ASP.NET+EasyUI 实现图片上传与表单提交教程
139 浏览量
更新于2024-08-29
1
收藏 131KB PDF 举报
"这篇文章主要介绍了如何使用ASP.NET和EasyUI框架来实现一个包含图片上传功能的表单提交。通过结合JavaScript进行交互,实现用户友好且功能完善的书画上传系统。"
在开发Web应用时,常常需要处理用户上传文件,尤其是图片的情况。在本示例中,我们将看到如何使用ASP.NET框架配合前端EasyUI库来创建一个包含图片上传的表单。EasyUI是一个基于jQuery的UI组件库,提供了一套美观的界面元素和易于使用的API,使得开发者可以快速构建功能丰富的Web应用界面。
首先,HTML代码是表单的基础结构。可以看到,`<form>`标签定义了一个服务器端运行的表单,其`runat="server"`属性表示该表单将在ASP.NET环境中处理。`method="post"`表示表单数据将以POST方式提交到服务器。`id="ff"`用于后续JavaScript操作引用这个表单。
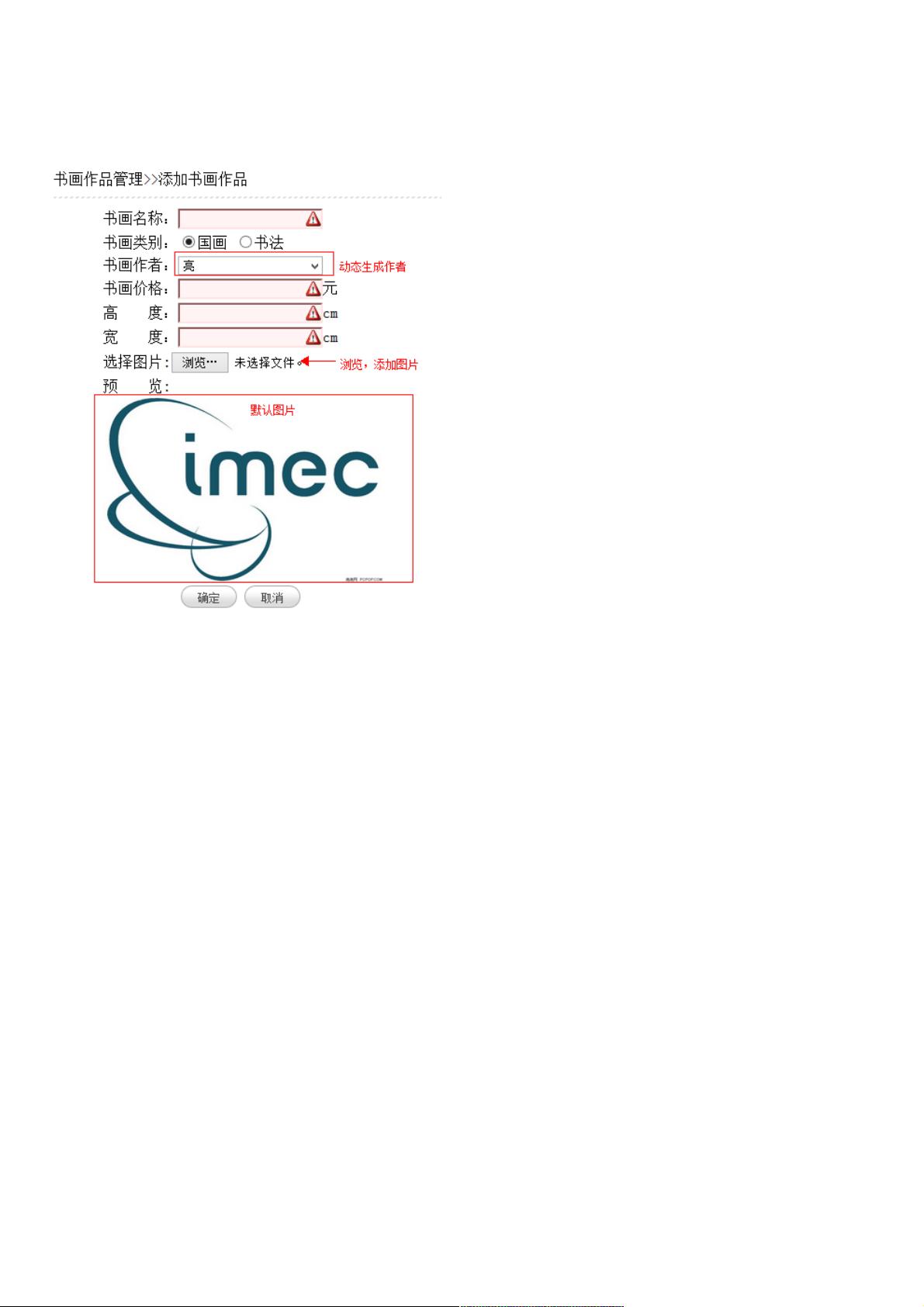
表单中包含多个输入元素,如书画名称、类别、作者、价格、高度和宽度。这些元素均使用EasyUI的验证插件进行验证,确保用户输入符合预期格式,例如`validType:'paintingName'`定义了特定的验证规则。
值得注意的是,图片上传部分并未在给出的代码中直接显示。通常,图片上传会涉及一个`<input type="file">`元素,用于让用户选择本地文件。文件选择后,可以使用JavaScript或jQuery监听文件选择事件,读取文件内容,并通过Ajax方式异步上传至服务器。在ASP.NET中,处理文件上传的后台代码可能涉及`HttpPostedFileBase`类,用于接收并处理上传的文件。
EasyUI的`<div id="content">`和`<table id="uniform">`提供了表单的布局样式,使得表单看起来更加整洁。`<asp:DropDownList>`控件用于创建下拉列表,用于选择书画作者,这需要在服务器端填充数据源。
为了实现图片上传功能,我们需要在HTML中添加一个`<input type="file">`字段,并添加相应的JavaScript处理代码。例如:
```html
<td>书画图片:<input id="uploadPic" type="file" name="uploadFile" accept="image/*" />
```
在JavaScript中,可以监听`change`事件来处理文件选择:
```javascript
$("#uploadPic").on("change", function () {
var file = this.files[0];
// 这里添加上传逻辑,例如使用FormData和Ajax提交文件
});
```
服务器端的ASP.NET代码需要接收文件并保存到服务器上的某个位置,例如:
```csharp
if (Request.Files["uploadFile"] != null) {
HttpPostedFileBase file = Request.Files["uploadFile"];
if (file.ContentLength > 0) {
string fileName = Path.GetFileName(file.FileName);
string path = Path.Combine(Server.MapPath("~/uploads/"), fileName);
file.SaveAs(path);
}
}
```
以上就是基于ASP.NET+EasyUI框架实现图片上传提交表单功能的基本步骤。在实际应用中,可能还需要处理更多细节,如错误处理、文件大小限制、图片预览等,以提供更好的用户体验。同时,安全性也是一个重要方面,需要确保文件上传不会成为恶意文件注入的入口。
2021-01-20 上传
2019-01-07 上传
2022-02-24 上传
5585 浏览量
276 浏览量
373 浏览量
108 浏览量
2019-01-15 上传
weixin_38640984
- 粉丝: 4
- 资源: 944
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫