CSS子像素问题解析与解决方案
需积分: 3 94 浏览量
更新于2024-08-30
收藏 141KB PDF 举报
本文主要探讨了CSS中的子像素渲染问题,以及它在不同浏览器和版本间的差异。通过引用John Resig的文章《Sub-Pixel Problems in CSS》和Steven Wittens的《CSS Sub-pixel Background Misalignments》,展示了在CSS布局中可能出现的子像素问题,特别是在元素宽度计算和背景图片居中对齐时的不一致现象。文中还提到,虽然在实际工作中遇到此类问题的情况较少,但某些特定场景,如QQ会员活动页面的背景图处理,仍需要关注子像素渲染的影响。
详细内容:
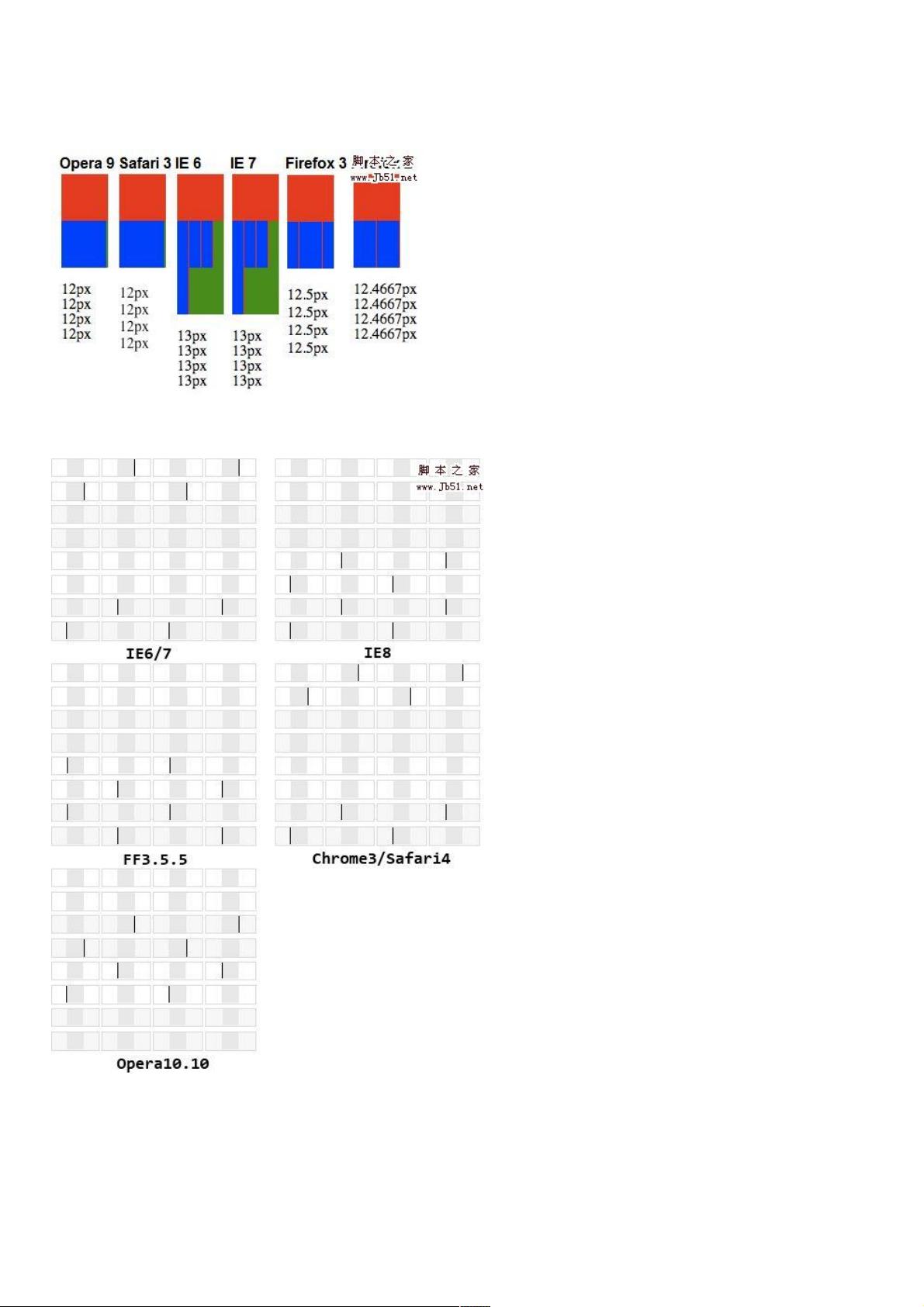
子像素渲染是浏览器在处理CSS时的一种优化技术,用于提高文本和边框的显示清晰度。然而,这种技术也可能导致一些意想不到的布局问题。例如,当一个50px宽的div中包含四个25%宽度的浮动div时,由于子像素的处理方式,不同的浏览器可能会有不同的显示结果。John Resig的文章中通过一个示例演示了这个问题,四个div的边缘可能不会完全对齐,产生微小的偏移。
Steven Wittens的文章进一步深入,讨论了固定宽度元素在水平居中时,其背景图片居中对齐的差异。他展示了如何即使在简单的情况下,浏览器之间的子像素处理差异也可能导致背景图片的轻微错位,使观察者感到困扰。
在实际工作中,这类问题通常并不常见,但如果遇到,通常涉及的是较为复杂的布局情况。一个例子是,设计一个网页背景,大图宽度为1280px,中心980px部分需要居中,确保在1024分辨率下无横向滚动条,而更高分辨率下能显示完整的大图。为了模拟这种情况,文章提供了一个简化版的示例,使用400px宽的外围背景图和200px的中心掏空区域,以及一个200px宽的中间图。
在这样的布局中,背景图片的居中对齐以及在不同分辨率下的适应性,都可能受到子像素渲染的影响,导致图片边缘的微小偏移。解决这些问题可能需要精确调整元素的宽度、使用CSS3的新特性,或者利用负margin等技巧来确保跨浏览器的一致性。
理解和掌握子像素渲染的原理对于前端开发者来说至关重要,特别是在追求视觉效果精细度和浏览器兼容性的项目中。通过了解这些潜在的问题,开发者可以更好地优化代码,避免因子像素问题而产生的不必要困扰。
2024-01-01 上传
2021-05-01 上传
707 浏览量
2021-02-05 上传
2023-03-28 上传
2023-09-20 上传
2021-07-09 上传
weixin_38733281
- 粉丝: 2
- 资源: 953
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍