JQuery+Ajax批量上传图片示例及代码
在本文档中,作者探讨了如何利用jQuery和AJAX技术实现图片的批量上传功能。首先,我们了解到常规的jQuery+AJAX方法通常用于单个文件上传,但在寻找批量上传代码时,作者未能找到现成的解决方案,因此决定自定义开发。
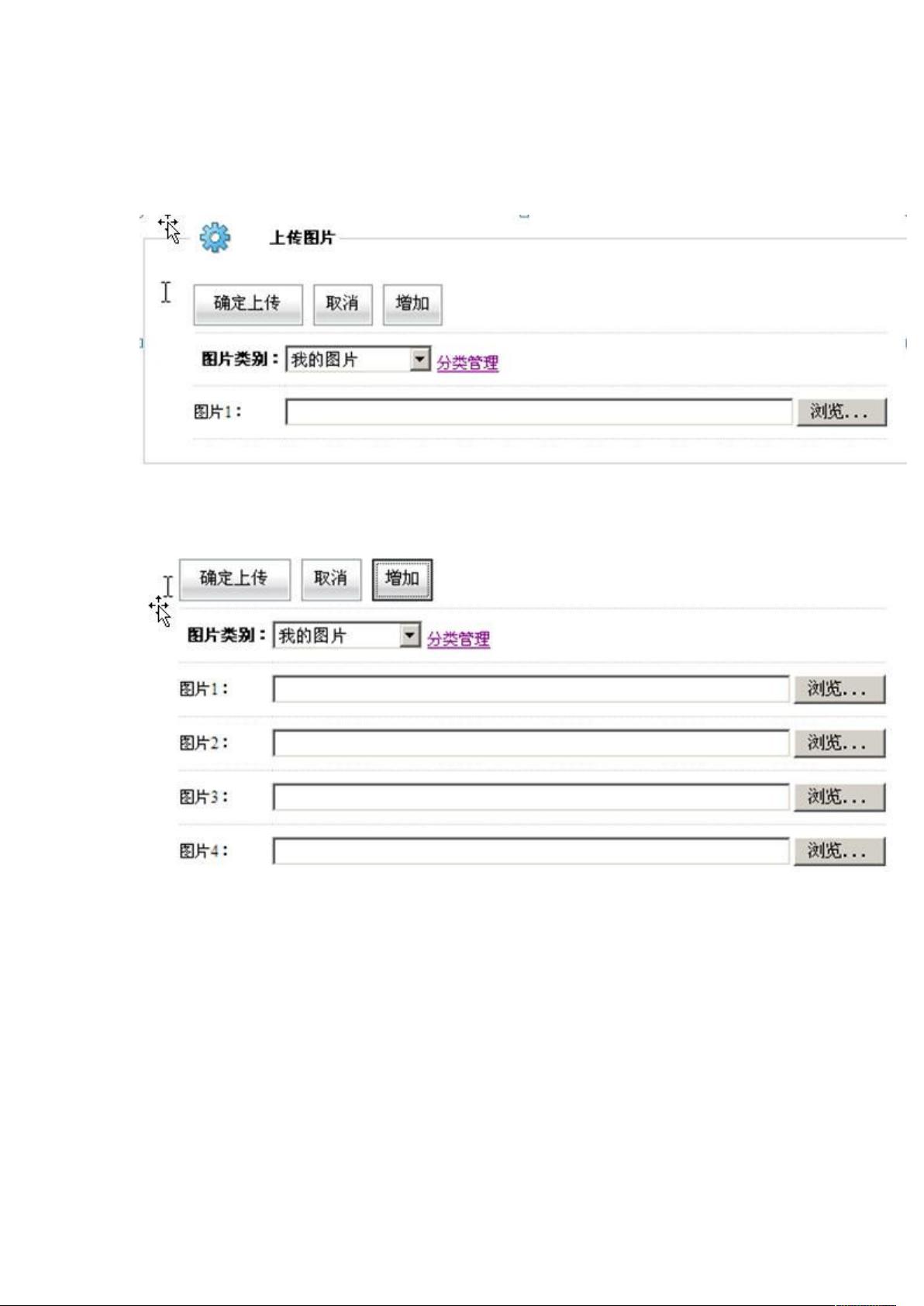
前端HTML部分展示了基本的界面设计,包括一个"确定上传"按钮、一个"取消"按钮以及一个"增加"按钮。点击"增加"按钮会动态添加一个新的输入字段(<input type="file">),用于选择要上传的图片。每个选择框都有其对应的ID和状态指示器,如"uploadImg1"和"uploadImgState1"。
JavaScript代码的核心在于"AddFileUpload"函数,它负责创建新的图片上传输入框。通过变量"TfileUploadNum"跟踪当前选择框的数量,并在每次调用时递增。同时,使用变量"Tnum"作为AJAX上传时的索引,确保每张图片都有唯一标识。每当用户点击"增加"按钮,就会生成一个新的<tr>和<td>结构,并在其中插入文件输入元素。
当用户完成所有图片的选择并准备提交时,点击"确定上传"按钮,前端将触发名为"TSubmitUploadImageFile"的事件,这个事件应该包含AJAX请求逻辑,用来异步上传选定的图片。由于这部分代码未在提供的文本中给出,我们可以推测它会涉及到AJAX的open()、send()方法,以及可能的回调函数来处理上传进度和结果。
上传成功后,页面会显示相应的反馈,可能是通过修改状态指示器或显示一个通知消息。然而,具体的上传逻辑,如URL、HTTP方法(POST或PUT)、数据格式(如FormData或XMLHttpRequest对象)以及错误处理都没有在文档中详细说明。
总结来说,这篇文章提供了一个基础的jQuery+AJAX批量图片上传框架,重点在于动态生成上传表单和组织AJAX上传逻辑。为了实现完整的功能,开发者需要编写处理文件选择、构造上传数据、发送请求以及处理服务器响应的完整AJAX代码。如果需要详细了解这部分,需要查阅相关文档或编写实际的AJAX请求代码。
1339 浏览量
489 浏览量
145 浏览量
137 浏览量
362 浏览量
409 浏览量
2021-10-11 上传
135 浏览量
ding_tengfei
- 粉丝: 8
- 资源: 36
最新资源
- 手把手,教你入门WINOLS(入门篇).rar
- AWT
- table_calendar:高度可定制的功能丰富的日历小部件,适用于Flutter
- 家具进销存管理软件 宏达家具进销存管理系统 v3.0
- rhodeswiki
- astarisx:适用于React的高度可组合MVVM框架
- python-json-logger:用于标准python记录器的Json Formatter
- 星期六AI:挑战Tareas de AIS星期六
- 5种炫酷js鼠标跟随动画特效插件
- plot3Dmeshgrid:plot3Dmeshgrid(X,Y,Z) 绘制由函数 [Xgrid,Ygrid,Zgrid] = meshgrid(X,Y,Z) 返回的 3D 网格-matlab开发
- measure.zip中文版
- dislocker:FUSE驱动程序在Linux Mac OSX下读写Windows的BitLocker版本
- Java的dubbo.xsd配置文件
- slider_animate:创建滑块控制的动画-matlab开发
- 骰子滚动游戏是计算机掷骰子,然后用户掷骰子获得最高分。骰子滚动游戏是“计算机”掷骰子。骰子,然后用户掷骰子,最高分获胜。 胜利加起来,如果愿意的话,球员们可以再次打球,然后比分提高。 一旦玩家选择退出,总分就会显示出来
- moonfair.github.io