微信小程序自定义导航栏实现全攻略
需积分: 50 20 浏览量
更新于2024-08-26
收藏 298KB PDF 举报
本文主要介绍了如何在微信小程序中自定义导航栏,并实现兼容适配所有机型的方法。通过隐藏默认导航栏,获取系统信息和胶囊按钮的相关数据,计算导航栏高度,编写新的导航栏样式,以及在页面中引用自定义导航栏。
在微信小程序中,通常我们使用官方提供的`navigationBar`配置来设置导航栏。然而,为了满足更复杂的需求,如集成搜索框、自定义背景或添加特定功能,我们需要自定义导航栏。以下是实现这一目标的步骤:
1. **隐藏官方导航栏**:
- 全局隐藏:在`app.json`中设置`window`对象的`navigationStyle`为`custom`。
- 页面隐藏:在特定页面的`page.json`中同样设置`navigationStyle`为`custom`。
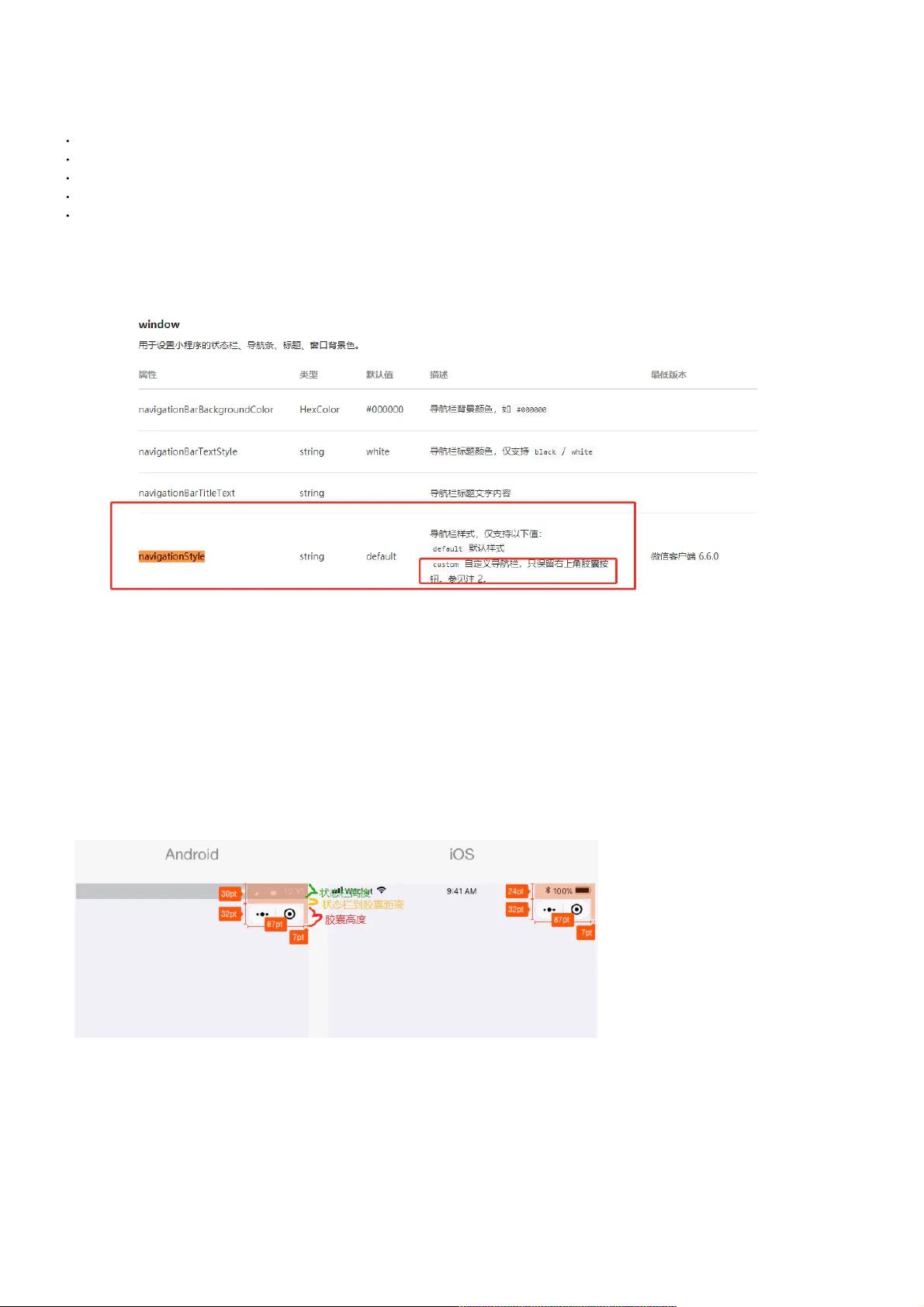
2. **获取胶囊按钮和状态栏数据**:
- 使用`wx.getSystemInfoSync()`获取状态栏高度,其返回对象中的`statusBarHeight`属性表示状态栏的高度。
- 使用`wx.getMenuButtonBoundingClientRect()`获取胶囊按钮的布局信息,包括胶囊的高度(`height`)和距上边界的距离(`top`)。
3. **计算导航栏高度**:
- 导航栏高度 = (胶囊距上边界距离 - 状态栏高度) * 2 + 胶囊高度 + 状态栏高度。
- 其中,胶囊距上边界距离等于胶囊距下边界的距离,因此需要乘以2。
4. **编写新的导航栏**:
- 根据计算出的导航栏高度,可以使用`wx.createSelectorQuery()`或`createIntersectionObserver()`等API来创建自定义导航栏组件,并在页面中渲染。
5. **页面引用自定义导航栏**:
- 在每个需要自定义导航栏的页面中,引入并使用自定义导航栏组件。
6. **实例应用**:
- 在`app.js`的`onLaunch`生命周期函数中,初始化相关数据,计算导航栏高度,并在全局范围内设置自定义导航栏的样式和行为。
通过以上步骤,我们可以实现一个兼容各种机型的自定义导航栏,提供更丰富的交互体验和视觉效果。同时,要注意在不同屏幕尺寸和操作系统版本下的适配问题,确保自定义导航栏在所有设备上都能正常显示和操作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-29 上传
2020-10-15 上传
2023-06-09 上传
2022-05-25 上传
点击了解资源详情
2020-12-11 上传
weixin_38673812
- 粉丝: 4
- 资源: 904
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程