动态表单:单选框触发的行显示与实现
需积分: 0 3 浏览量
更新于2024-08-05
收藏 519KB PDF 举报
流程表单动态显示是一种利用JavaScript技术增强用户体验的功能,尤其适用于那些需要根据用户选择的特定选项动态展示或隐藏不同部分的复杂表单。本篇内容主要聚焦于单选框的选择如何触发表单内容的动态变化。
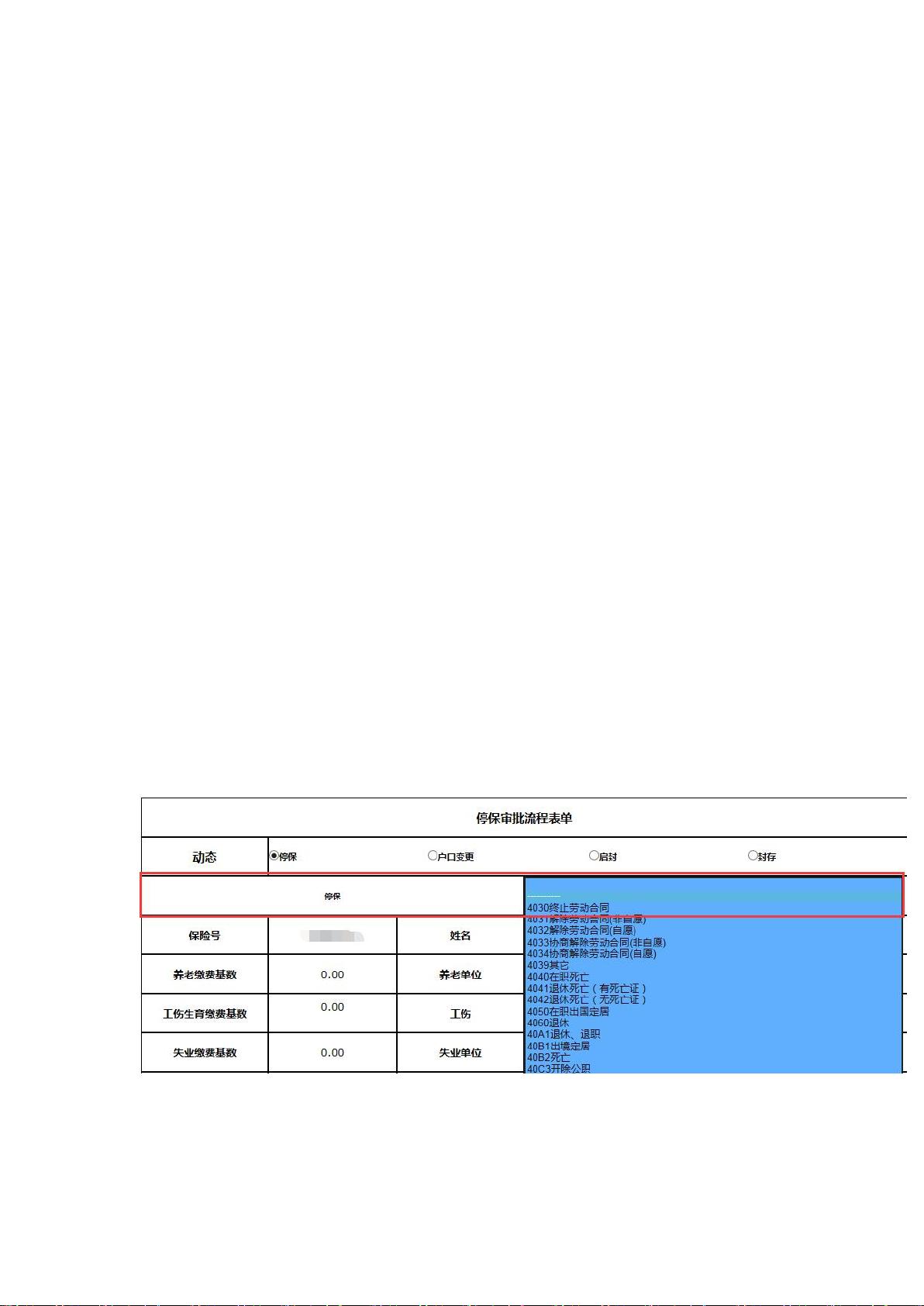
首先,功能描述部分着重于单选框的选择联动机制。当用户在表单中的特定单选框(如“DT”字段,代表停保、户口变更等状态)做出选择时,例如选择了“停保”(01),系统会根据这个选择动态地展示与之相关的停保原因行,而其他可能的选项如户口变更(02)、启封(03)或封存(04)对应的行则会被隐藏。这种交互设计可以提高数据输入的清晰度和效率,减少用户混淆。
功能展示部分通过实例化场景进行了演示:
1. 当用户选择“停保”时,"tb"对应的行(停保原因)显示,其他如“bg”(背景信息)、“qf”(附加问题)和“fc”(其他选项)隐藏。
2. 类似地,当选择“户口变更”,则“bg”行显示,其余隐藏。
功能实现的步骤如下:
1. 在表单设计阶段,预先绘制所有可能显示的行,确保每个选项关联的行都有对应的HTML结构,如使用CSS的`<tr>`标签,并设置初始状态为隐藏(`style="display:none;"`)。
2. 使用JavaScript来监听单选框的值变化。在这个例子中,`functionFlowFieldChange(editor)`是一个自定义函数,它获取单选框的名称(`FIELDNAME`)和当前选中的值(`text`)。
3. 根据`FIELDNAME`和`text`的条件判断,使用`document.getElementById()`方法来控制对应`id`的行的`display`属性,从而实现动态切换显示与隐藏。这里的关键在于使用字符串匹配来识别不同的选项及其对应的行。
源代码片段提供了具体的JavaScript逻辑,例如:
```javascript
if (FIELDNAME == 'DT' && text == '01') {
document.getElementById("tb").style.display = "";
document.getElementById("bg").style.display = "none";
document.getElementById("qf").style.display = "none";
document.getElementById("fc").style.display = "none";
}
```
总结来说,流程表单动态显示是基于前端技术,尤其是JavaScript,来提供更灵活和用户友好的表单交互体验。通过选择事件驱动的内容展示,使得用户在填写表单时能够直观地看到与他们当前选择相关的信息,提升数据录入的准确性和效率。
2022-08-04 上传
165 浏览量
2018-12-13 上传
2020-12-04 上传
2020-07-08 上传
2023-09-22 上传
2019-09-04 上传
2022-11-27 上传
点击了解资源详情
萌新小白爱学习
- 粉丝: 22
- 资源: 311
最新资源
- Material Design 示例:展示Android材料设计的应用
- 农产品供销服务系统设计与实现
- Java实现两个数字相加的基本代码示例
- Delphi代码生成器:模板引擎与数据库实体类
- 三菱PLC控制四台电机启动程序解析
- SSM+Vue智能停车场管理系统的实现与源码分析
- Java帮助系统代码实现与解析
- 开发台:自由职业者专用的MEAN堆栈客户端管理工具
- SSM+Vue房屋租赁系统开发实战(含源码与教程)
- Java实现最大公约数与最小公倍数算法
- 构建模块化AngularJS应用的四边形工具
- SSM+Vue抗疫医疗销售平台源码教程
- 掌握Spring Expression Language及其应用
- 20页可爱卡通手绘儿童旅游相册PPT模板
- JavaWebWidget框架:简化Web应用开发
- 深入探讨Spring Boot框架与其他组件的集成应用