前端技术发展历程与未来趋势
需积分: 11 183 浏览量
更新于2024-07-18
收藏 14.88MB PPTX 举报
"前端开发总结,包括前端技术的历史演变、主要架构模式、当前热门知识点以及未来趋势。本文旨在梳理前端发展历程,分析不同阶段的技术特点,帮助企业做出正确的技术选型决策。"
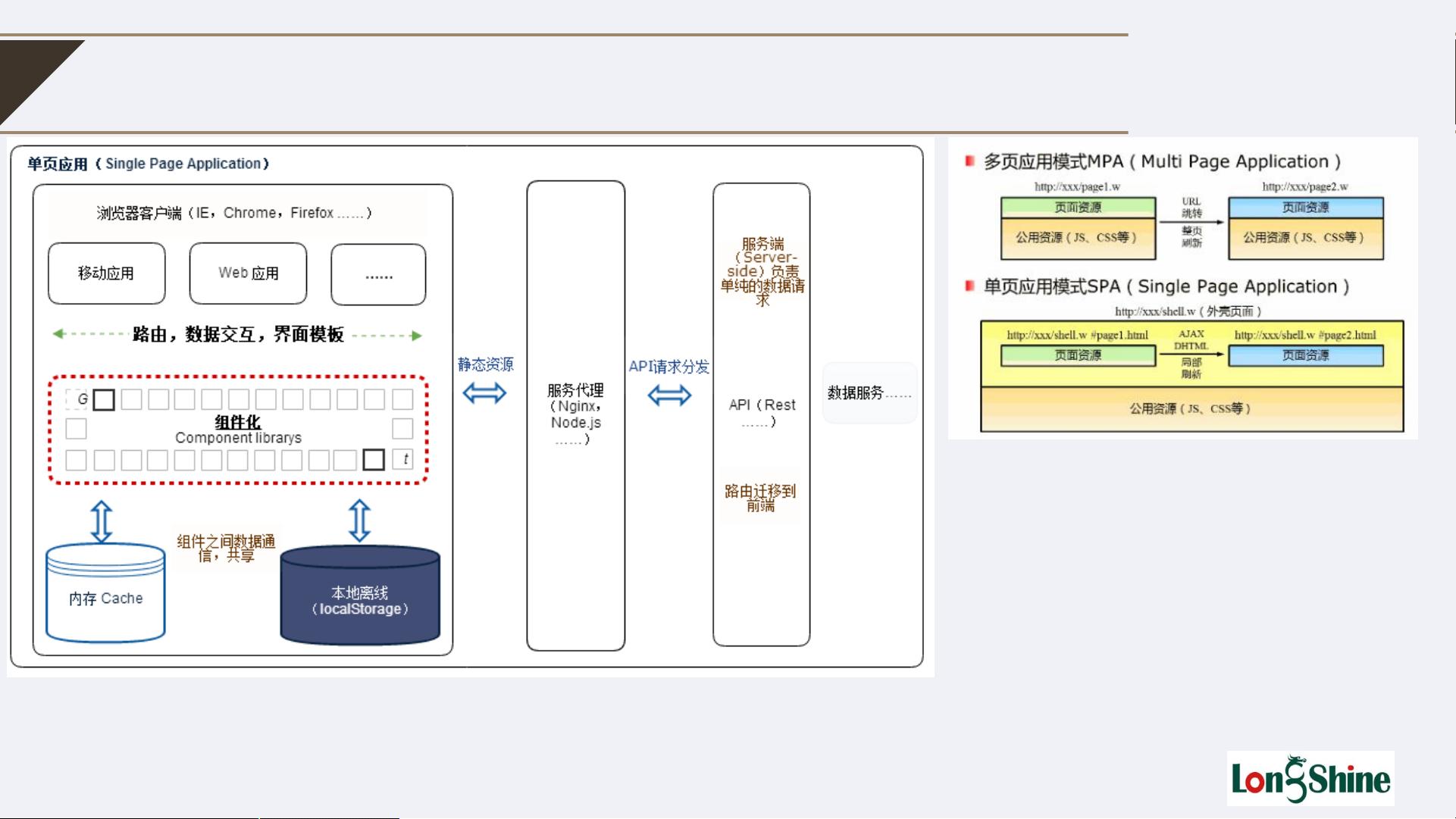
前端技术自诞生以来经历了多次重大变革,从早期的JSP为主的界面开发,到中期的基于MVCAJAXRAI的富客户端界面,再到当前流行的基于MV*SPA(Single Page Application)的单页应用界面。每个阶段都有其特定的问题和应对策略。
在JSP为主的开发模式中,界面和业务逻辑混杂,导致代码维护困难。随着AJAX和RAI(Rich AJAX Interface)的出现,富客户端界面使得用户体验显著提升,但复杂的富应用处理和性能问题逐渐显现。
MV*架构模式,如AngularJS、Vue.js和React,引入了MVVM模式,实现了模块化、组件化,显著提高了大型项目的可维护性和开发效率。这些框架和库提供了强大的构建工具,实现了前后端的完全分离,但也带来了技术学习曲线陡峭和团队建设成本增加的问题。
在组件化方面,局部渲染和封装能力的提升改善了用户体验,降低了维护难度。然而,对于复杂应用的支持和性能优化仍然是挑战。同时,随着原生API的封装、兼容性问题的解决,以及响应式设计和工程化的推进,前端开发更加注重标准和创新。
新技术如Underscore和Lodash简化了数组和对象的操作,而Fetch API的出现则进一步优化了数据请求的处理,增强了语义性。此外,Promise和async/await的引入解决了异步编程的复杂性,提升了代码的可读性和可维护性。
未来,前端将继续向着更高效、更灵活的方向发展,包括WebAssembly的引入提升运行性能,Web Components的标准化推动组件化,以及Service Worker和离线存储技术提升离线应用场景。同时,PWA(Progressive Web App)和TWA(Trusted Web Activity)等技术将进一步模糊原生应用与Web应用的界限。
总结来说,前端开发是一个不断演进的领域,开发者需要持续学习和适应新的技术和工具,以适应快速变化的市场需求。了解前端的发展历程,把握当前的技术热点,以及预见未来趋势,对于任何希望在IT行业尤其是前端领域深入的人来说都至关重要。
2022-01-21 上传
2019-02-19 上传
2024-06-19 上传
2018-06-25 上传
2018-11-06 上传
2021-02-05 上传
2018-07-30 上传
2018-04-22 上传
2021-05-21 上传
避于核桃之内自誉为无疆限之君主
- 粉丝: 14
- 资源: 5
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍