DllPlugin与DllReferencePlugin深度优化:提升Webpack构建效率
184 浏览量
更新于2024-09-04
收藏 147KB PDF 举报
本文将深入探讨如何通过Webpack的DllPlugin和DllReferencePlugin来优化项目构建过程,特别是在处理大型Vue.js应用时,如使用vue-cli webpack 2模板,集成vue-router、axios、Muse-UI和iView等库。当项目构建时间长达40秒时,这种优化显得尤为重要,尤其是在开发混合应用时,频繁的构建需求会显著增加构建时间。
首先,我们将项目分为三个部分:vendor_library(核心库)、vendor(依赖库)和code(业务逻辑)。vendor_library主要包括那些变动频率极低的库,如vue、vue-router和axios,这些可以使用DllPlugin预先编译,以减少构建时的重复工作。vendor和code在开发过程中通常需要每次构建时都编译,但在开发任务完成后,需要评估哪些库可以移到vendor_library,以进一步优化。
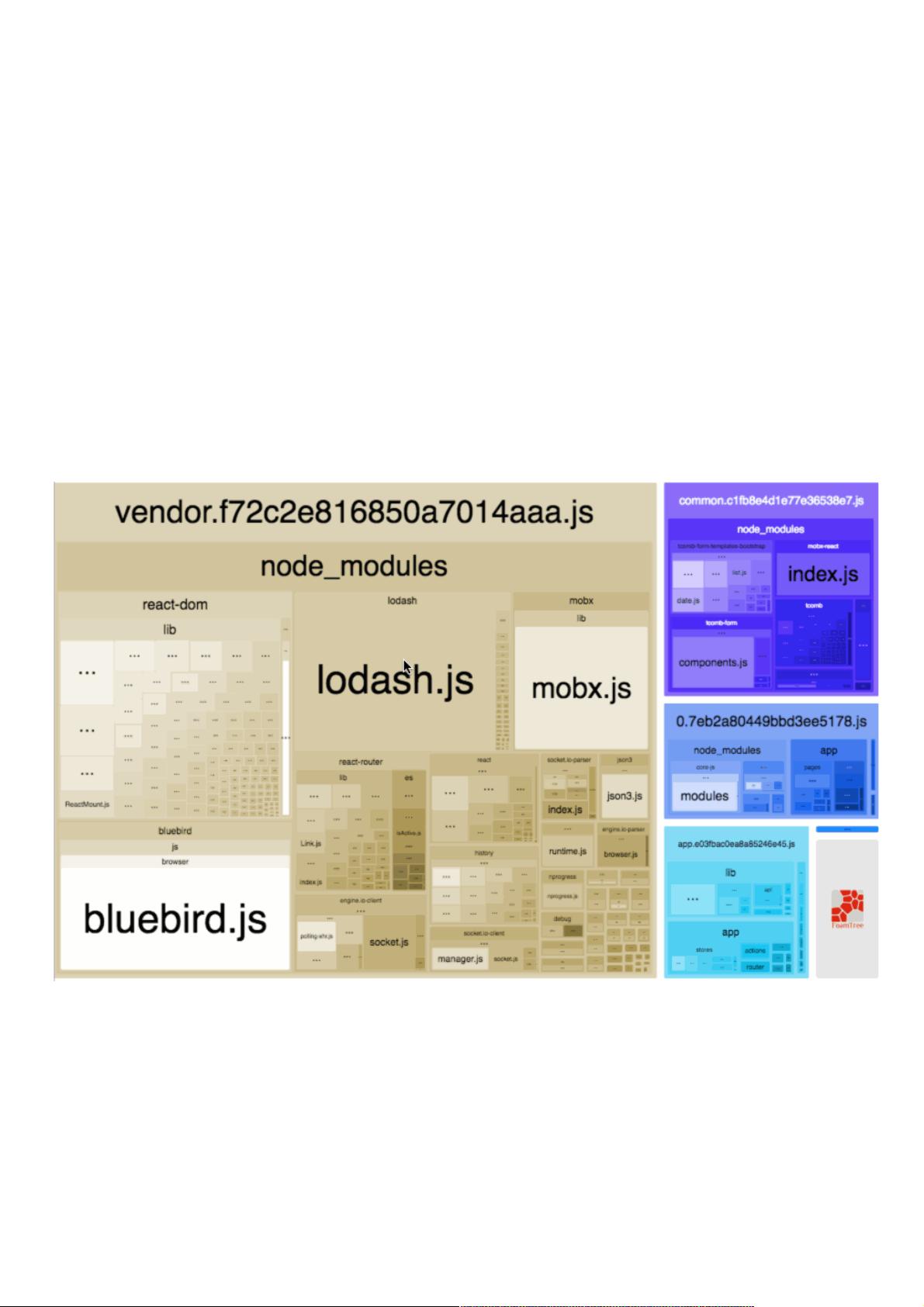
接下来,我们引入BundleAnalyzerPlugin插件,这是一个用于分析Webpack打包结果的工具,它可以帮助开发者直观地了解项目的依赖结构。通过运行`npm run build --report`,开发者可以根据报告调整依赖关系,以减小总体打包大小。
优化的方向之一是按需加载,Muse-UI和iView都提供了按需加载功能。虽然在实施按需加载后,初始构建时间有所增加(从13256ms到43211ms),但总的文件大小从234KB下降到79KB或75KB。这是因为按需加载需要额外的编译步骤,导致首次构建时间增加,但随着项目的运行,由于减少了不必要的资源加载,长期来看可以节省带宽和内存消耗。
DllPlugin和DllReferencePlugin的使用显著地提高了构建速度,特别是对于那些变动较少的库,它们被预编译并缓存,使得后续的开发构建能更快地完成。这种策略使得按需加载变得更为可行和高效,即使在时间和空间效率之间做了权衡,最终还是在整体性能上取得了积极效果。
总结来说,这篇文章提供了一种有效的策略,通过Webpack的DllPlugin和DllReferencePlugin来分离静态资源,以及按需加载的组件,从而优化Vue.js项目构建,尤其是在处理大型库和混合应用时,大大提高了开发效率。同时,使用BundleAnalyzerPlugin进行持续监控和调整,确保资源管理的精细化和高效化。
2020-12-08 上传
2020-08-30 上传
2023-04-23 上传
2023-05-10 上传
2023-04-21 上传
2023-06-12 上传
2023-06-02 上传
2023-05-17 上传
weixin_38745925
- 粉丝: 28
- 资源: 890
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率