尚硅谷Vue教程详解:核心概念与入门实战
需积分: 46 4 浏览量
更新于2024-07-08
1
收藏 2.16MB PDF 举报
Vue技术栈是现代前端开发中的一种重要框架,由尚硅谷前端研究院提供的一套全面的教程课件。本章节主要围绕Vue的核心概念展开,帮助读者理解并上手这个流行的渐进式JavaScript框架。
1. Vue的官方资源
- Vue的英文官方网站位于 <https://vuejs.org/>,提供详细的文档和最新版本更新。
- 中文官网则在 <https://cn.vuejs.org/>,对于中国开发者来说更便于理解和学习。
2. Vue的特点
- Vue采用MVVM(Model-View-ViewModel)模式,使得开发者可以更方便地管理应用程序的状态。
- 代码简洁,体积小,优化了性能,特别适合移动端和桌面端的开发。
- Vue专注于UI层面,但可灵活结合其他第三方库扩展功能,如vue-cli用于快速搭建项目结构,vue-resource和axios处理HTTP请求,vue-router用于管理路由,而vuex则是状态管理工具。
3. 初步接触Vue
- 课程开始介绍了Vue的基本概念,包括其在构建动态用户界面方面的优势,以及作者尤雨溪的背景。
- 随后,教学内容深入到模板语法,区分了插值语法({{ }})和指令语法(v-开头),比如v-bind用于绑定属性,v-model实现双向数据绑定。
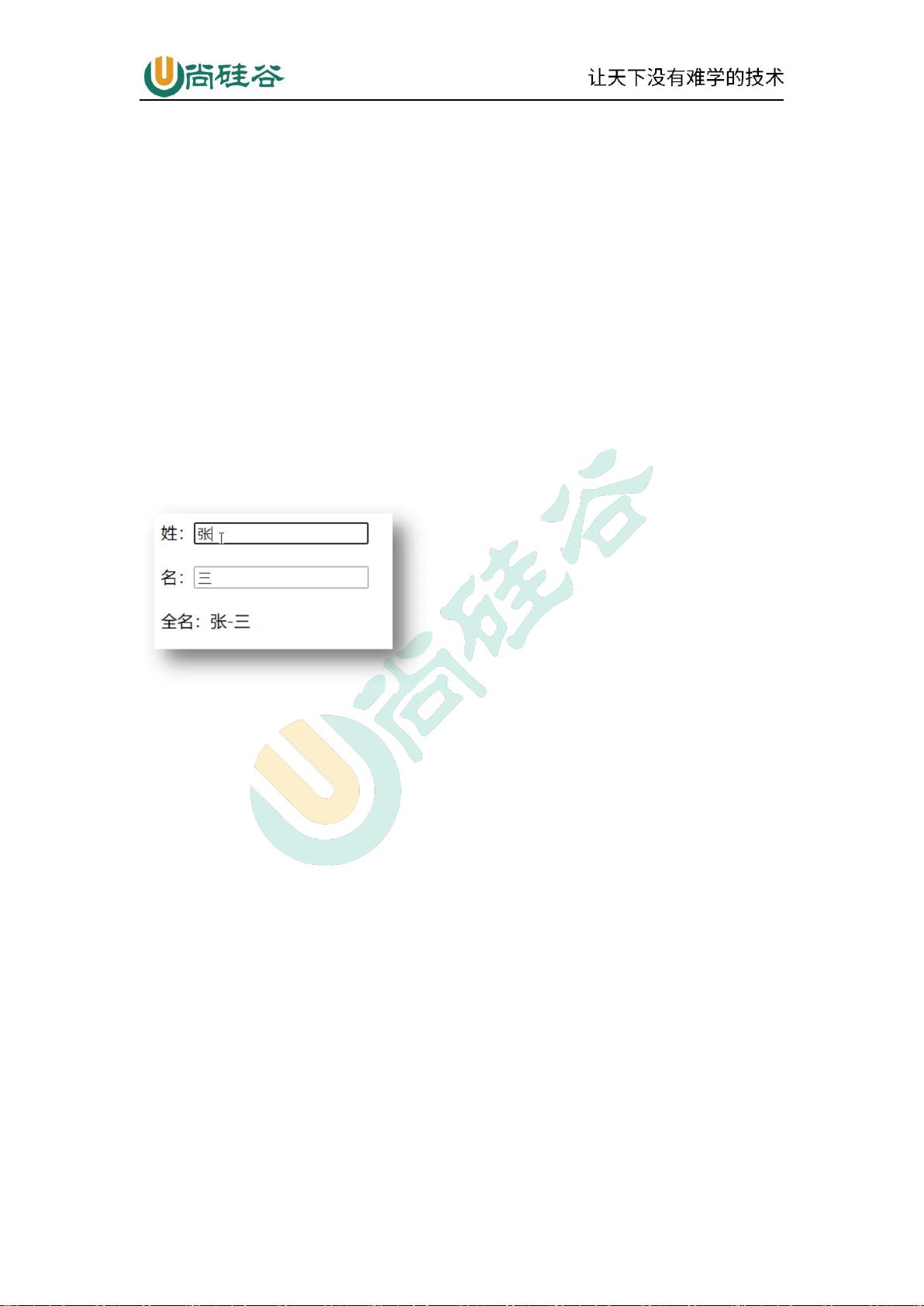
4. 数据绑定
- Vue的数据绑定是其核心特性之一,包括单向数据绑定和双向数据绑定。单向绑定确保数据流动方向明确,而双向数据绑定允许数据在模型和视图之间实时同步。
5. MVVM模型
- MVVM模型是Vue架构的基础,模型(Model)对应于data中的数据,视图(View)是HTML模板,而Vue实例对象充当视图模型(ViewModel),通过监听数据变化自动更新视图。
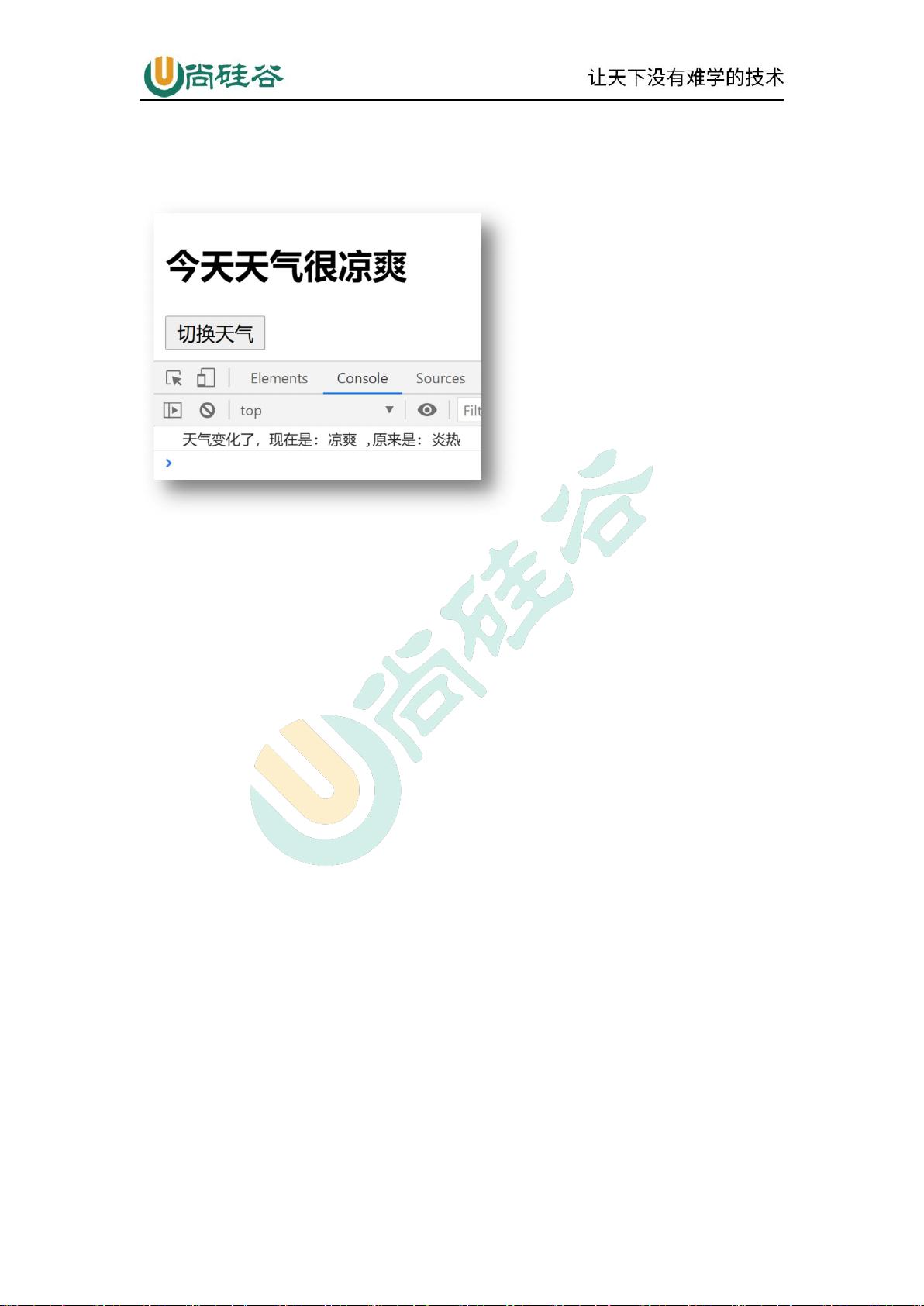
6. 事件处理
- 课程讲解了如何通过v-on或@符号来绑定事件监听器,如v-on:click="fun",用于响应用户的交互。
尚硅谷的Vue教程课件详细介绍了Vue框架的基础知识和核心机制,旨在帮助学员掌握从入门到深入的Vue开发技能,无论是初次接触还是希望提升的开发者,都可以从中获益良多。通过实践和理解这些概念,开发者能够更好地构建高效、可维护的前端应用。
2020-11-29 上传
2019-10-10 上传
2023-03-24 上传
2023-07-27 上传
2019-06-04 上传
2019-04-17 上传
2021-09-10 上传
mildness丶
- 粉丝: 103
- 资源: 5
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析