Core Animation实战:动态切换图片、转盘、折叠与进度条动画
14 浏览量
更新于2024-08-28
收藏 182KB PDF 举报
"这篇文章总结了Core Animation在iOS开发中的应用,包括动态切换图片、大转盘、图片折叠、进度条旋转等动画效果的实现。作者强调了深入理解Core Animation和Core Graphics的重要性,并提倡自己动手实现而非仅仅依赖他人代码。文中提到了使用CAShapeLayer和CAReplicatorLayer等图层技术,并详细介绍了切换图片的动画实现,涉及CABasicAnimation、CAKeyframeAnimation和CAAnimationGroup的运用。"
在iOS开发中,Core Animation是实现复杂界面动画的关键框架,它提供了丰富的功能来创建流畅、高性能的视觉效果。本文主要探讨了几个基于Core Animation的示例应用,旨在帮助开发者更深入地理解这一技术。
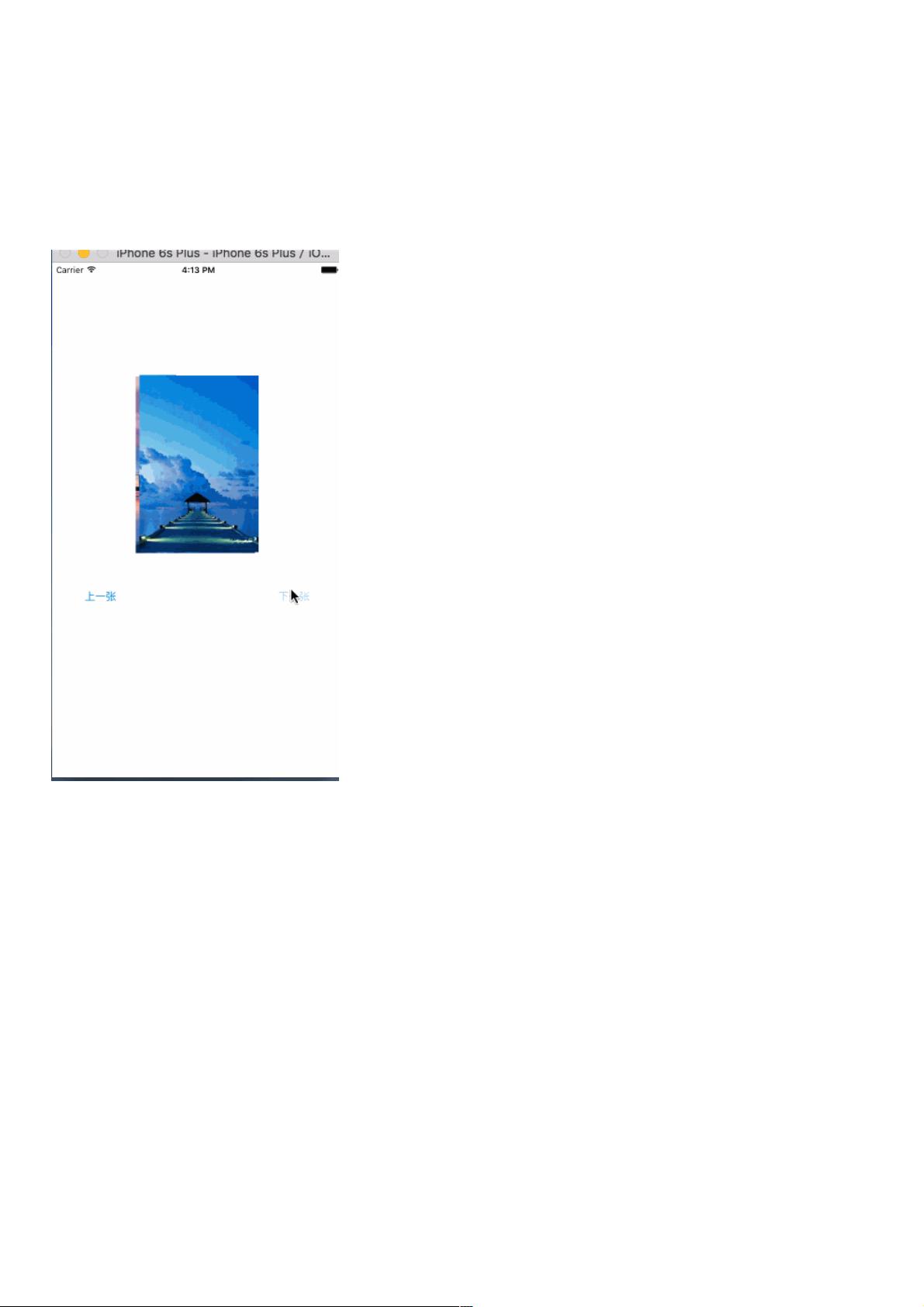
1. **动态切换图片**:这个动画通过CABasicAnimation、CAKeyframeAnimation和CAAnimationGroup实现。CABasicAnimation用于改变视图的zPosition,使图片在Z轴上产生前后层次感。CAKeyframeAnimation则定义了图片的路径和旋转,创造出动态移动的效果。CAAnimationGroup将这两个动画组合在一起,形成一个完整的动画序列。在动画结束后,必须手动更新视图的zPosition,以保持正确的显示状态。
2. **彩票转盘**:通常,这类动画会使用CAReplicatorLayer来复制多个图层,形成旋转时的多个元素。通过对每个复制图层进行不同的旋转和位置调整,可以实现转盘转动时的视觉效果。
3. **图片折叠**:图片折叠效果可能涉及到CALayer的transform属性,通过矩阵变换实现图片的折叠和平移。可能结合使用CATransform3DMakeRotation和CATransform3DScale等函数来创建复杂的3D视觉效果。
4. **进度条旋转**:进度条的旋转动画可能通过改变进度条图层的transform属性实现,特别是通过设置rotateZ参数,配合CABasicAnimation来创建旋转效果。
5. **粒子效果**:粒子效果通常涉及大量小图层的创建和管理,可能需要用到CAEmitterCell和CAEmitterLayer。开发者可以通过调整发射器的属性(如发射速度、方向、生命周期等)来控制粒子的行为。
通过这些示例,开发者可以了解到如何结合使用不同类型的图层和动画来实现各种复杂的视觉效果。同时,作者强调了深入学习和理解底层机制的重要性,鼓励开发者亲手实践,以提高开发技能和解决问题的能力。通过自己编写代码,不仅可以更好地控制动画的细节,还可以积累宝贵的开发经验。
2015-11-12 上传
2016-01-28 上传
2015-07-10 上传
2021-04-04 上传
2020-08-29 上传
2015-07-20 上传
2021-04-05 上传
2021-02-26 上传
2020-08-30 上传
时光不老不散
- 粉丝: 5
- 资源: 918
最新资源
- 移位寄存器_labview_leavingopg_
- slonik-sql-tag-raw:Slonik SQL标记,用于构建动态查询
- Driver-Drowsiness-Detection-System
- Refactory-BayuWijanarko-FrontendJavaScript
- 面板数据Critic客观赋权法,excel+stata程序及视频教程
- 深度学习网络.zip_BP_matlab_判别模型_深度信念网络_神经网络
- STM32通过软件IIC完成对EEPROM(24C02)的内存读写
- quiz-website:CS 108的测验网站项目
- DisplayShelf:Java Fx Netbeans演示
- xinguan-vue:前端项目
- 54ca83b4_GPS/INSmatlab仿真_
- vbm.py
- LemparCoinatikahtia:塞德哈纳(Applikasi Sederhana)
- 智能拍沪牌,免费,开源 自动化
- social-shopping
- 基于java-129_基于HTML5的互动游戏新闻网站的设计与实现-源码.zip