Android企业级开发:数据绑定详解与实战应用
116 浏览量
更新于2024-08-29
收藏 456KB PDF 举报
本文将深入浅出地探讨Android企业级开发中的数据绑定技术,帮助开发者理解其概念、优点和应用方式。数据绑定是一种在Android应用开发中提高代码效率和维护性的重要工具,它允许我们将数据模型与UI元素直接关联起来,减少了硬编码的依赖,使得代码更加清晰易读。
首先,我们需要了解数据绑定的基本概念。数据绑定是Android Studio从API Level 23引入的一项特性,它通过将视图(如TextView、ImageView等)与数据模型(如Java或Kotlin对象)直接关联,使得UI的更新可以直接基于数据的变化而自动同步。这与传统的通过findViewById和setText等方法手动更新UI的方式相比,大大简化了开发者的工作流程。
在实际操作中,数据绑定主要通过以下步骤实现:
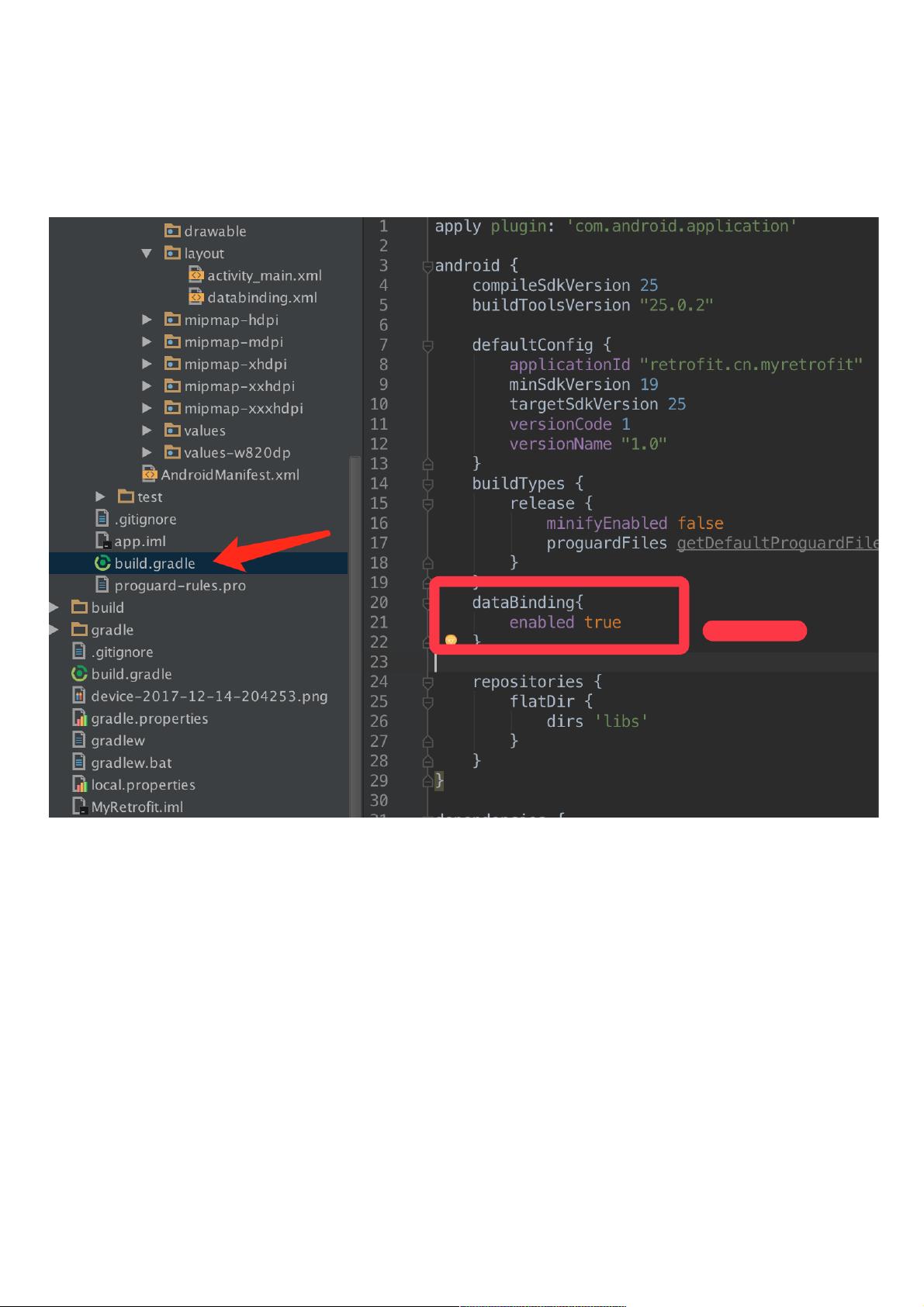
1. 在build.gradle文件中启用Data Binding功能,添加以下配置:
```
dataBinding {
enabled = true
}
```
这会告诉Gradle构建工具需要包含Data Binding库,并将其编译进项目。
2. 创建数据模型(Model):为了数据绑定,我们需要定义一个Java或Kotlin类,如`Users`类,它包含属性和getter/setter方法。在这个例子中,`Users`类有姓名(name)、地址(address)、邮箱(email)以及VIP状态(vip)属性。
3. 创建布局文件(databinding.xml):命名这个文件时,要记住后续会在代码中引用,例如`users_layout.xml`。布局文件使用特殊的`<layout>`标签,而不是普通的`<LinearLayout>`,并声明`xmlns:android`属性以引用Android命名空间。
4. 在布局文件中,使用DataBindingUtil.bind()方法将布局与数据模型关联。例如:
```xml
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="user"
type="databinding.Users" />
</data>
...
<TextView
android:text="@{user.name}"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
...
</layout>
```
这里的`@{user.name}`就是数据绑定语法,当`user`对象的`name`属性改变时,对应的TextView也会自动更新。
通过使用数据绑定,开发者不再需要在Activity或Fragment中手动设置View的值,简化了代码结构,降低了耦合度,提高了代码的可测试性和可维护性。这对于企业级Android开发来说尤其重要,因为大型项目中对代码组织和性能优化的需求更高。因此,掌握和运用数据绑定技术是提升Android开发效率和代码质量的关键。
weixin_38723027
- 粉丝: 9
- 资源: 987
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率