CKEditor一键排版插件详解及实现步骤
139 浏览量
更新于2024-08-31
收藏 60KB PDF 举报
本文主要探讨了如何在CKEditor中实现一键排版功能,CKEditor是一个流行的富文本编辑器,常用于网页开发中的文本输入和编辑。一键排版功能旨在简化用户对文本格式化的操作,提高编辑效率。
首先,文章介绍了CKEditor的基本使用,包括引入CKEditor的脚本,这里通过CDN链接引用了CKEditor 4.7.3版本,以及如何通过`CKEDITOR.replace`函数初始化编辑器,并加载自定义插件。`CKEDITOR.editorConfig`函数用于配置额外的插件,此处指定了`autoformat`插件。
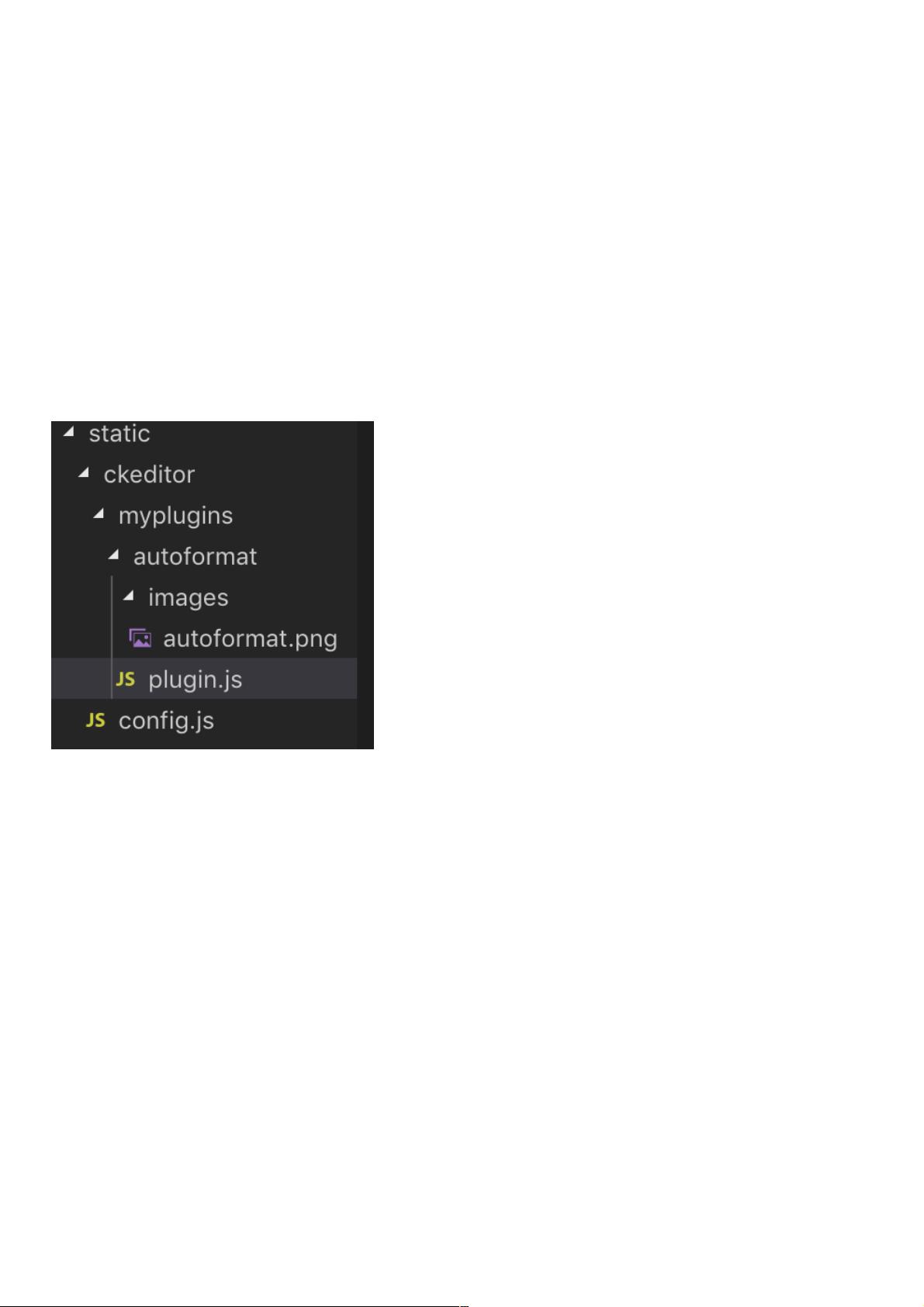
接着,文章重点讲解了如何添加一个外部扩展插件——`autoformat`。使用`CKEDITOR.plugins.addExternal`方法将插件文件(如`plugin.js`)指定为外部资源,并在`CKEditor`初始化时通过`extraPlugins`参数将其加载。`plugin.js`文件中定义了插件的初始化逻辑,包括添加命令和按钮,以及`autoformat`命令的具体执行函数`formatText`。
`formatText`函数是关键部分,它接收编辑器对象作为参数,然后调用实际的文本格式化逻辑。在这个函数中,你可以根据需求定制各种格式化规则,例如设置字体、字号、对齐方式、段落间距等。这部分代码没有提供具体的格式化规则,但展示了基本的思路,即利用CKEditor的API来操作文档内容。
通过以上步骤,开发者可以灵活地将`autoformat`插件集成到CKEditor中,为用户提供一键式的文本格式化功能。读者可以在参考提供的链接中找到更详细的代码示例和配置指导,以便在自己的项目中应用和定制这个功能。
总结来说,本文详细阐述了如何在CKEditor中实现一键排版功能,涉及插件的定义、配置、加载和使用,这对于想要优化用户编辑体验的Web开发者具有很高的实用价值。
2017-02-25 上传
点击了解资源详情
2020-09-29 上传
2020-10-15 上传
2016-09-03 上传
167 浏览量
2021-05-12 上传
weixin_38709511
- 粉丝: 0
- 资源: 890
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库