Vue3 Composition API深度解析:计算属性、生命周期与响应式
需积分: 5 30 浏览量
更新于2024-06-17
收藏 946KB PPTX 举报
"Vue3的Composition API深入解析"
Vue3引入了Composition API,这是一种全新的组织组件逻辑的方式,旨在提高代码的可复用性和可维护性。本篇内容将深入讲解几个关键概念,包括自定义Hook、computed函数、生命周期函数、Provide/Inject以及watch和watchEffect的使用。
### 1. 自定义Hook练习
自定义Hook允许开发者创建可重用的逻辑块,这些逻辑块可以封装特定的功能,如状态管理、异步操作等。例如,你可以创建一个名为`useCounter`的Hook,用于管理计数器的状态和操作。这样,在多个组件中需要类似功能时,可以直接复用这个Hook,提高代码的模块化。
### 2. computed函数使用
在Vue3中,`computed`函数用于创建计算属性,它基于其他数据(如`ref`或`reactive`对象)进行计算。有两种使用方式:
- **方式一**:接收一个getter函数,返回一个不可变的`ref`对象。getter函数的返回值将成为计算属性的值。
- **方式二**:接收一个包含`get`和`set`的对象,返回一个可读写的`ref`对象。这种方式允许你对计算属性进行读写操作。
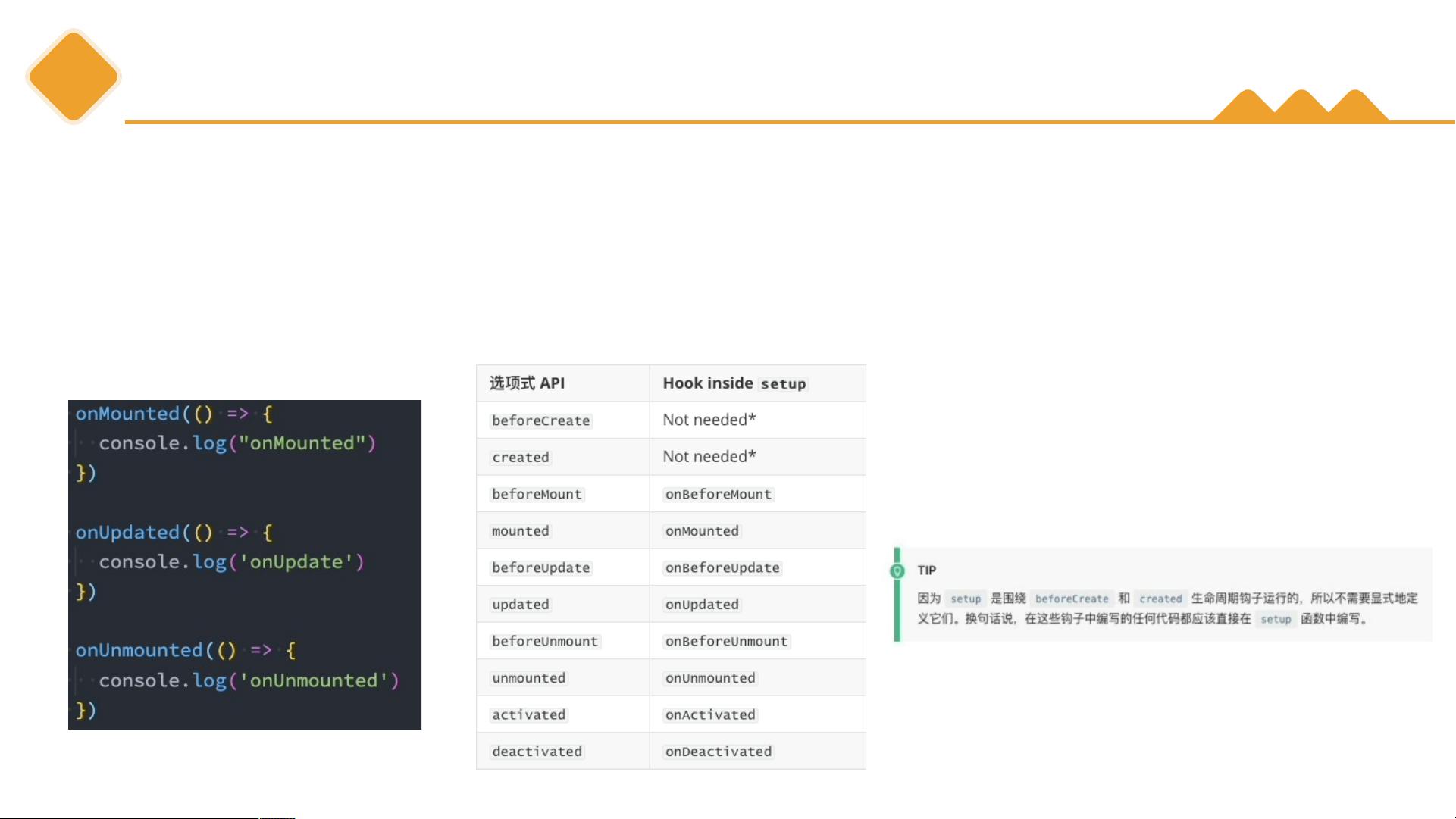
### 3. 组件的生命周期函数
在`setup`函数中,你可以直接使用Vue3提供的生命周期钩子函数,如`onMounted`、`onUpdated`和`onBeforeUnmount`等。这些函数允许你在特定的生命周期阶段执行代码,替换传统的生命周期钩子选项。
### 4. Provide/Inject使用
`provide`和`inject`在Vue3的Composition API中仍然可用,但它们被用来替代旧版的选项API。`provide`用于在父组件中定义要共享的数据,而`inject`则在子组件中接收这些数据。使用`ref`和`reactive`可以使提供的数据具有响应性。
```javascript
// 父组件
setup() {
const count = ref(0);
provide('count', count);
// ...
}
// 子组件
setup() {
const injectedCount = inject('count');
// ...
}
```
### 5. watch和watchEffect
在Vue3中,`watchEffect`和`watch`用于监听数据变化并执行相应操作。`watchEffect`会在依赖的任何数据改变时立即运行回调函数,而`watch`则更灵活,可以监听特定的变量并指定回调行为。
```javascript
// 使用watchEffect
watchEffect(() => {
console.log('依赖的数据变化了');
});
// 使用watch
watch(ref('count'), (newCount, oldCount) => {
console.log(`计数器变化: ${oldCount} -> ${newCount}`);
});
```
Vue3的Composition API通过解构组件的复杂性,使代码更加清晰和易于理解。通过上述讲解,我们可以看到,这一新特性提供了更强大且灵活的方式来组织和复用组件逻辑,从而提升开发效率和代码质量。
2024-01-25 上传
2024-01-25 上传
547 浏览量
345 浏览量
489 浏览量
581 浏览量
1398 浏览量
1145 浏览量
849 浏览量
人生的方向随自己而走
- 粉丝: 4800
最新资源
- 易语言开发的115网盘信息读取模块教程
- 高效开发插件必备:org.eclipse.jdt.rar包解读
- 大屏拼接显示系统V2.3.7控制软件功能解析
- AutoCAD2010机械制图核心教程完整版
- swspec:探索C语言编写的软件光谱仪
- YQLightLable:仿iOS解锁动画的自定义Label组件
- 易语言实现115下载地址解析方法
- PHP聊天室初学者下载示例
- IIS短文件名泄露漏洞检测工具
- Caffe安装必选:protobuf-2.5.0压缩包使用教程
- iTerm 2 Monokai 主题:Emacs风格颜色方案应用
- regioneR:基于置换测试的基因组区域关联分析工具
- iOS源码:实现登录页面回调与页面刷新
- C# 100多个常用类库快速开发指南
- OC封装图片获取功能,直接调用返回NSData格式
- 易语言实现10进制与16进制转换工具