SVG教程:理解视窗与用户坐标系及变换
101 浏览量
更新于2024-08-30
收藏 105KB PDF 举报
"这篇资源是关于HTML5中的SVG技术,主要讲解了SVG的2D坐标系统,包括视窗坐标系和用户坐标系的概念以及变换。SVG的视窗位置和大小通常由CSS或SVG元素的width和height属性决定,但在某些嵌入场景下,可能根据外围对象的尺寸来设定。文章还区分了视窗、视窗坐标系和用户坐标系的差异,并阐述了坐标变换的原理。"
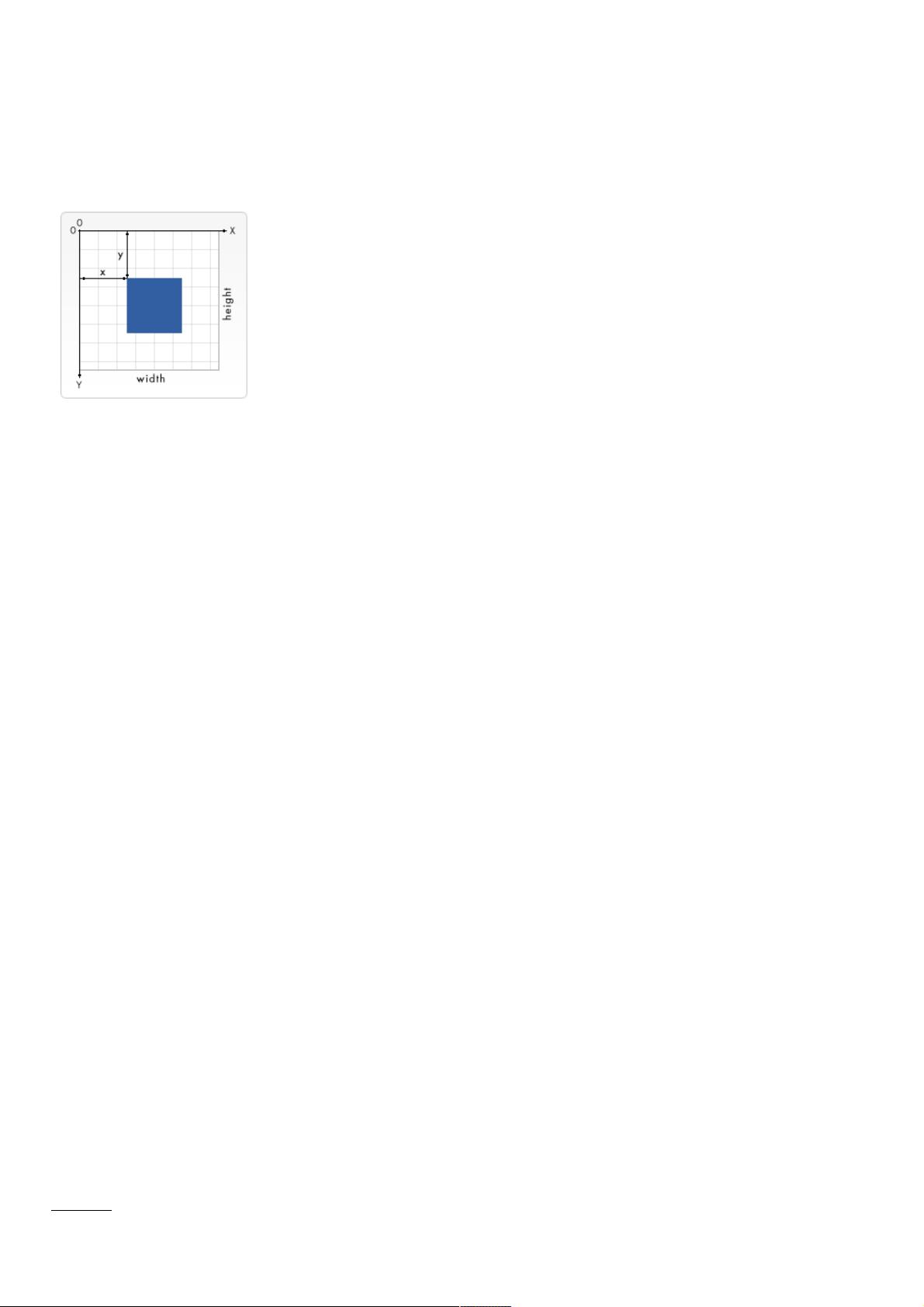
在SVG中,坐标系统是理解图形绘制和定位的关键。存在两个主要的坐标系统:视窗坐标系和用户坐标系。视窗坐标系是指网页显示SVG图形的可视区域,其大小由CSS或SVG元素的width和height属性定义。如果SVG被嵌入到其他元素中,如object元素,视窗尺寸可能会根据这些外围元素的尺寸自动调整。视窗坐标系具有原点(左上角),x轴正向右,y轴正向下,形成一个无限延伸的坐标系。
用户坐标系则是针对每个SVG图形元素的,它同样以左上角为原点,x轴和y轴方向与视窗坐标系相同。在默认情况下,用户坐标系与视窗坐标系是重合的。然而,通过坐标变换,图形元素可以创建自己的用户坐标系,使得元素内部的坐标和尺寸相对于新的坐标系进行计算。
坐标变换是SVG中的一个重要特性,它允许对图形的位置、大小和角度进行操作。与HTML5 Canvas不同,SVG支持两种空间的变换:视窗空间变换和用户空间变换。视窗空间变换通过viewBox属性控制,它可以改变视窗的缩放比例和位置,使图形适应不同的视窗尺寸。而用户空间变换则针对单个图形元素,通过transform属性实现平移、旋转、缩放等效果,每个变换都会创建一个新的用户坐标系。
在SVG中,每个图形元素都有独立的用户坐标系,这意味着你可以独立地对每个元素进行复杂的变换,而不会影响到其他元素。例如,可以使用`translate()`进行平移,`scale()`进行缩放,`rotate()`进行旋转,以及`matrix()`进行更复杂的组合变换。这些变换累积应用,使得SVG能够实现灵活的图形布局和动态效果。
了解SVG的视窗坐标系和用户坐标系及其变换对于有效地利用SVG进行图形设计和交互式应用开发至关重要。掌握这些基本概念和技术,开发者可以创造出响应式、高性能且可缩放的矢量图形,适用于各种屏幕尺寸和设备。
2020-09-28 上传
2020-09-28 上传
2021-02-03 上传
2019-08-11 上传
2021-07-10 上传
2014-06-06 上传
2022-09-20 上传
2024-01-02 上传
点击了解资源详情
weixin_38644141
- 粉丝: 6
- 资源: 924
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫