Vue入门教程:环境安装、组件与生命周期
需积分: 43 149 浏览量
更新于2024-07-16
2
收藏 2.17MB PDF 举报
Vue入门教程深入解析
在这个Vue入门指南中,我们将带你逐步进入Vue的世界,一个强大的前端JavaScript框架,它简化了Web应用的开发过程。首先,我们关注于安装环境的准备,确保拥有Node.js,这是Vue开发的基础,因为它提供了一个兼容的运行环境。
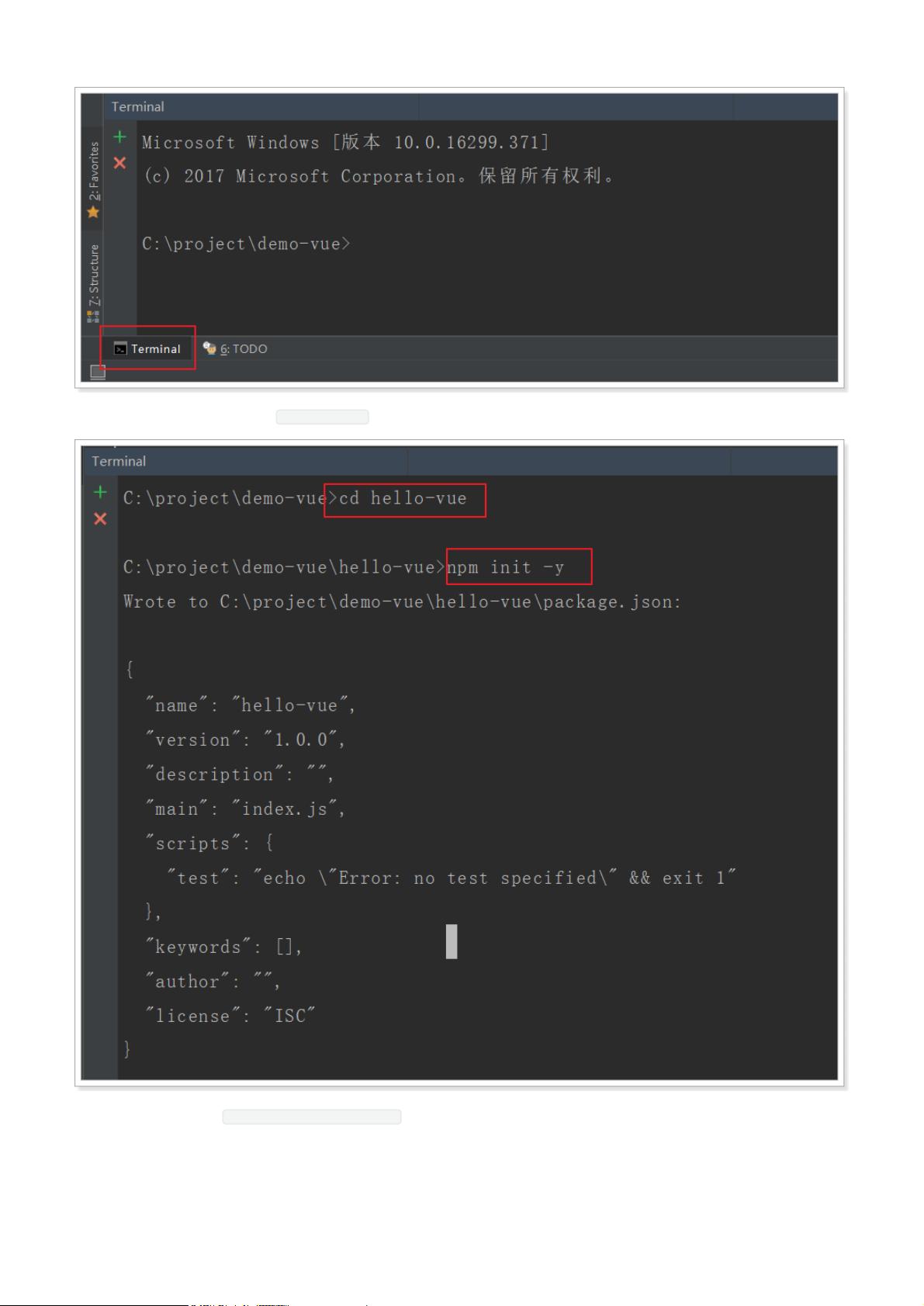
1. 安装环境:Node.js的重要性在于它是Vue脚手架(vue-cli)的基石,用于初始化项目并管理依赖。通过使用淘宝镜像,可以加速依赖库的下载速度,提高开发效率。
2. Vue安装方法:介绍多种安装Vue的方法,包括全局安装、局部安装以及通过npm或yarn进行项目级安装,以便根据实际需求选择最合适的安装方式。
3. Vue核心组件:介绍Vue的核心组件,如模板、组件、指令、计算属性和watch,这些都是构建用户界面的基础。你会学习如何创建Vue实例,设置其常见属性,并理解生命周期钩子函数,如`created()`, `mounted()`, `updated()`等,这些在页面加载和更新时执行。
4. Vue指令与计算属性:深入讲解Vue内置的指令如`v-bind`, `v-on`, `v-model`等,以及如何使用计算属性和watch功能来处理数据绑定和响应式更新。计算属性允许你基于数据创建可复用的逻辑,而watch则用于监听数据变化并执行特定操作。
5. 组件开发:学习如何编写、复用和管理Vue组件,包括自定义组件、父子组件、兄弟组件以及组件间的通信。组件是Vue的核心特性,它实现了代码的模块化和复用,使得项目结构更加清晰。
6. 组件间通信:掌握Vue中的事件系统,包括自定义事件、props和emit,以及Vuex(状态管理库)的简要介绍,这对于在复杂组件间传递数据和状态至关重要。
7. Vue Router:最后,了解前端路由管理器Vue Router的使用,它能够帮助我们在单页应用中实现页面之间的导航,使得应用程序更具可扩展性和用户体验。
在前端技术栈的演进过程中,Vue紧跟潮流,采用了MVVM(Model-View-ViewModel)模式,使得开发者能够更专注于业务逻辑,而非繁琐的DOM操作。通过Node.js和npm生态系统,Vue不仅实现了前后端代码的统一,还提供了丰富的社区支持和插件,极大地提升了开发效率。
总结来说,这个Vue入门教程将为你提供从零开始学习Vue所需的必要知识和实践经验,让你能够迅速构建出动态且高效的Web应用。
262 浏览量
点击了解资源详情
632 浏览量
2022-07-10 上传
117 浏览量
186 浏览量
2486 浏览量
dkgao
- 粉丝: 555
- 资源: 2
最新资源
- c语言程序设计 入门教程
- Linux系统 疑难解答 之99式
- 线性回归原理 讲义 实例
- 合格的电子工程师需要掌握的知识和技能
- 菜鸟学用DreamWeaver做ASP(一)
- 计算机类期刊投稿心得..作者亲身体会..最好的资料
- 高质量C++编程指南
- 微型计算机原理及其应用实验指导书
- Thinking.In.Java.3rd.Edition.Chinese.eBook.pdf
- ann77 python
- .net c# 中文版教程.pdf
- 程序设计方法学PPT
- 西电汤子赢教材的答案(超全版)
- C语言嵌入式系统必讀
- Design Patterns Explained
- TL16C552带FIFO的双异步通信组件