AXURE基础教程:布局与交互设计详解
版权申诉
104 浏览量
更新于2024-07-07
收藏 2.27MB DOCX 举报
本资源是一份AXURE基础篇教程文档,涵盖了AXURE RP(一款强大的交互设计工具)的核心功能和用法。以下是部分知识点的详细解析:
1. **连续事件编辑**:教程指导用户如何在页面中设置多个交互事件,通过逐个添加并配置,实现复杂的行为控制。
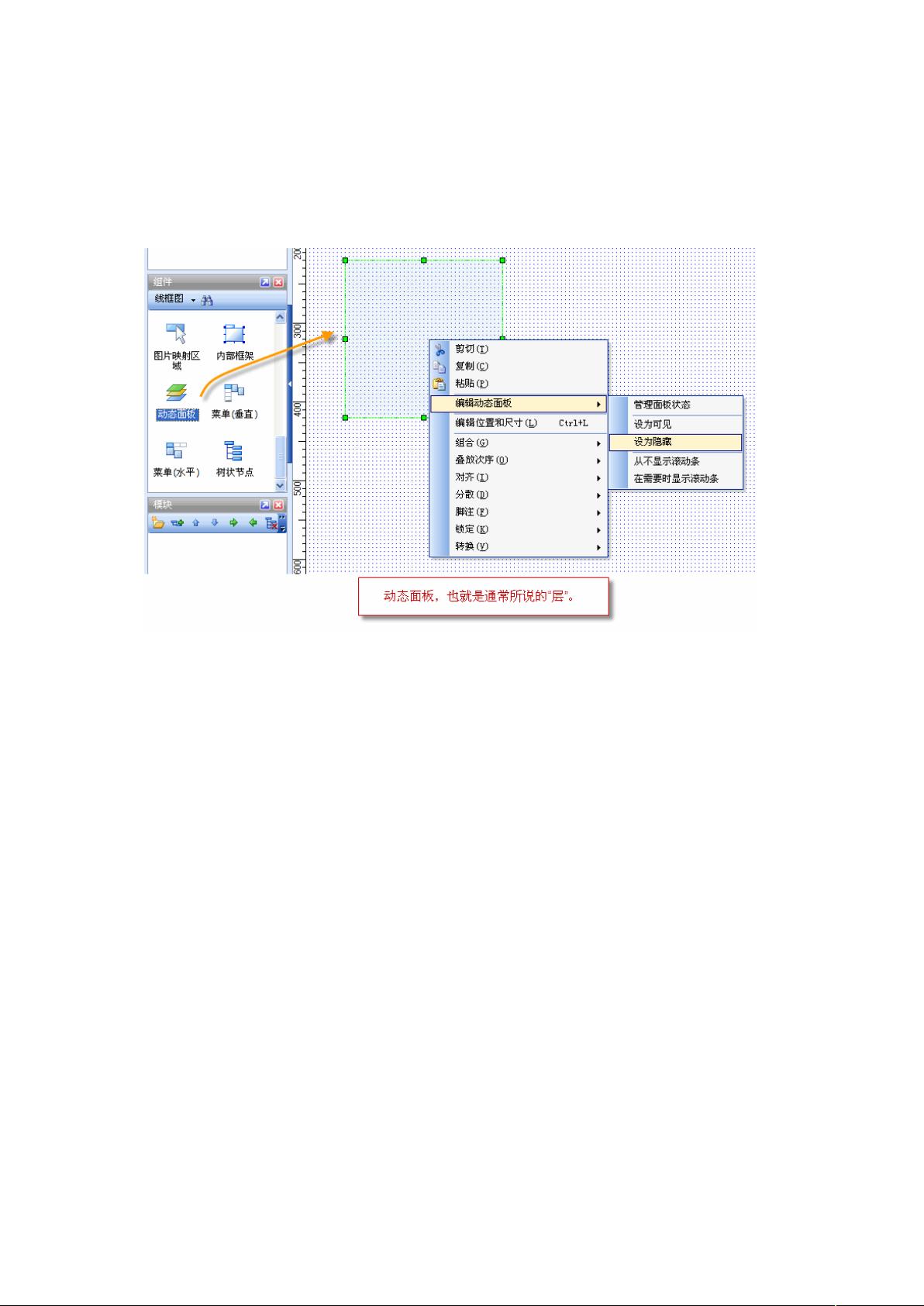
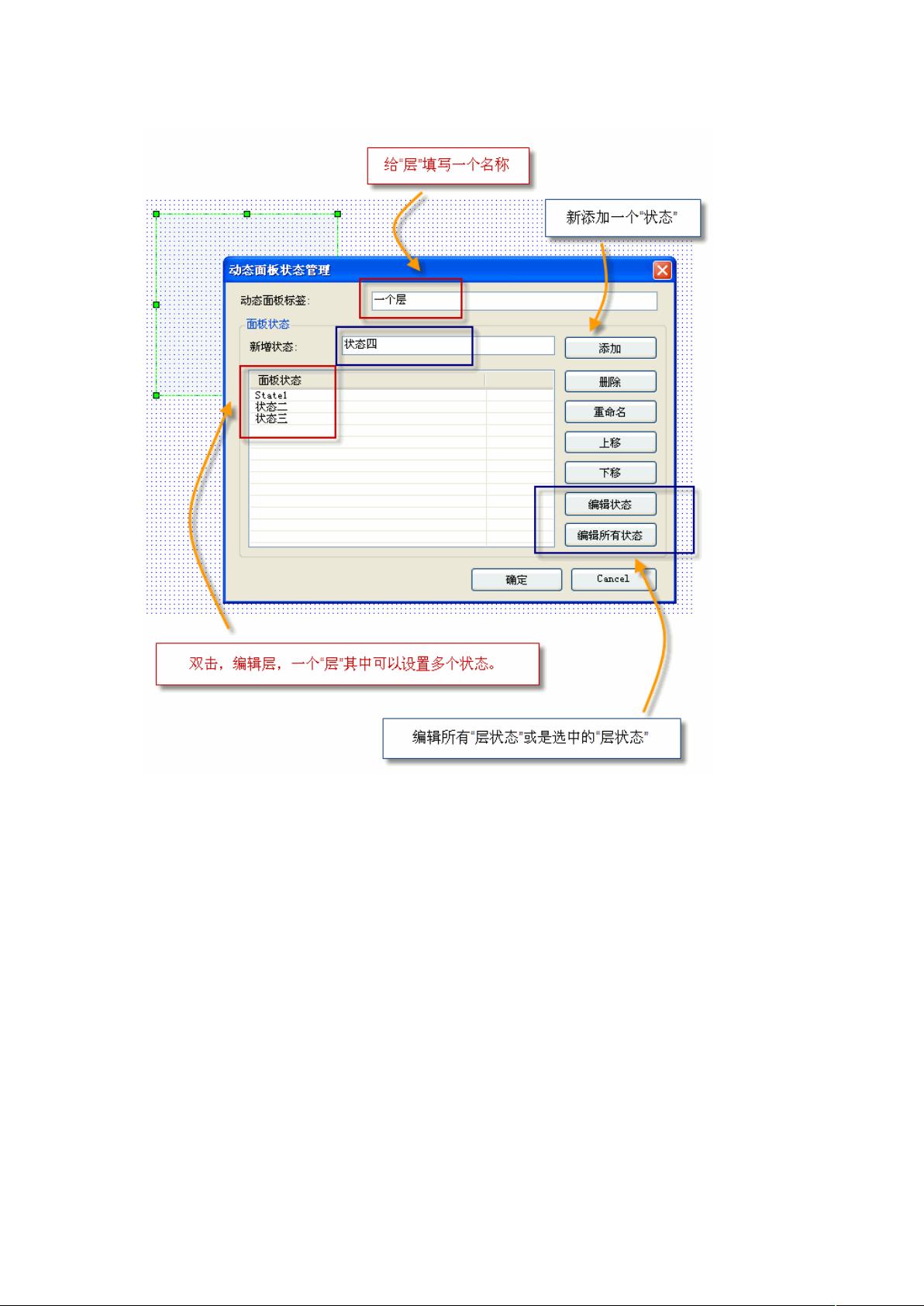
2. **动态面板(层)操作**:动态面板类似于HTML中的div元素,可以设置其可见性,包含多个状态,并允许用户在不同的状态下编辑内容。编辑时需注意底层填充,以遮盖原有页面结构。
3. **框架链接与新窗口**:用户可以设置交互事件,使页面在指定框架中打开或在新窗口(如弹出小窗口)中显示指定页面,增强用户体验。
4. **锁定与解锁功能**:此功能用于保护某些元素,锁定的内容在编辑时被锁定,只有解除锁定才能修改,避免误删重要部分。
5. **填充属性**:文档介绍了如何调整元素的填充颜色,设置透明度,以及使用渐变填充,这有助于设计更具视觉吸引力的界面。
6. **快捷键使用**:Ctrl+F5用于快速预览页面改动,而F6则用于生成Word文档格式,提供多种输出选项。
7. **内嵌式框架(iframe)**:如同网页中的内联框架,可以在页面内嵌入其他页面的内容,实现内容的嵌套和组织。
8. **图片映射区**:既是交互热点,也是页面导航的锚点,通过添加链接,可以实现热点区域的互动和页面间的跳转。
9. **表单元素**:包括复选框和单选按钮,使用时需要注意单选按钮组的设置,确保在原型输出时只有一个选项被选中。
10. **中文输入问题**:教程提醒用户,在使用某些中文输入法时,可能遇到在AXURE中输入中文的问题,需要找到相应的解决方法,确保文本正确显示。
通过这份教程,初学者能够掌握AXURE的基础操作,进而创建出功能丰富的交互设计原型。后续章节可能会深入探讨更多高级功能和应用场景,以满足不同设计需求。
2022-05-30 上传
2022-05-30 上传
2020-06-23 上传
2022-12-18 上传
2023-07-26 上传
2021-12-07 上传
2021-12-07 上传
猫一样的女子245
- 粉丝: 231
- 资源: 2万+
最新资源
- SMS1.0:实训第一周案例
- Advanced List Service for IRCnet ircd-开源
- custom-wordpress-theme
- alu.rar_VHDL/FPGA/Verilog_VHDL_
- DSTC6-端到端会话建模:DSTC6:端到端会话建模
- 长短链接实现.zip
- :link:您自己的URL缩短器-PHP开发
- Software-Quality:质量与测试实验室
- slurmpy:使用快速和肮脏的python提交作业以毁
- Commercial-Properties-in-India-Top-Commercial-Projects-in-Noida-:同样重要的是,在诺伊达(Noida)或大诺伊达(Greater Noida)的商业项目中要意识到,所有重要的业务部门也都具有知识。 诺伊达(Noida)和NCR的其他各个部分中,配备齐全的商业项目通常都设有办公室,例如高速升降机,Wi-Fi,气候控制系统,瓷砖甲板,CCTV,多面开口,照明,娱乐中心,综合设施,儿童游乐设施等。此外,承办地点应具有以下优点:广泛的车辆离开,安全性
- eleventy-plugin-embeddeverything:一个Eleventy插件,仅使用URL即可轻松将常用媒体格式嵌入帖子中
- bootstrap 图标引入
- 小清微博(原百度收藏夹)源代码
- Anagram Finder-开源
- vagrant-chef:一个带有所有必要的厨师食谱的流浪者安装,用于运行基本的cakephp应用程序
- public-information-map-template-js:ArcGIS Online映射模板,用于在地图上展示社交媒体以用于灾难响应和公共信息