使用vue-cli搭建Vue+Vue-router+Webpack前端框架
版权申诉
"使用Vue+Vue-Router+Webpack搭建前端框架的文档"
在现代前端开发中,Vue.js是一个非常流行的轻量级渐进式框架,它允许开发者构建可维护且高性能的用户界面。Vue-Router是Vue.js官方的路由管理器,用于处理SPA(单页面应用)中的导航和页面切换。Webpack则是一个强大的模块打包工具,它可以处理各种类型的资源,将它们打包成浏览器可以执行的格式。本文件将介绍如何结合这三个工具来创建一个前端项目。
首先,确保已经安装了Node.js环境,因为Vue CLI(命令行接口)和Webpack依赖于Node.js。在指定的FTP路径下找到并安装Node.js,通过命令行工具验证安装是否成功,输入`node -v`查看版本号。
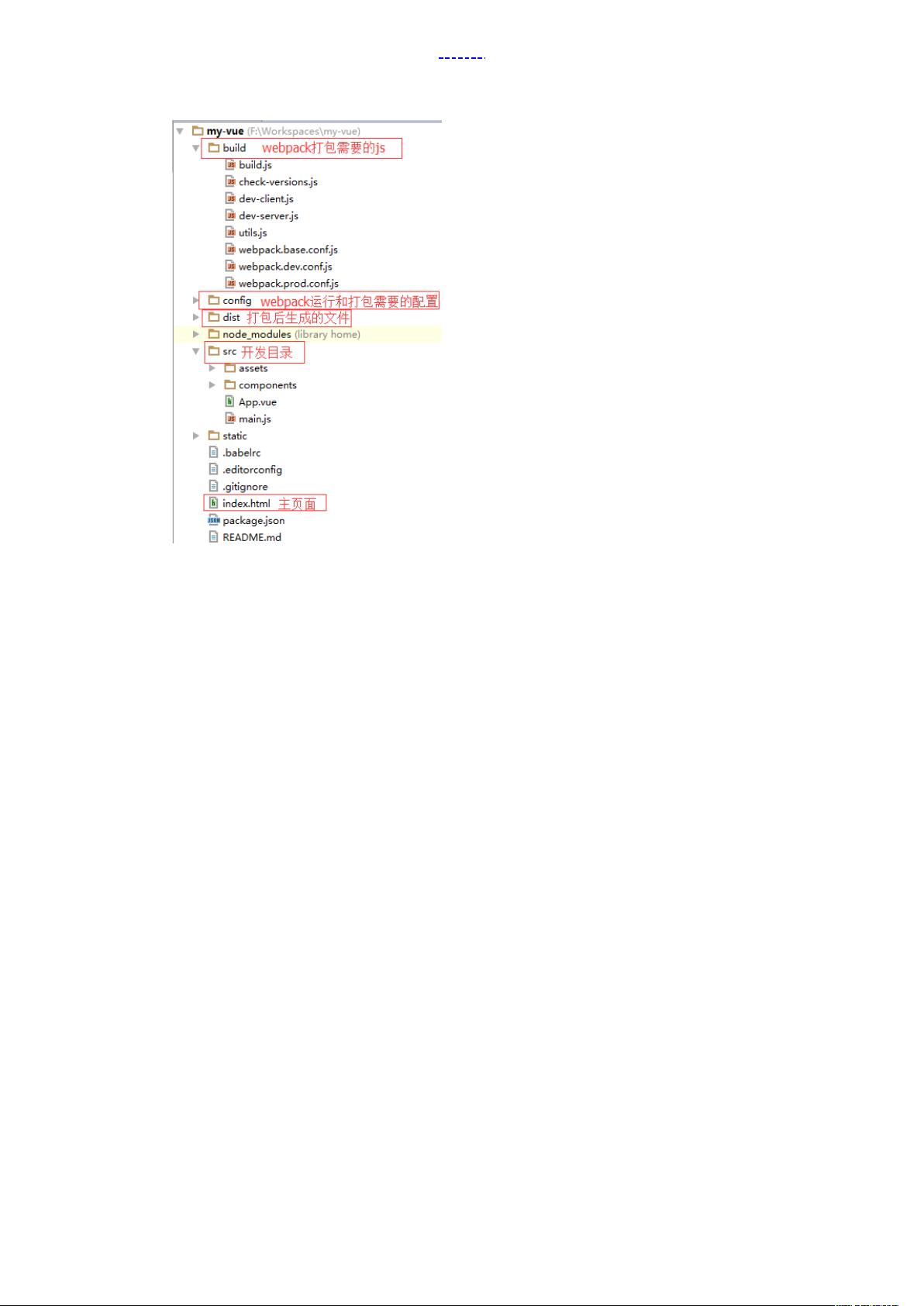
接着,安装Vue CLI。在命令行中运行`npm install -g vue-cli`全局安装Vue CLI。这个工具能帮助我们快速初始化一个Vue项目,使用`vue init webpack my-vue`命令创建名为`my-vue`的新项目。安装完依赖后,可以运行`npm run dev`启动开发服务器,实时预览和调试代码。
Vue-CLI生成的项目结构包括源码、配置文件、打包后的文件等。其中,`src`目录是主要的开发目录,包含了组件、样式、路由等。当修改源文件后,Webpack会自动重新打包,并更新HTML中引用的资源路径,以便在开发服务器上正确加载。
为了更好地进行开发,可以使用WebStorm这样的集成开发环境(IDE)。为了让WebStorm支持Vue和Webpack,需要进行一些配置:关闭“Safe Write”模式,以便Webpack能自动写入文件;启用Vue和ES6语法的支持,调整JavaScript语言版本设置,并将.vue文件关联到Vue语言模板。
在项目中集成Vue-Router,需要手动添加配置。Vue-Router通过定义路由规则来管理页面的切换。在Vue实例中引入Vue-Router,并创建一个路由对象,定义各个页面的路径和对应的组件。例如:
```javascript
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
})
```
这样,当用户访问`/`或`/about`路径时,对应的Home和About组件将被渲染到页面上。Vue-Router还提供了许多高级特性,如路由参数、命名视图、导航守卫等,以满足复杂的导航需求。
通过Vue、Vue-Router和Webpack的组合,我们可以构建出高效、模块化的前端应用。Vue负责视图层的构建,Vue-Router处理页面间的导航,Webpack则对所有资源进行预处理和打包,使得代码能在浏览器环境中正常运行。结合合适的开发工具和配置,可以极大地提升开发效率和项目的质量。
2023-04-05 上传
2021-12-26 上传
2021-11-09 上传
2023-05-01 上传
2024-10-21 上传
2024-06-29 上传
2023-04-26 上传
2023-06-02 上传
2023-07-14 上传
「已注销」
- 粉丝: 1
- 资源: 5万+
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析