使用jQuery创建腾讯迷你首页选项卡效果
164 浏览量
更新于2024-08-30
收藏 105KB PDF 举报
"jQuery实现仿腾讯迷你首页选项卡效果代码"
在网页设计中,选项卡是一种常见的用户界面元素,用于在有限的空间内展示多个独立但相关的部分。这种设计模式允许用户在不同的内容区域之间切换,而无需加载新的页面。本文讨论的是如何使用jQuery库来实现一个模仿腾讯迷你首页的选项卡效果。
首先,jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互。在实现选项卡效果时,jQuery提供了强大的选择器和API,使得动态改变DOM(文档对象模型)元素变得简单。
这个特定的选项卡实现有几个关键特性:
1. **样式简洁**:该选项卡设计是“清爽无修饰版”,意味着没有过多的装饰性元素,保持了干净的界面,符合现代网页设计的趋势。
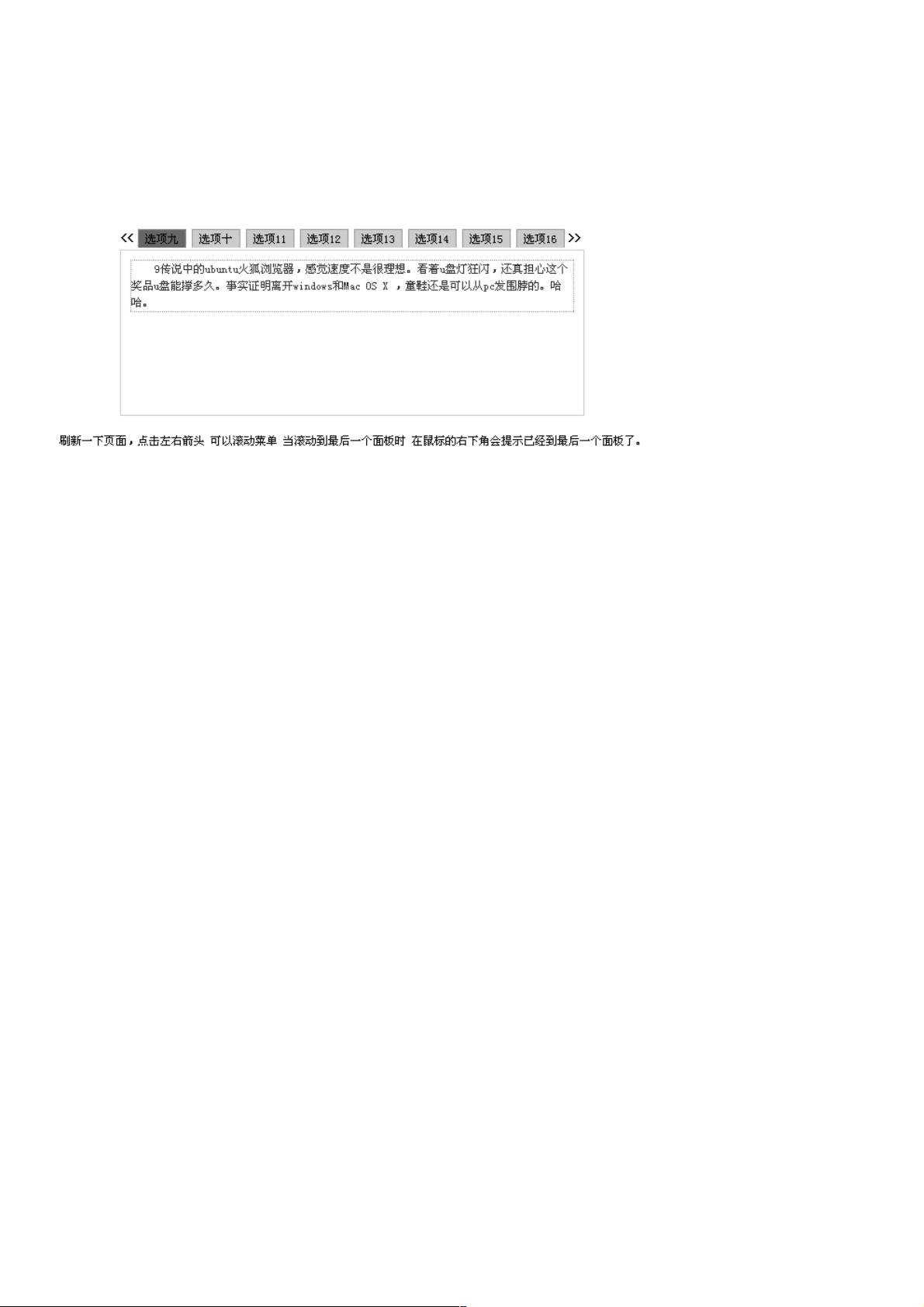
2. **左右滚动**:通过添加箭头控件,用户可以点击左右箭头来滚动选项卡,使得在有限的网页空间内可以展示更多的内容。
3. **定位与布局**:使用CSS设置元素的位置和尺寸,如`#tab`和`#tab.tab_title`,确保选项卡内容和标题的正确显示。
4. **JavaScript逻辑**:jQuery代码主要用于处理点击事件和动态修改CSS属性,实现选项卡的切换。例如,当点击箭头时,会更新选项卡的`left`属性,实现向左或向右滑动的效果。
下面是一个简化的示例代码片段,展示了如何使用jQuery创建选项卡的基本结构:
```html
<!DOCTYPE html>
<html>
<head>
<script src="jquery.js"></script>
<style>
/* CSS样式略 */
</style>
</head>
<body>
<div id="tab">
<div id="tab_title">
<!-- 选项卡标题列表 -->
<ul>
<li class="active">标题1</li>
<li>标题2</li>
<li>标题3</li>
<!-- 更多标题... -->
</ul>
</div>
<!-- 选项卡内容区 -->
<div id="tab_content">
<div class="content active">内容1</div>
<div class="content">内容2</div>
<div class="content">内容3</div>
<!-- 更多内容... -->
</div>
</div>
<!-- 左右箭头控制按钮 -->
<a href="#" id="prev">←</a>
<a href="#" id="next">→</a>
<script>
$(document).ready(function(){
// 初始化和点击事件处理略
});
</script>
</body>
</html>
```
在JavaScript部分,你需要编写逻辑来处理点击事件,切换`active`类以显示当前选中的选项卡,并根据需要调整标题列表的位置。这通常包括跟踪当前选中项的索引,以及在点击箭头时计算并应用正确的`left`值。
通过理解并应用这些技术,开发者可以创建出具有腾讯迷你首页风格的可滚动选项卡,提供给用户更直观、便捷的浏览体验。
2020-12-29 上传
2021-03-20 上传
2020-10-22 上传
2021-03-20 上传
2021-01-19 上传
2020-11-24 上传
2020-10-23 上传
weixin_38693720
- 粉丝: 10
- 资源: 901
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库