Vue父子组件生命周期与钩子函数详解
21 浏览量
更新于2024-08-30
收藏 362KB PDF 举报
Vue.js 是一个流行的前端JavaScript框架,它通过声明式的数据绑定和组件化来简化Web应用的开发。Vue实例在其生命周期中有多个阶段,每个阶段都对应着特定的状态和功能,开发者可以通过定义钩子函数来在这些阶段插入自定义代码。了解Vue组件的生命周期和钩子函数对于优化和控制应用的行为至关重要。
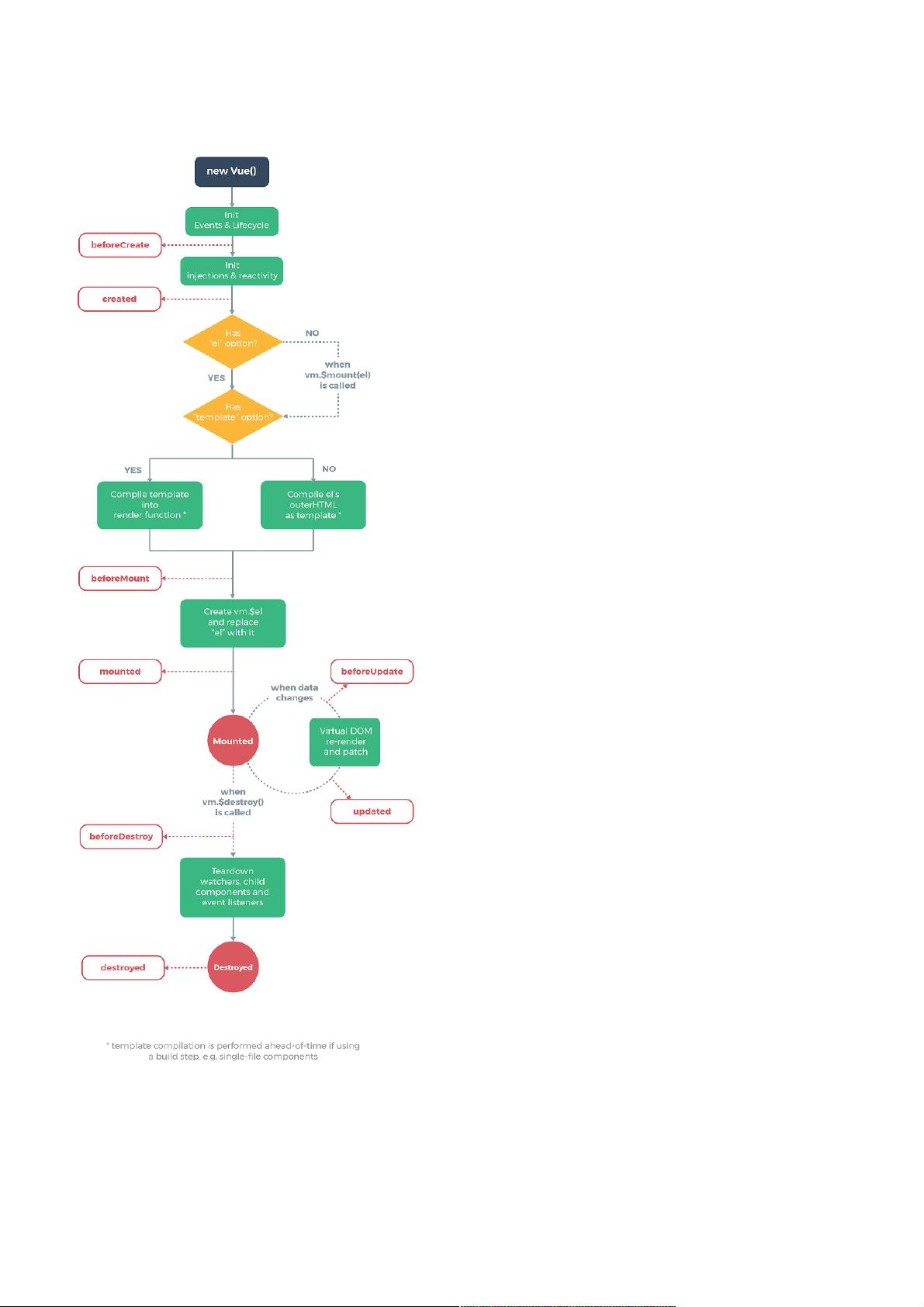
在Vue实例的生命周期中,有以下几个关键的钩子函数:
1. **beforeCreate**:在实例创建之初调用,此时数据观测和事件配置尚未完成。
2. **created**:实例创建完成后调用,所有选项如data、methods、computed等都已经初始化完毕,但此时组件还没有挂载到DOM上。
3. **beforeMount**:在挂载开始之前调用,渲染函数首次被调用,但$el属性还未替换为真实DOM。
4. **mounted**:组件实例被挂载到DOM上后调用,现在可以访问到真实的DOM元素。
5. **beforeUpdate**:数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前,可以在此处修改状态,不会引发额外的渲染。
6. **updated**:数据更新并完成DOM更新后调用,此时可以进行DOM操作,但应避免在此处进行大量的计算或操作DOM,因为可能会触发不必要的更新。
7. **activated/deactivated**:仅对使用了`<keep-alive>`的组件有效,分别在组件被缓存(激活)和从缓存中移除(停用)时调用。
8. **beforeDestroy/destroyed**:在实例销毁前/后调用,销毁后所有绑定解除,事件监听器移除,子组件也被销毁。
理解这些生命周期钩子可以帮助开发者在正确的时间点执行特定任务,例如数据预加载、DOM操作、订阅和取消订阅外部服务等。在父子组件交互中,父组件的生命周期通常先于子组件,例如在父组件的`created`或`mounted`中创建子组件,子组件的相应钩子则会在稍后调用。
在实际操作中,可以创建简单的Vue应用,通过打印日志或使用Vue DevTools来观察这些钩子函数的执行顺序和时间点,从而加深理解。例如,可以在父子组件的钩子函数中打印调试信息,然后观察控制台输出,这有助于直观地看到组件创建、更新和销毁的过程。
Vue的生命周期和钩子函数是其强大功能的一部分,它们允许开发者精确地控制组件的状态和行为,提高应用的性能和可维护性。深入理解这些概念对于成为一个熟练的Vue开发者至关重要。
377 浏览量
165 浏览量
141 浏览量
115 浏览量
103 浏览量
110 浏览量
137 浏览量
160 浏览量
1593 浏览量
weixin_38641764
- 粉丝: 3
最新资源
- 经典J2ME坦克对战游戏:回顾与介绍
- ZAProxy自动化工具集合:提升Web安全测试效率
- 破解Steel Belted Radius 5.3安全验证工具
- Python实现的德文惠斯特游戏—开源项目
- 聚客下载系统:体验极速下载的革命
- 重力与滑动弹球封装的Swift动画库实现
- C语言控制P0口LED点亮状态教程及源码
- VB6中使用SQLite实现列表查询的示例教程
- CMSearch:在CraftMania服务器上快速搜索玩家的Web应用
- 在VB.net中实现Code128条形码绘制教程
- Java SE Swing入门实例分析
- Java编程语言设计课程:自动机的构建与最小化算法实现
- SI9000阻抗计算软件:硬件工程师的高频信号分析利器
- 三大框架整合教程:S2SH初学者快速入门
- PHP后台管理自动化生成工具的使用与资源分享
- C#开发的多线程控制台贪吃蛇游戏源码解析