Vue项目实现列表拖拽:vue-draggable深度解析
版权申诉
62 浏览量
更新于2024-09-11
收藏 103KB PDF 举报
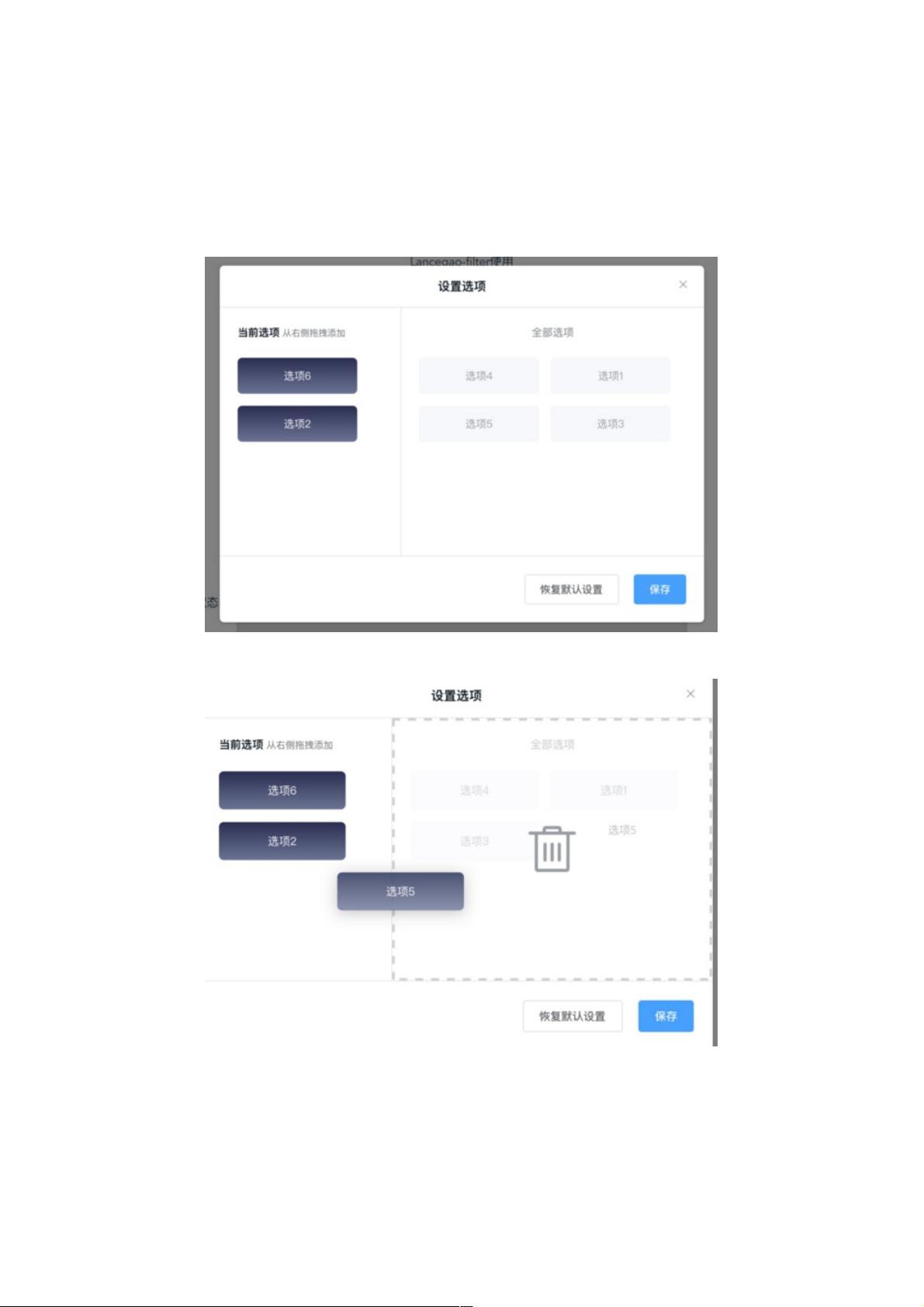
"Vue使用vue-draggable插件实现不同列表间拖拽功能的详细教程"
在Vue开发过程中,有时候我们需要实现元素的拖放操作,这时可以借助第三方库vue-draggable来轻松完成。vue-draggable是一个基于Sortable.js的Vue组件,它允许用户在列表之间进行拖放操作,非常适合用于构建动态列表和拖放界面。
首先,要使用vue-draggable,你需要通过npm安装它:
```bash
npm install vuedraggable
```
安装完成后,在需要使用该插件的Vue组件中引入并注册:
```javascript
import draggable from 'vuedraggable';
export default {
components: {
draggable
}
};
```
在模板中,你可以将`draggable`组件应用到你的列表上。例如,假设我们有两个列表,一个表示已选择的选项(selectedTheme),另一个表示未选择的选项,我们可以这样设置:
```html
<template>
<div class="theme-setting">
<el-dialog
title="设置选项"
:visible.sync="dialogVisible"
width="648px"
:close-on-click-modal="false"
>
<div class="theme-left">
<dl class="theme-title">
<dt class="title">当前选项</dt>
<dd class="des">从右侧拖拽添加</dd>
</dl>
<draggable class="selected-list" tag="ul"
v-model="selectedTheme"
v-bind="dragOptions"
:move="onMove"
@end="onEnd"
>
<li class="selected-theme"
v-for="item in selectedTheme"
:key="item.type"
>{{ item.name }}</li>
</draggable>
</div>
<!-- ...右侧列表及其他内容... -->
</el-dialog>
</div>
</template>
```
在上述代码中,`v-model`绑定的是你想要拖动的数据列表,`tag`属性可以自定义元素类型,`v-bind="dragOptions"`用于传递额外的配置,`@end="onEnd"`监听拖放结束事件,可以根据需要添加其他事件处理函数。
为了实现特定的功能,比如限制已选择选项的数量,你可以监听`onEnd`事件并在事件处理器中添加逻辑:
```javascript
methods: {
onEnd() {
if (this.selectedTheme.length > 4) {
this.selectedTheme.pop();
}
}
}
```
此外,你还可以通过CSS或者图标来实现拖动到特定区域时的视觉反馈,比如在右侧列表上方显示垃圾桶图标,以提示用户拖入后会移除选项。
以上就是使用vue-draggable实现不同列表间拖拽功能的基本步骤。通过调整`dragOptions`和添加自定义事件处理,你可以进一步定制拖放行为,满足各种复杂的交互需求。这个插件的强大之处在于它的灵活性和易用性,使得在Vue项目中实现拖放功能变得简单而高效。
2020-11-17 上传
2023-12-02 上传
2023-09-16 上传
2024-09-01 上传
2024-04-12 上传
2024-03-16 上传
2023-07-15 上传
weixin_38731553
- 粉丝: 4
- 资源: 899
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能