命令行体验
- 开源海军贸易模拟《OpenPatrician》重现中世纪北海繁荣
- Oracle 11g 32位客户端安装与链接指南
- 创造js实现的色彩识别小游戏「看你有多色」
- 构建Mortal Kombat Toasty展示组件:Stencil技术揭秘
- 仿驱动之家触屏版手机wap硬件网站模板源码
- babel-plugin-inferno:JSX转InfernoJS vNode插件指南
- 软件开发中编码规范的重要性与命名原则
- 免费进销存软件的两个月试用体验
- 树莓派从A到Z的Linux开发完全指南
- 晚霞天空盒资源下载 - 美丽实用的360度全景贴图
- perfandpubtools:MATLAB性能分析与发布工具集
- WPF圆饼图控件源代码分享:轻量级实现