Bootstrap:响应式设计与入门教程
需积分: 9 143 浏览量
更新于2024-07-18
收藏 6.49MB DOCX 举报
Bootstrap框架是由美国Twitter公司的设计师Mark Otto和Jacob Thornton共同开发的一款轻量级、易用且功能强大的前端开发工具。它主要基于HTML、CSS和JavaScript,旨在简化网页开发过程,提供一致的用户界面和跨设备的响应式设计,使网站在不同屏幕尺寸和设备上都能有良好的显示效果。
响应式网页设计是Bootstrap框架的核心特性之一。响应式设计意味着一个网页可以根据访问者的设备和屏幕大小自动调整布局,提供无缝的浏览体验。这种设计包括三个关键特征:
1. 流式布局:使用百分比单位而不是固定像素值,让内容能够根据屏幕大小自由伸缩,确保在不同分辨率下布局合理。
2. 可伸缩的图片和字体:通过媒体查询(CSS3 Media Queries)来控制图片和文本在不同屏幕尺寸下的显示,如使用`max-width: 100%;`使图片适应容器大小,`em`单位用于设置相对字体大小,以适应不同设备的默认字体大小。
3. viewport元标签:为了实现真正的响应式行为,开发者需要在`<head>`标签中添加viewport元标签,定义视口的宽度与初始缩放比例,例如`<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">`,这使得网页能够在移动设备上无需缩放就显示完整内容,并且可以禁用用户缩放功能。
测试响应性网页时,可以通过模拟不同的设备尺寸、网络条件和触摸操作,确保网页在各种场景下表现良好。例如,使用在线或离线模式,以及设备模拟工具来检查页面加载速度和触摸交互效果。
编写响应式网页时,开发者需要注意以下几点:
- 使用相对单位而非绝对单位,如百分比或`em`单位,确保元素随屏幕变化而调整。
- 避免使用`px`作为宽度单位,因为这可能导致在不同设备上显示不一致。
- 使用流式布局技术,如浮动,使元素在不同视口下能够正确对齐。
- 图片采用`max-width: 100%;`以自适应容器大小,保持图片质量不变。
- 通过设置字体大小为相对单位,如`0.875em`,跟随设备的默认字体设置动态调整。
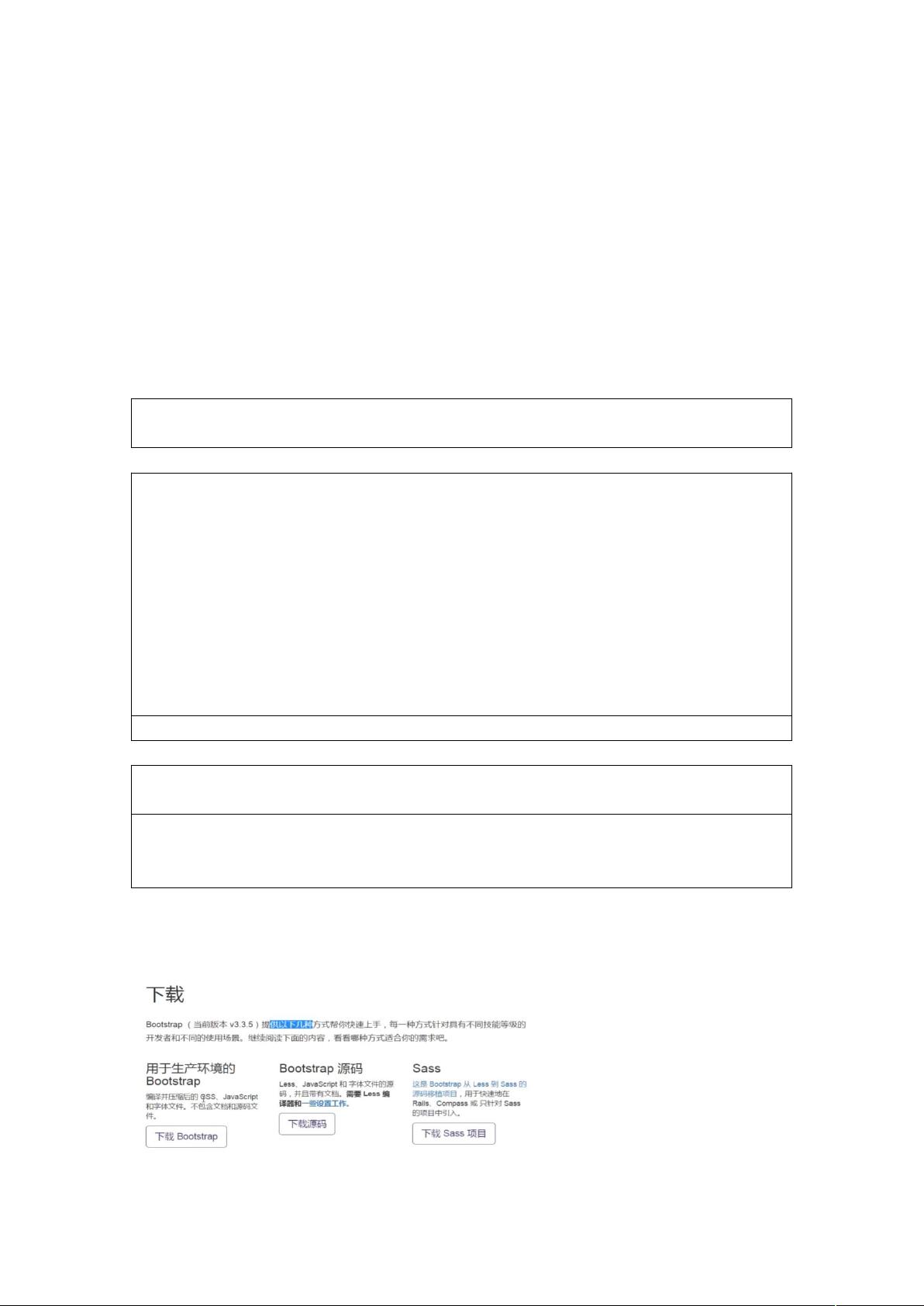
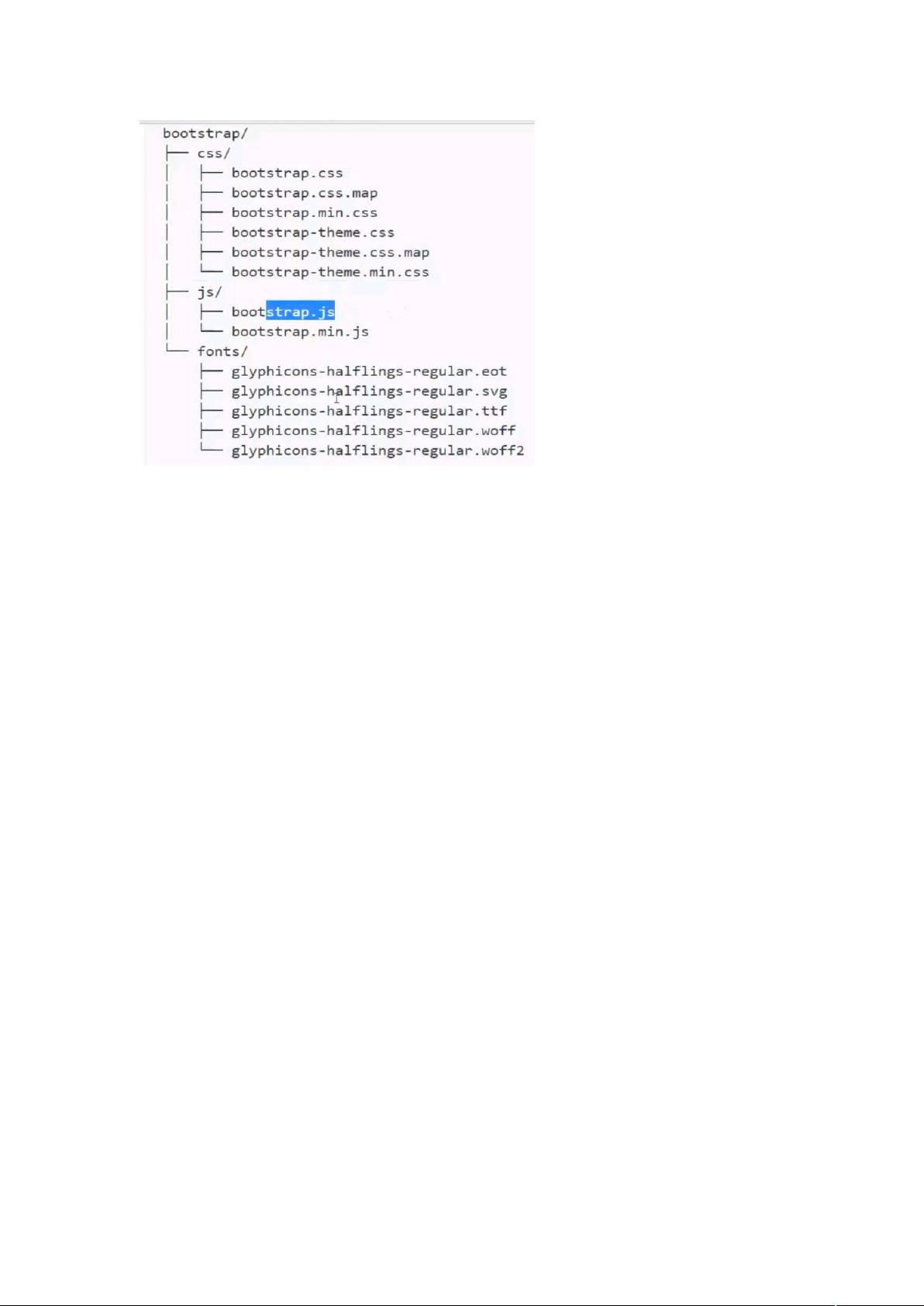
Bootstrap提供了一系列预设的CSS类和组件,如栅格系统、按钮、表单等,使得开发人员可以快速构建响应式和美观的网站。通过灵活运用Bootstrap,开发者可以显著提升开发效率,同时确保网站在各种设备上的可用性和用户体验。
2019-01-08 上传
2023-07-14 上传
2016-06-01 上传
2023-05-18 上传
2023-09-14 上传
2023-06-05 上传
2019-02-27 上传
qq_32311303
- 粉丝: 2
- 资源: 27
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南