Vue事件监听与计算属性实践解析
版权申诉
28 浏览量
更新于2024-09-11
收藏 231KB PDF 举报
"本文主要探讨了Vue.js中的事件监听,包括计算属性的get和set方法以及methods和computed的性能对比。通过示例代码详细解析了这些概念,旨在帮助读者理解和应用在实际项目中。"
在Vue.js中,事件监听是构建用户交互界面的重要组成部分。本文以"vue各种事件监听实例(小结)"为主题,详细讲解了Vue中的事件处理机制。首先,文章介绍了计算属性(computed)的get和set方法,这两个方法是响应式系统的核心部分。
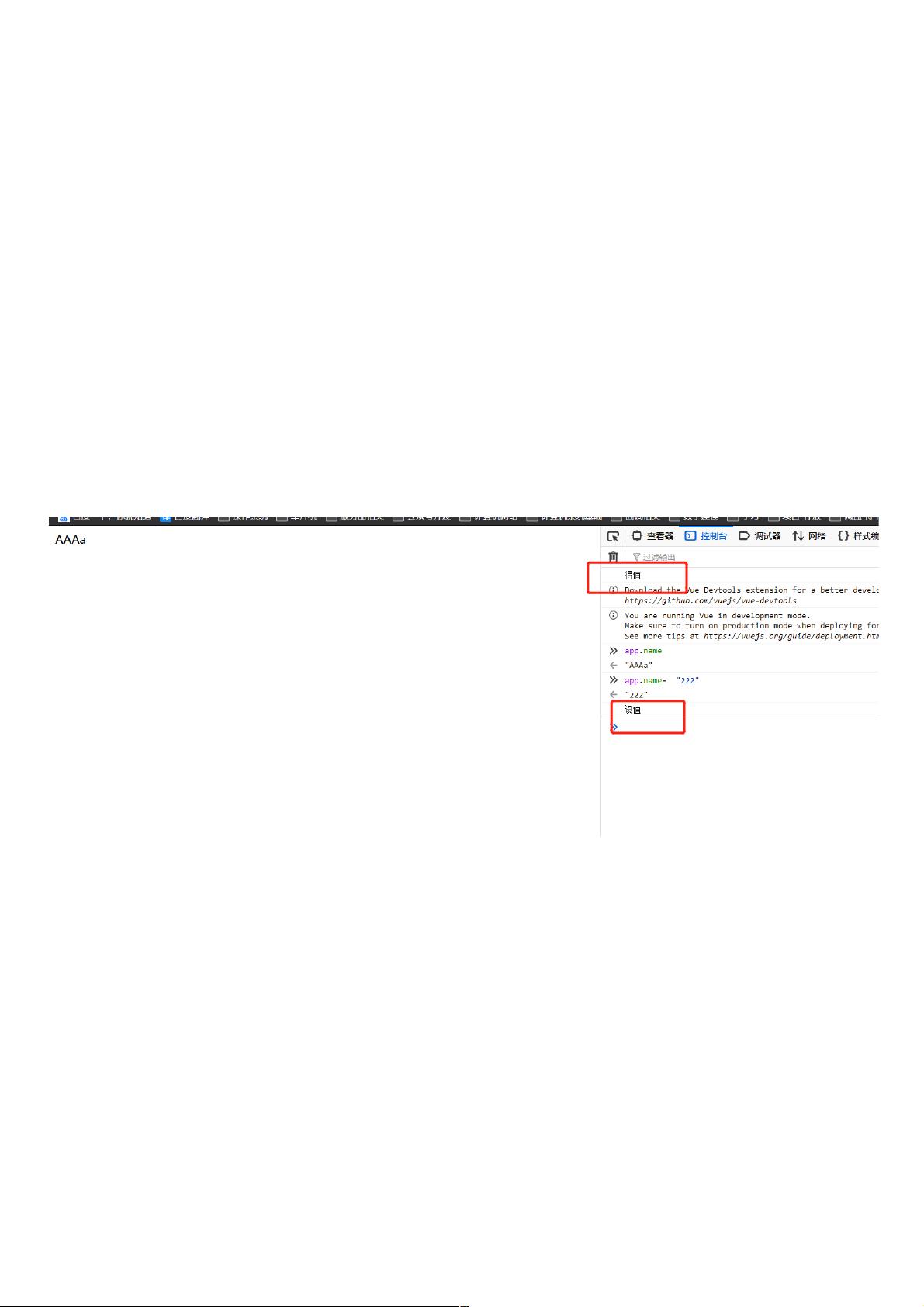
计算属性在Vue中用于创建基于其他数据的衍生数据。`get`方法是用于获取当前计算属性的值,而`set`方法则允许我们定义当计算属性的值被外部改变时应如何响应。在提供的代码示例中,`name`计算属性的get方法会在每次渲染或引用`name`时被调用,而set方法则在尝试更改`name`的值时触发。
接下来,文章对比了在`methods`和`computed`中定义函数的性能差异。尽管两者都可以用来处理数据,但`computed`属性具有内置的缓存机制,只有依赖数据发生变化时才会重新计算。这使得`computed`在处理复杂逻辑或需要优化性能的情况下更为高效。代码示例通过多次渲染`name`来展示`computed`的缓存效果,展示了当多个地方引用同一个计算属性时,`computed`只会计算一次,而如果这些操作在`methods`中完成,则每次都会执行。
在实际开发中,正确选择使用`methods`还是`computed`取决于具体的需求。如果需要根据其他数据动态计算一个值,并且这个值不会频繁改变,那么`computed`更适合。相反,如果需要执行一个动作或操作,而不关心结果是否需要缓存,`methods`则更合适。
此外,Vue中的事件监听还包括自定义事件($emit、$on)、v-on指令的使用以及事件修饰符(如.stop、.prevent等),它们都提供了丰富的交互控制。例如,`v-on`可以绑定事件监听器,`.stop`修饰符阻止事件冒泡,`.prevent`阻止默认行为,这些都在实际项目中发挥着重要作用。
理解并熟练运用Vue的事件监听机制对于提高代码的可维护性和性能至关重要。通过本文的实例和分析,读者可以更好地掌握Vue中的事件处理,从而提升开发能力。
2020-10-17 上传
2020-10-16 上传
2020-10-18 上传
2020-10-15 上传
2020-10-20 上传
2021-01-19 上传
2020-10-17 上传
2020-10-18 上传
weixin_38706197
- 粉丝: 2
- 资源: 978
最新资源
- diagwiz:ASCII图作为代码
- userscripts:一些改善UI的用户脚本
- bsu:FAMCS BSU(专业计算机安全)上用于大学实验室的资料库
- krip:彻底的简单加密,在后台使用WebCrypto
- 费用追踪器应用
- 111.zip机器学习神经网络数据预处理
- 财务管理系统
- NNet:用于手写识别的神经网络
- 加州阳光咖啡书吧创业计划书.zip
- Pricy - Amazon Price Watch-crx插件
- AMONG_py-0.0.3-py3-none-any.whl.zip
- MIUI12.5-其他:MIUITR Beta其他语言翻译
- SnowCat:薛定谔的猫
- AMD-1.2.1-py3-none-any.whl.zip
- Slider popover(iPhone源代码)
- 实现一个3D转盘菜单效果