定制js公式编辑器:自定义匹配与光标坐标追踪
86 浏览量
更新于2024-08-30
收藏 255KB PDF 举报
本文主要介绍了如何在JavaScript中开发一款功能强大的公式编辑器,重点在于自定义匹配规则、带提示的下拉框以及动态获取光标像素坐标的功能。开发者在面对一个不满足需求的插件时,选择了重写,以提升用户体验和代码质量。
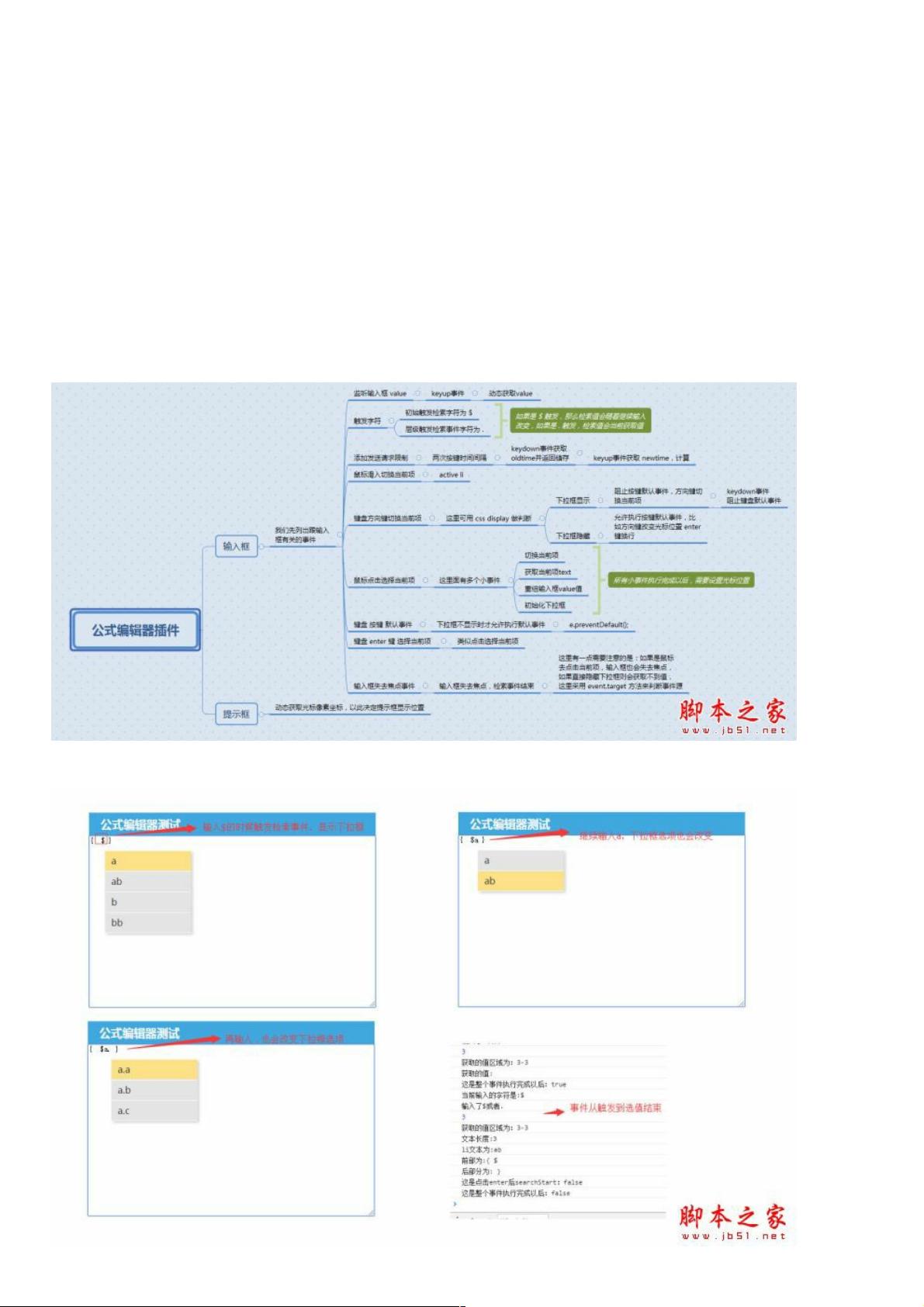
首先,文章强调了在开发新功能时制定清晰思维导图的重要性。开发者需要预先规划功能实现逻辑,即使不能事无巨细,也要对整体流程有大概的把握,这样可以提高开发效率。在这个项目中,关键的检索事件字符是可以自定义的,默认设定为美元符号`$`,用户输入该字符后会触发检索显示,初始时显示所有选项,随着输入的变化,显示匹配的结果。
接下来,文章深入到具体的代码实现。作者使用了模块化的编程方式,引入了几个全局变量,如`searchStart`作为检索事件的开关,`checkCharacter`控制输入字符的检索状态,以及用于存储当前位置和检索值的变量。在监听输入框的过程中,开发者需要处理两种不同类型的事件:一种是持续事件(如 `$`触发的检索),另一种是点事件(如输入`.`时的检索值更新)。通过这些变量的管理,实现了在用户输入过程中智能地切换显示内容。
动态获取光标像素坐标这一部分是文章的重点之一。通过监听键盘事件,开发者能够实时跟踪光标的位置,并与文本内容相结合,计算出光标相对于页面的精确坐标。这对于提供精准的提示或下拉框定位至关重要。
在整个开发过程中,作者不仅关注功能的实现,还注重代码的简洁性和易维护性。通过细致的规划和高效的编码,使得这个公式编辑器具有更高的灵活性和用户友好性。
本文深入浅出地讲解了如何在JavaScript中设计一个定制化的公式编辑器,包括自定义的检索规则、动态的下拉提示以及对光标位置的精确跟踪,展示了开发者的技术实力和解决问题的能力。
2020-10-18 上传
点击了解资源详情
2020-12-11 上传
418 浏览量
2013-12-12 上传
2013-08-26 上传
352 浏览量
weixin_38742647
- 粉丝: 25
- 资源: 932
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查